第一步,HTML的文件引用:
HTML的文件头(也有文件中,文件尾)那边常有其他文件引用,比如CSS以及JS的引用。
你常见的引用可能会是这样的:
<head>
<title>Mushroom</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<!-- 引入 Bootstrap -->
<link href="/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="/js/jquery.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="/js/bootstrap.min.js"></script>
</head>
属性值
值 描述
URL 外部脚本的 URL。可能的值有:
•绝对 URL - 指向其他站点(比如 src="www.example.com/example.js")
•相对 URL - 指向站点内的文件(比如 src="/scripts/example.js")
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
这样即是引用其他站点的js。
CSS文件的引用与此类似:HTML <link> 标签的 href 属性
图片以及其他文件的引用也类似,不赘述。
在一个网站项目中,页面里经常会有许多js以及css的引用,接触过开发项目的一般都会了解,大部分界面里的脚本引用并不是像第一步里的那么精简,如果是直接引用项目内文件的话,他们可能是这样的:
<SCRIPT src="/iforums/templates/default/js/common.js" type=text/javascript></SCRIPT>
<SCRIPT src="/iforums/templates/default/js/ajax.js" type=text/javascript></SCRIPT>
<SCRIPT type=text/javascript src="/iforums/ueditor/third-party/jquery-1.10.2.min.js"></SCRIPT>
<SCRIPT type=text/javascript src="/iforums/ueditor/ueditor.config.js"></SCRIPT>
<SCRIPT type=text/javascript src="/iforums/ueditor/ueditor.parse.js"></SCRIPT>
<SCRIPT type=text/javascript src="/iforums/ueditor/ueditor.all.js"></SCRIPT>
可能甚至引用的更多,这样将资源文件与业务代码一锅炖的方式适用于小型的,应用服务器压力并不是太大的系统(并发、带宽、存储空间、资源等等)。这种方式的优点是开发省力,发布省力,对服务器要求小,省钱,没有具体公网接入需求。许多小型,内部使用型的网站系统往往采取这种形式放置资源文件。
第三步,系统访问量变高了,速度变慢了怎么办怎么办?优化系统部署呗。
怎么优化?优化方式有很多,读写分离,负载均衡,这方面的东西可以讲上三天三夜。具体到本问题的范畴内,那就是资源服务器与应用服务器的分离。粗暴的理解方式就是,就是应用安在应用服务器(一台或者是集群),资源部署在资源服务器(单台或者是集群),这时候,js以及css的引用就需要更改为绝对URL,指向对应的资源服务器。
比如知乎的引用:
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(57px).png" />
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(72px).png" sizes="72x72" />
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(76px).png" sizes="76x76" />
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(114px).png" sizes="114x114" />
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(120px).png" sizes="120x120" />
<link rel="apple-touch-icon-precomposed" href="http://static.zhihu.com/static/img/ios/zhihu(152px).png" sizes="152x152" />
<script src="http://static.zhihu.com/static/revved/js/-/vendor.min.5a2082ff.js"></script>
<script src="http://static.zhihu.com/static/revved/js/-/closure/app_core.fb4023ac.js"></script>
<script src="http://static.zhihu.com/static/revved/js/-/closure/sign.e0ca7b10.js"></script>
<script src="http://static.zhihu.com/static/revved/js/-/closure/app.9eaaec15.js"></script>
<script src="http://static.zhihu.com/static/revved/js/-/closure/rich_text_editor.3a07c473.js"></script>
有兴趣的话,你可以打开这个链接看看是什么页面:http://static.zhihu.com/
也可以打开这个看看:http://static.zhihu.com/static
第四步,网络方面的优化
网站的访问速度,只基于一点,那就是页面包含的内容传输到用户电脑的速度,服务器搭的再好再完美,如果用户到服务器的链路之间有一段比较缓慢的话,整体速度也会被拉的十分差劲。
想象一下,你给公司做了个运行于公司内网的网站,一切运行良好,分布式部署也已搭建完毕,一切都很完美。
后来,你公司运营良好,开了一个十分遥远的分公司(不要问为什么遥远,再问自绝经脉),你们的内网也同时连了过去(对,就是那种很直接的搭了几条网线就把两个局域网连成一个局域网的黑科技)。但是因为太远了线节点太多了,分公司访问公司的系统十分缓慢,这时候你就愁啊,这可咋办?那不行就在分公司那边部署一套内容缓存好了,内容进行同步,这样至少分公司的网页访问速度能提升很多,你也可以立功升职加薪了。
紧接着,因为你的出色表现,你们公司扩展十分厉害,在全国各地都建立了分公司,你又开始愁了,这不能每个分公司都搭一套啊,累得慌啊。思来想去,那就华东一套华北一套华南一套东北一套这样分吧,然后搭一些分发服务器,接入访问地址,然后跳转到就近的内容缓存服务器进行内容读取,OK,又到了升职加薪的时刻了~
对,到这里,你已经完成了一套简易CDN的建设。
你的搭建只是基于你公司的大型局域网,而现行的流行CDN则是基于地球搭建的超大型局域网--因特网。它的好处是什么呢?
比如你这么写:
<!-- 引入 Bootstrap -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="http://apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<script src="http://apps.bdimg.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
上面的地址是百度CDN的链接地址。
那么用户在读取网页内容的时候,就会去百度的就近服务器上掏这些js和css,而不是在你的服务器里捞。
好处呢,第一,一般来说,访问速度有保障,稳定性也有保障;第二,你可以省下资源服务器的一部分资源负担,节省空间节省流量,艰苦创业,能省则省啊。
这时候你会问了,为什么只有js和css呢?其他的图片啊html内容啊不能放进CDN吗?
能啊为啥不能,CDN服务就靠这赚钱呢为啥不能,非广告非广告非广告,你看:
CDN-Content Delivery Network-百度开放云
同类产品还有阿里云等等等等。。
CDN主要功能是在不同的地点缓存内容,通过负载均衡技术,将用户的请求定向到最合适的缓存服务器上去获取内容,比如说,是北京的用户,我们让他访问北京的节点,深圳的用户,我们让他访问深圳的节点。通过就近访问,加速用户对网站的访问。解决Internet网络拥堵状况,提高用户访问网络的响应速度。
简单介绍下CDN与传统网站访问的区别:
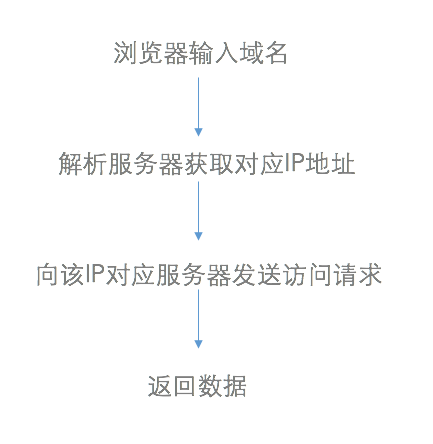
传统访问访问:

使用了CDN的网站访问:

与传统访问方式不同,CDN网络则是在用户和服务器之间增加缓存层,将用户的访问请求引导到最优的缓存节点而不是服务器源站点,从而加速访问速度。
完整的CDN工作流程:

总结一下CDN的工作原理:通过权威DNS服务器来实现最优节点的选择,通过缓存来减少源站的压力。
CDN应用场景:
静态网页
图片小文件、博客
大文件下载
软件下载、视频点播或图片存储网站
动态加速
直播网站
应用加速
手机APP
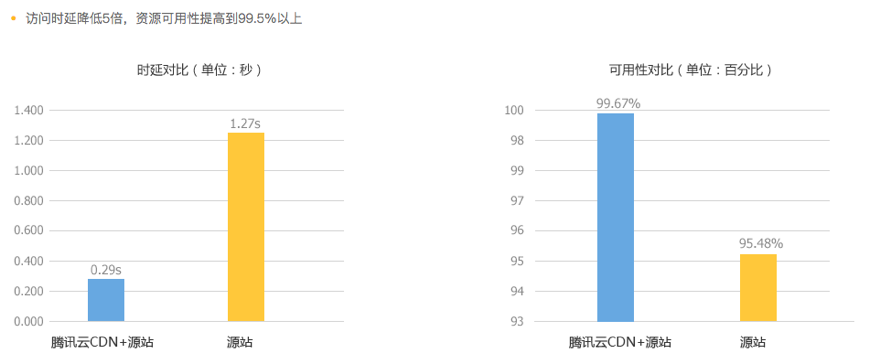
最后看一下使用了CDN后的实际访问效果

上图数据来源于腾讯云CDN,对比用户的网站使用了CDN和没有使用CDN的效果,帮助大家更形象的理解CDN解决什么问题。
不用CDN时,访问请求导源站用的时间是1.27S。
而使用了腾讯云CDN后,会将这个访问时间缩短为0.29s,访问速度提高了5倍,而且可用性也可以得到很好的提升,原因是CDN的网络的链路质量都比较好。