html就分为两种元素:行内元素和块级元素
各自特点及其相互转化
作为一名小前端,块级元素、行内元素用了几千几万次,除了“块级独占一行,行内不独占”之外,对细节属性的了解十分匮乏,今天做以部分属性的测试和阐述。
一、 对物理属性的支持

备注:行内元素的上下padding(padding-top,padding-bottom)无效,可参考下例。
推荐下我的前端群:524262608,不管你是小白还是大牛,小编我都挺欢迎,不定期分享干货,包括我自己整理的一份2017最新的前端资料和零基础入门教程,欢迎初学和进阶中的小伙伴。
这是带有上下padding的效果:

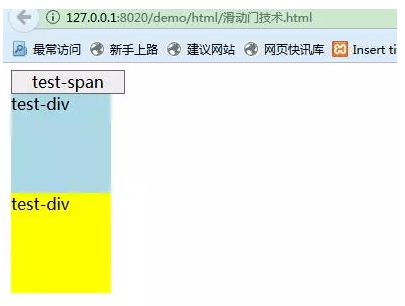
这是去除了上下padding的效果:

{
background-color: #eee;padding-left: 20px;padding-right: 20px;border: 1px solid #666;
}
可见,span元素的位置及文本内容,相邻div元素的位置都没有发生改变,只是上下padding为其渲染了对应的上下背景色。
二、行内元素如何转化块级
① display:block; 转化为普通块级
②display:inline-block; 转化为内联块级,不单独占一行
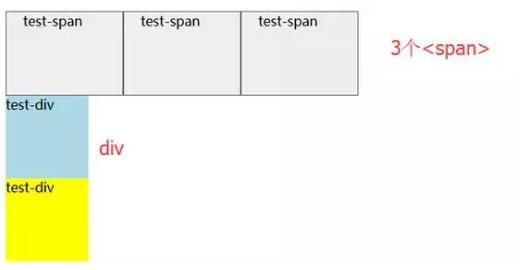
③float: left/right;转化为内联块级,不单独占一行,但float使得行内元素脱离了文档流,记得使用clear清除浮动

span {
float:left;
100px;
height: 100px;
background-color: #eee;
padding-left:20px;
padding-right:20px;
border: 1px solid #666;
}<!--对应的html代码-->
<span>test-span</span>
<span>test-span</span>
<span>test-span</span>
<div style="clear: both;"></div>
<div style=" 100px;height: 100px;">test-div</div>
<div style=" 100px;height: 100px;">test-div</div>
④使用定位
使用absolute或者fixed定位也可将行内元素隐式转化为块级元素,但也会使之脱离原先的文档流。
综上,float和定位,都可以隐式的将行内元素转化为块级元素。
三、块级转化为行内元素
①display:inline; 转化为行内元素
②display:inline-block; 转化为内联块级,不单独占一行
总结:
html包含两类标签(元素)
块级元素:blockquote <p><h1><table><ol><ul><form><div>
内嵌元素:label <a><input><img><sub><sup><textarea><span>
块级元素和内嵌元素的区别:块级元素独占一行,内嵌元素共享一行
块级标签和内联标签
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
特殊字符:
< >;";©®