- Django安装
- 使用管理员身份运行pycharm使用local
-
1 pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple 
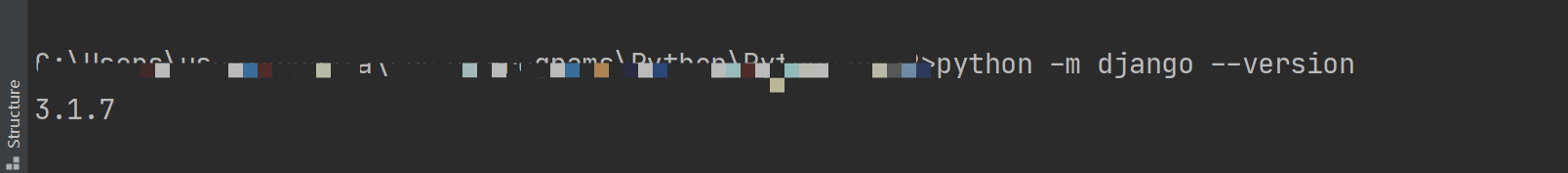
- 检查django是否安装成功
-
1 python -m django --version 
-
- 创建项目
-
1 1 django-admin startproject test
-
- cd 切换至创建的项目中启动django项目
-
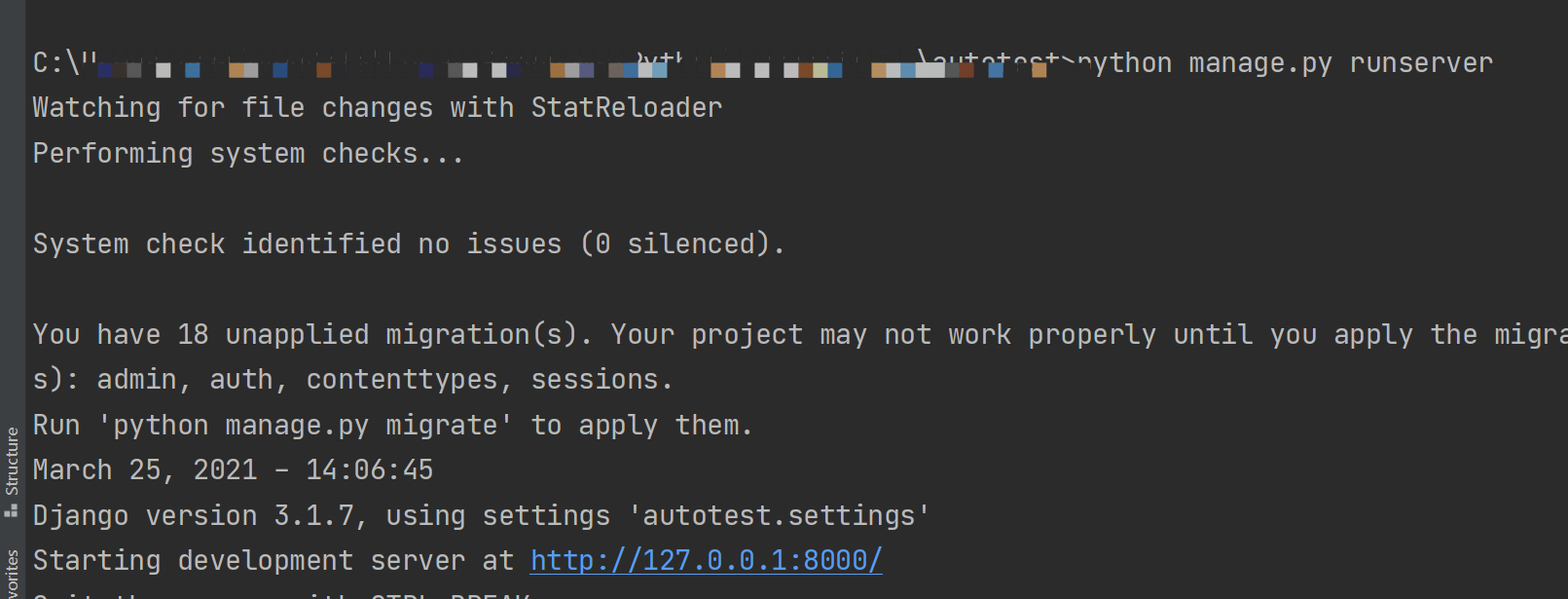
1 python manage.py runserver
-
- 启动项目
-
1 python manage.py runserver 127.0.0.1:8800 
-
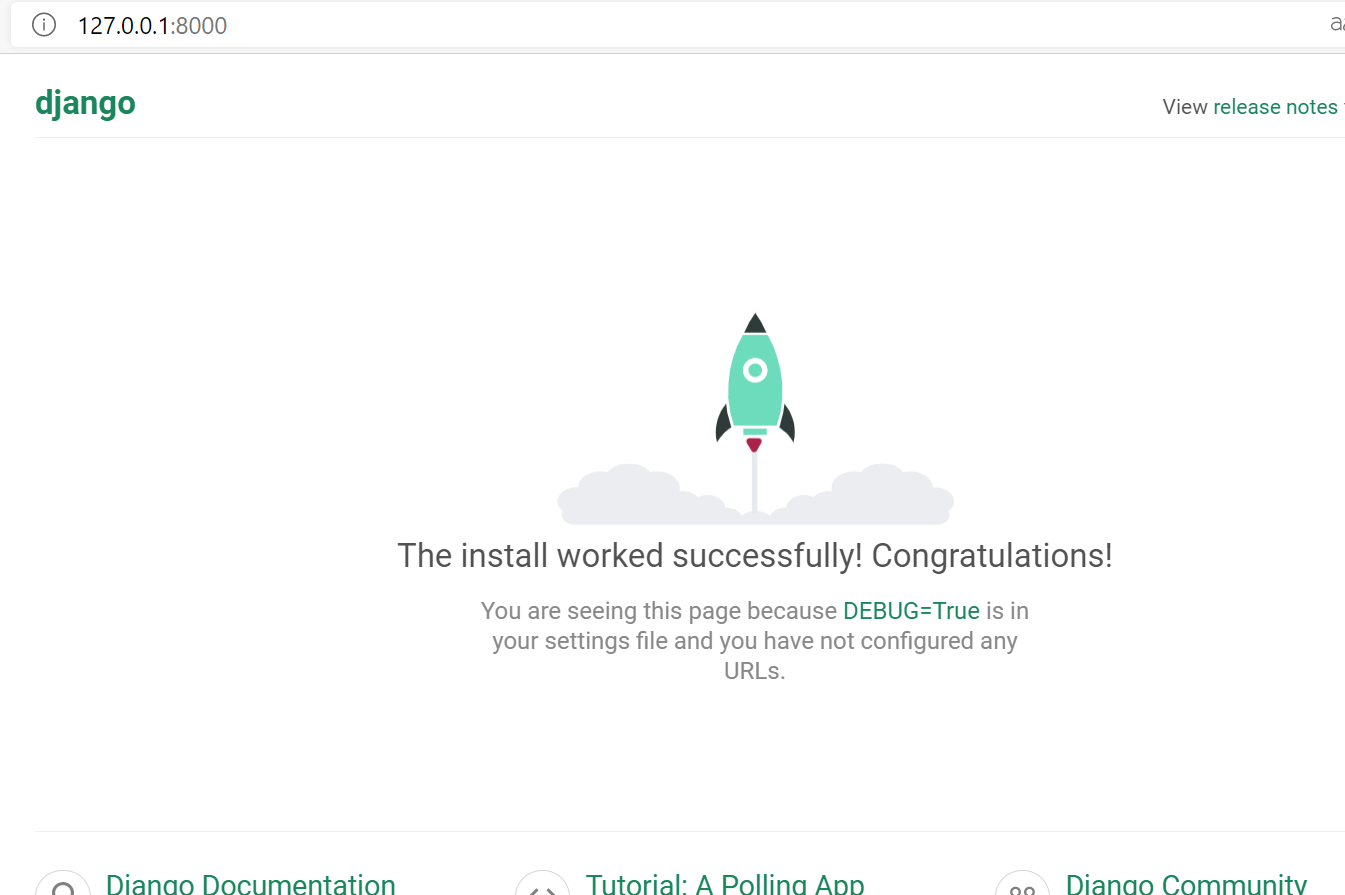
- 点击连接跳转至浏览器
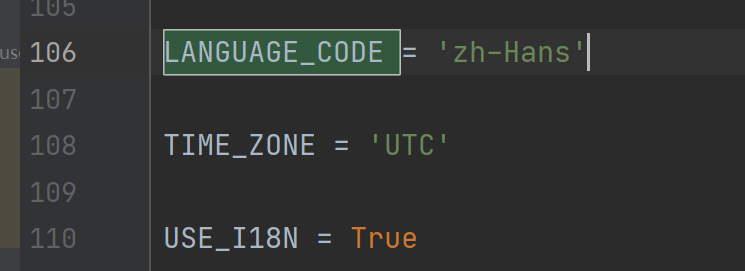
- 更改django为中文settings文件---LANGUAGE_CODE
- Vue安装
- 安装cnpm,代替npm指令,速度快
-
1 npm install -g cnpm -registry=https://registry.npm.taobao.org
-
- 安装vue脚手架
-
