表单验证
js验证
组件:
easyui:http://www.jeasyui.net/
jQueryui:https://jqueryui.com/
bootstrap:http://www.bootcss.com/
一、响应式:
@media
二、图标、字体
@font-face
三、基本使用
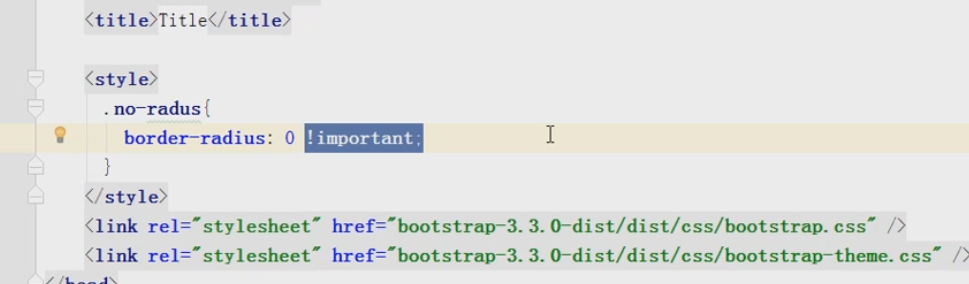
!important 引用了其他样式之后,想自定义修改样式的情况,使用这个就能最高优先级别


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 50px; } /*当屏幕大小少于900px的时候。c2样式不生效*/ @media (min- 900px) { .c2{ background-color: grey; } } </style> </head> <body> <div class="c1 c2"></div> </body> </html>
插件:bxslider:https://bxslider.com/
web:
