静态资源
静态资源是Salesforce中默认的一种数据类型,用户可以上传各种文件,比如zip文件、jpg文件、css文件、图像文件等。
在Visualforce页面、Lightning框架的开发过程中,我们可以引用静态资源,调用图像、CSS样式、JS函数等。
上传静态资源
在设置页面中搜索“静态资源”,点击“静态资源”链接,即可进入静态资源一览表。
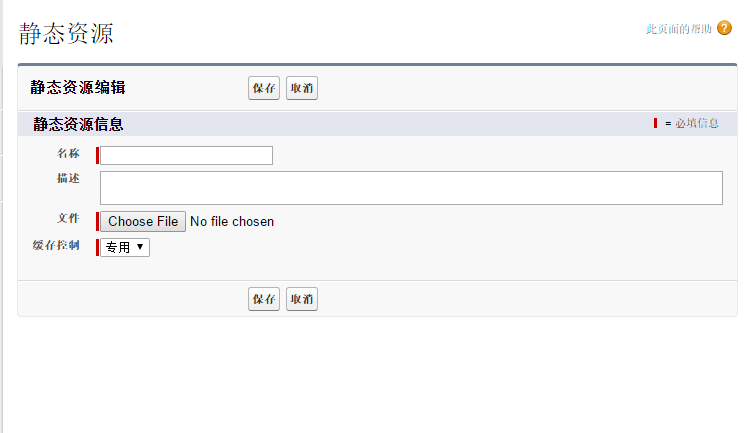
点击“新建”按钮,即可进入静态资源的编辑界面。

在此界面中,需要给静态资源定义一个唯一的名字,供以后在代码中使用。
在“缓存控制”一项中,可以设置该静态资源的访问权限。
Visualforce页面中使用静态资源
在Visualforce页面中,可以使用“$Resource.静态资源名字”来调用静态资源。
假设系统中已经上传了一个JavaScript脚本作为静态资源,名字是“general_js”。在此脚本中定义了一个函数,名叫“generalFunction()”。
在Visualforce页面中,可以使用以下代码引用该JavaScript脚本,并执行其中的函数:
<apex:page>
<apex:includeScript value="{! $Resource.general_js }"/>
<script type="text/javascript">
generalFunction();
</script>
</apex:page>
使用zip文件作为静态资源
如果一个静态资源是zip文件,则在Visualforce页面中,可以将其作为文件夹看待。使用“URLFOR()”函数可以直接读取zip文件中的各个文件。
假设系统中已经上传了一个zip文件作为静态资源,名字叫“default_style”,其中包含了一个名叫“styles”的文件夹,文件夹中包含了一个名叫“default.css”的文件,那么在Visualforce页面中,可以使用以下代码读取“default.css”文件:
<apex:page>
<apex:stylesheet value="{!URLFOR($Resource.default_style, 'styles/default.css') }"/>
</apex:page>