1 cnpm install -g vue-cli
-
- 切换至项目文件夹下,创建vue项目
-
1 vue init webpack appfront
-

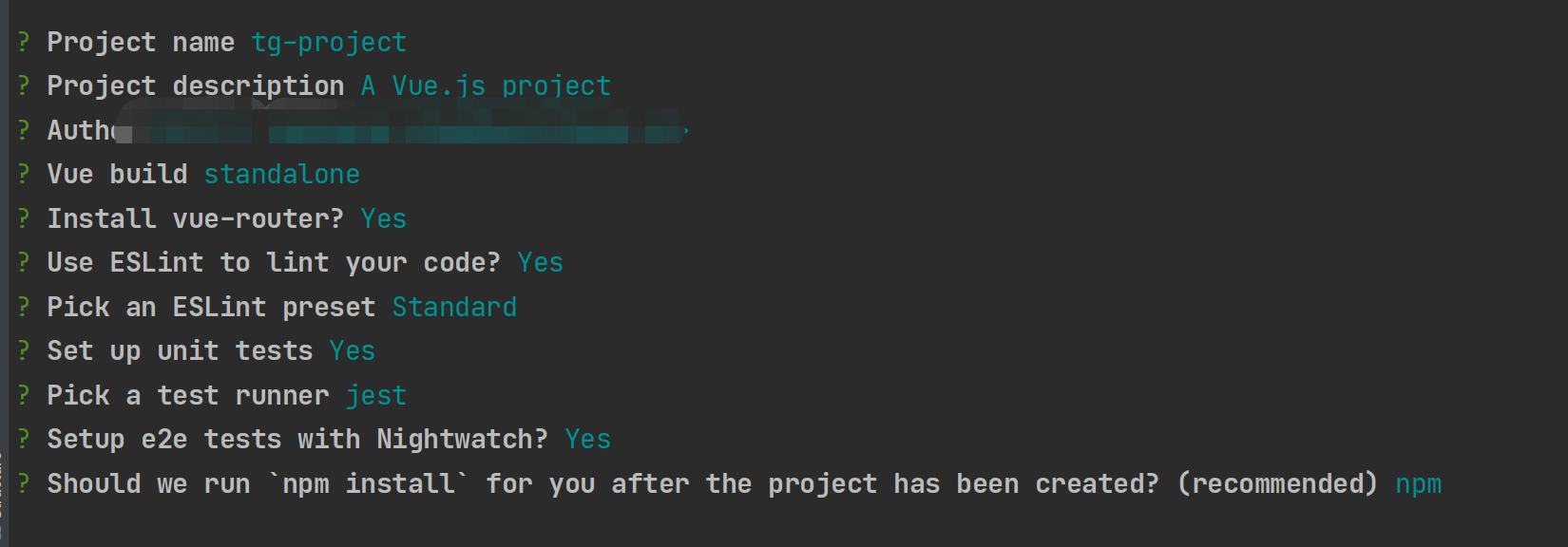
- .项目名称
- Project name (my-project):
- 项目描述,如果不需要就直接回车
- Project description (A Vue.js project):
- 项目作者,默认计算机用户名
- Author (xxx):
- ·构建方式 安装vue的路由插件,需要就选y,否则就n
- 两个选择(上下箭头选择,回车即为选定)建议选择 :
