命令!
1.将项目前端打包,形成静态文件。
cnpm run build
在打包的过程中,不能报错,如果报错在你本地的项目中找错,或者你之前已经打包,在修改本地的项目后又重新打包报错,可以选在删除之前已经打包好的。再重新打包。
2.创建文件。
将打包好的前端复制这一个文件夹中,并且把主应用中的index.html和src中的static(需要在这个新文件夹中在创建一个src文件夹,将static复制src文件夹中)也复制里面。

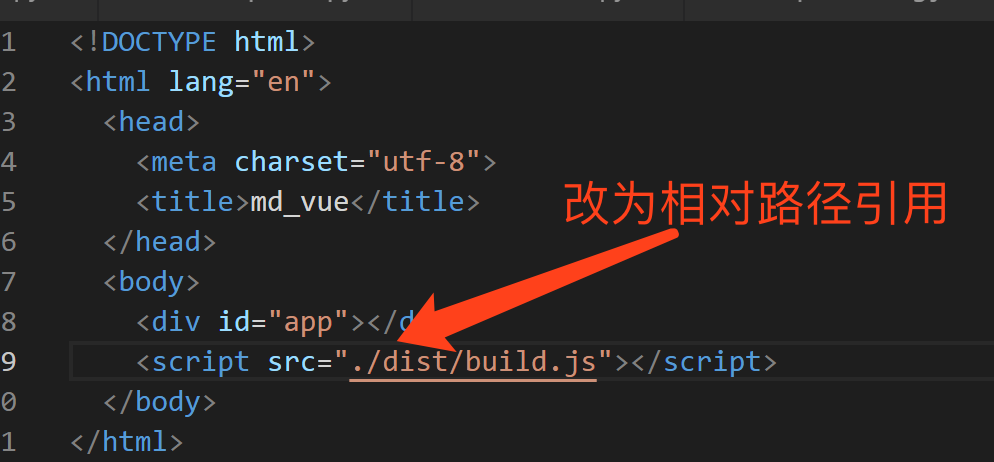
3.修改主index.html的路径。

3。重点修改标签把《a》标签和跳转路由修改成vue。js支持的语法。
需要注意的一点是,一旦打包vue.js项目,需要确保项目内必须使用vue.js语法来写功能,比如a标签要替换成<router-link>, 传统的window.location.href跳转页面也要换成this.$router.push({ path: '/home/first' })这种形式。
4.部署命令
登录centos系统,运行 chmod 755 /root/md_vue 对项目文件授权
修改nginx 配置文件 vim /etc/nginx/conf.d/default.conf 增加下面的配置,这里前端服务默认监听80端口
mypro:自己的项目名称
server {
listen 80;
server_name localhost;
access_log /root/md_vue_access.log;
error_log /root/md_vue_error.log;
client_max_body_size 75M;
location / {
root /root/md_vue;
index index.html;
try_files $uri $uri/ /index.html;
}
error_log /root/md_vue/error.log error;
}
需要注意的是端口不能重复监听,所以之前的django服务需要让出80端口,改成监听8000,而uwsgi服务也需要让出8000端口改成在8001端口运行服务
修改mypro_wsgi.ini配置文件改端口
mypro:自己的项目名称
[uwsgi]
chdir = /root/mypro
module = mypro.wsgi
master = true
processes = 3
socket = 0.0.0.0:8001
vacuum = true
pythonpath = /usr/bin/python3
daemonize = /root/mypro/uwsgi.log
pidfile = /root/mypro/mypro.pid
修改nginx配置,把nginx监听端口改成8000代理端口改成8001
mypro:自己的项目名称
server {
listen 8000;
server_name localhost;
access_log /root/myweb_access.log;
error_log /root/myweb_error.log;
client_max_body_size 75M;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8001;
uwsgi_param UWSGI_SCRIPT mypro.wsgi;
uwsgi_param UWSGI_CHDIR /root/mypro;
}
location /static {
alias /root/mypro/static;
}
}
重启nginx服务
systemctl restart nginx.service