前几天做一个项目,需要批量上传图片,图片外侧div尺寸固定;由于图片是用户输入的,所以大小存在不确定性,产品需求是无论图片尺寸多大,都要垂直居中完全显示
废话不多说,直接上代码
html
<ul> <li> <img src="pics/1.jpg" alt=""/> </li> <li> <img src="pics/2.jpg" alt=""/> </li> </ul>
css
*{padding:0px;margin:0px;list-style: none;} a img{border:0;} li{ position: relative; left:100px; top:100px; width:300px; height:200px; border: solid 1px red; overflow: hidden; } img{ position: absolute; margin: auto; top: -9999px; right: -9999px; bottom: -9999px; left: -9999px; max-width:100%; max-height:100% }
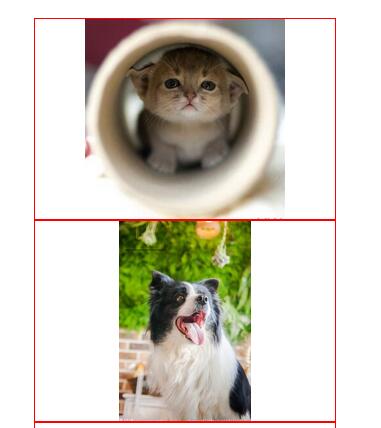
结果