Runtime + Compiler:recommended for most users
这里推荐使用1选项,适合大多数用户的
- 两个选择(上下箭头选择,回车即为选定)建议选择 :
- 是否使用ESLint检测你的代码
- 是否安装单元测试
- 是否安装E2E测试框架NightWatch
- 项目创建后是否要为你运行“npm install”?这里选择包管理工具
- .项目名称
-
切换到appfront目录
-
1 cnpm install
-
-
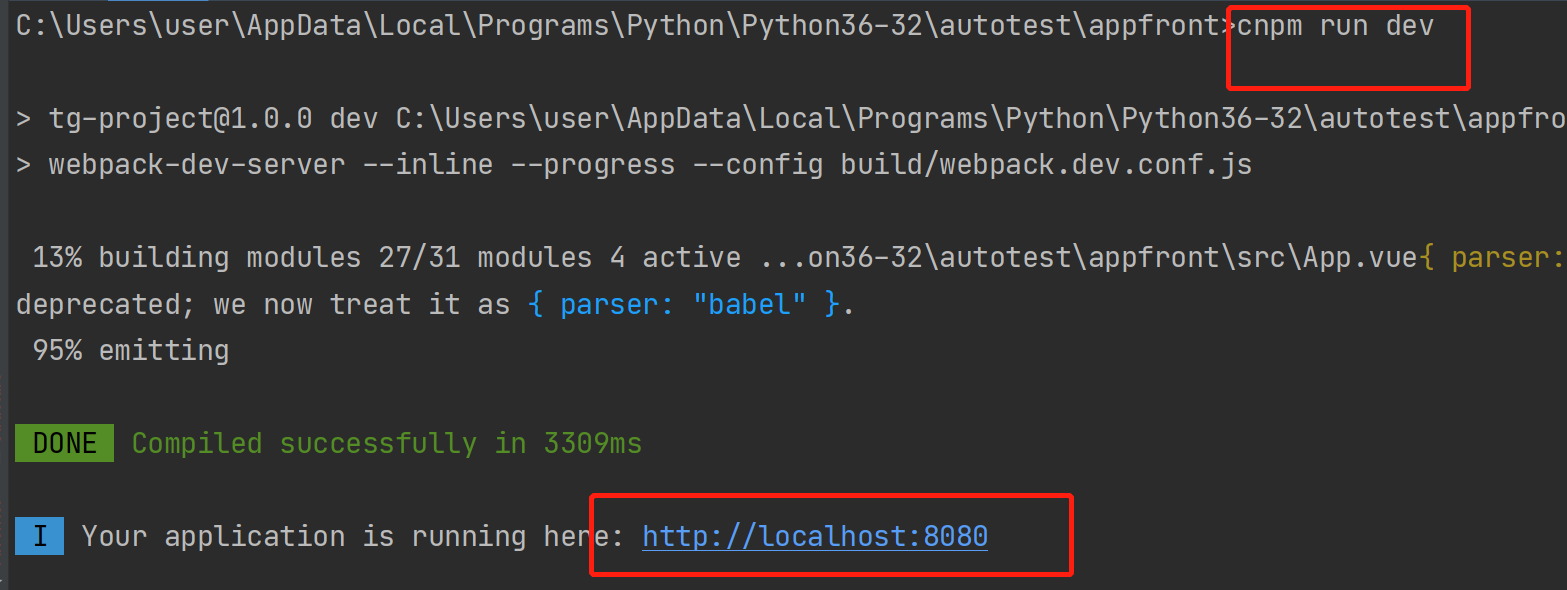
运行项目
-
1 cnpm run dev
-

- 点击地址跳转页面页面完成

- 安装cnpm,代替npm指令,速度快