有时候我自己都会认为,我v2用的好好的,学个P的v3,然而在投投补习以后,艾玛真香:
按老师的原话说:vue3比vue2性能快上1.2~2倍!
接下来就来说说为什么Vue3会比Vue2的性能快上这么多:
总结大概有四点 ....
- diff算法优化(我总觉得这是一个综述):
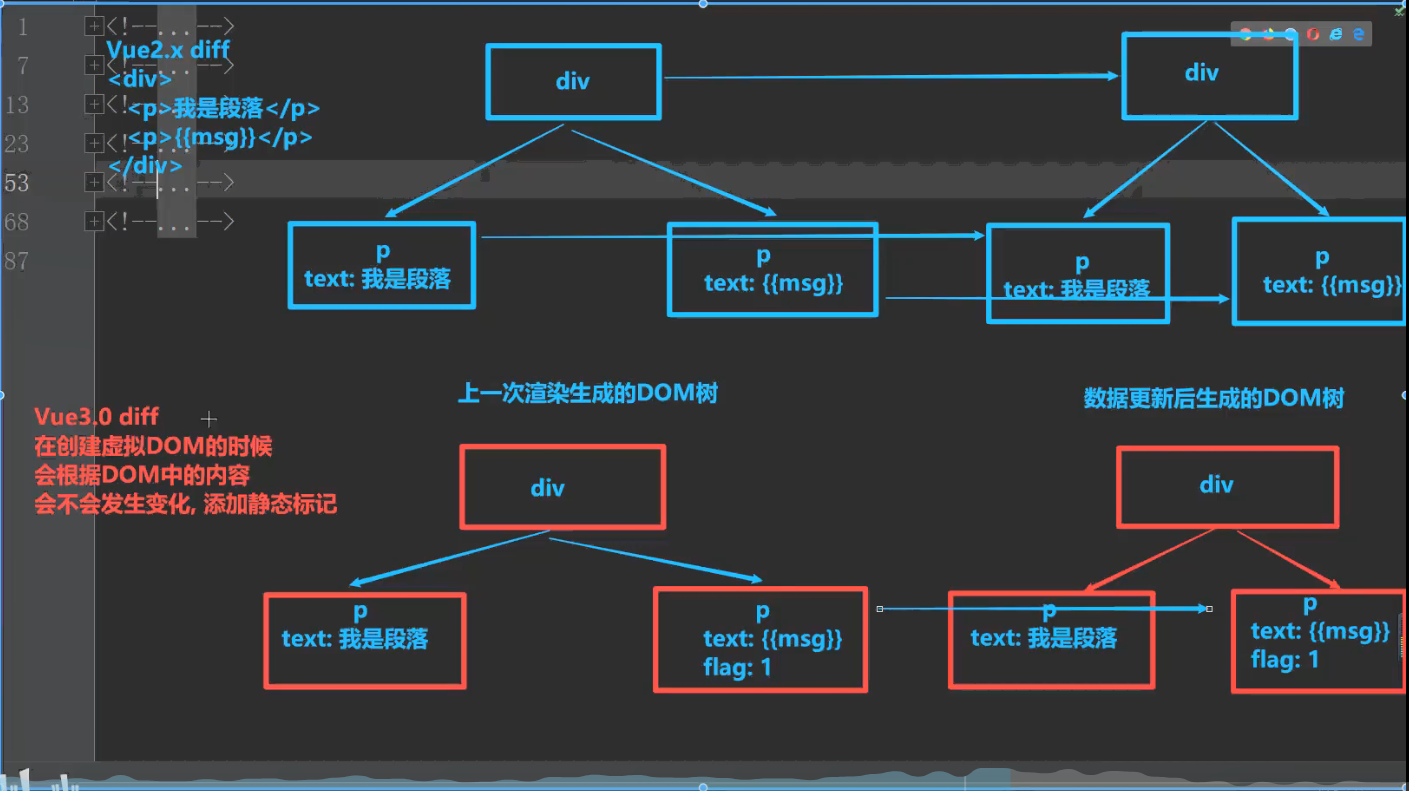
vue2的diff算法思路实现:对比DOM节点,其内容更新,整体重新创建渲染;
怎么说呢?相当于我想摘个果子吃,找到果子的所在地 我直接把果树砍掉,
摘下果子吃完后,再重新种上,然后再做回头客。这么一说感觉自己好像了解到了什么;
vue3的diff算法思路实现:添加patchFlag标识,对比DOM节点时,只对比带有patchFlag的节点;
这次摘果子的时候,就只需要对果子下手了。
有图有真相:(李老师画的图)

- 静态提升 (hoistStatic):
不参与更新的内容(节点)做 *静态提升*,渲染时直接复用
既然都已经可以只对果子下手,那就不需要重新种树,直接拿来用就完事了(复用)
- 事件侦听器缓存(cacheHandlers):
默认情况下onClick会被视为动态绑定,所以每次都回去追踪他的变化
vue2:默认拥有静态标识(patchflag)
但是因为是同一个函数,所以没有追踪变化,直接缓存起来复用即可
vue3:没有静态标识(patchflag)
静态标识 往文章开头瞅瞅
- ssr渲染:
在学了在学了~
收集自 B站李江南 v3教程(下次一定)