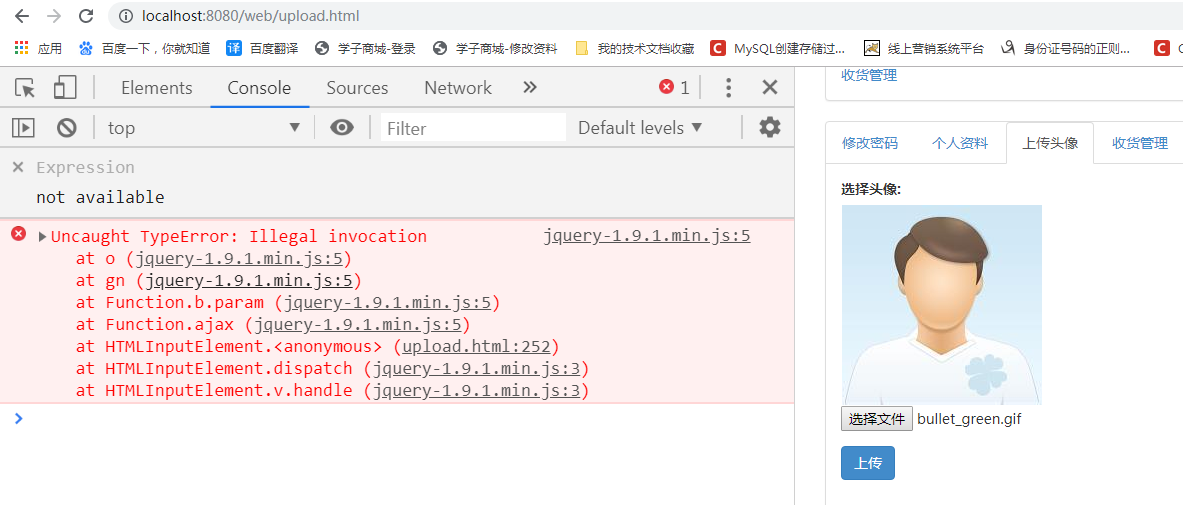
ajax做文件上传,浏览器端出现如下错误描述:
-------》 Uncaught TypeError: Illegal invocation,并将错误指向了: $.ajax这一行。

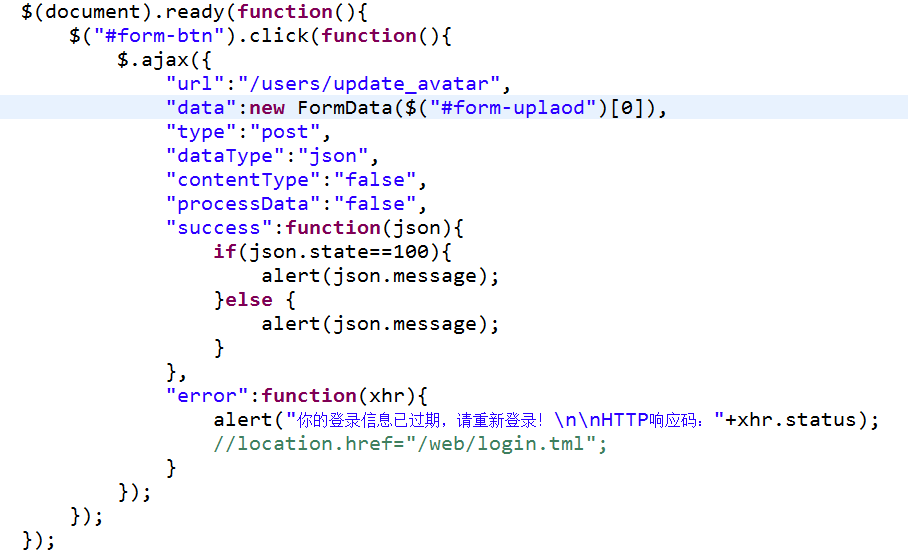
html中ajax代码:

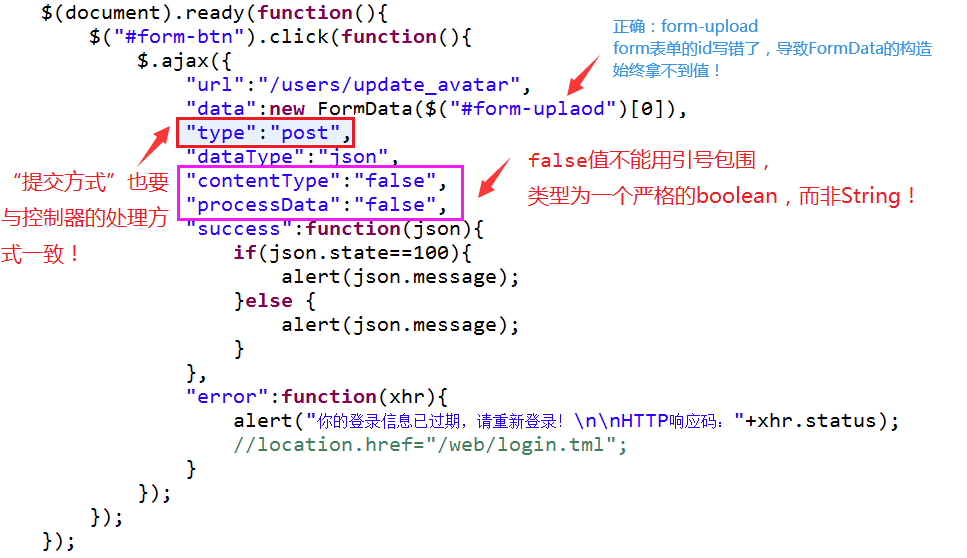
经过详细的审查,得出:
(1)form表单的id字母写错了,致使FormData对象拿不到值!
(2)还有就是提交方式要"前后"保持一致!
(3)"contextType"和"processData"的属性值为 fasle,谨记不能使用引号包起来!

说明:
"contentType" : false ,
"processData" : false ,
这两个key-value是在文件上传过程中不可缺少的两部分,意思是告诉jQuery不要对着两部分的数据进行处理,使用默认的即可。
另:
"data":new FormData($("#form-upload")[0]),
表示从form表单中拿到id为form-upload的第1个(下标为0)输入框的值!而之前的拿值是对输入框的属性进行serialize(),
即:$("#form-upload").serialize(),
-------仅供参考。