如果你想实现一个自定义的日期组件规则如下:日期组件未点开前左右两边有前一天后一天控制箭头,且前一天后一天有数据时才显示箭头,没有数据时,快速切换箭头隐藏。当日期组件点开后,有数据的天为可点击状态,无数据的为不可点击状态。
那么,我们可以在已有的element-ui日期组件的基础上去实现这个功能。
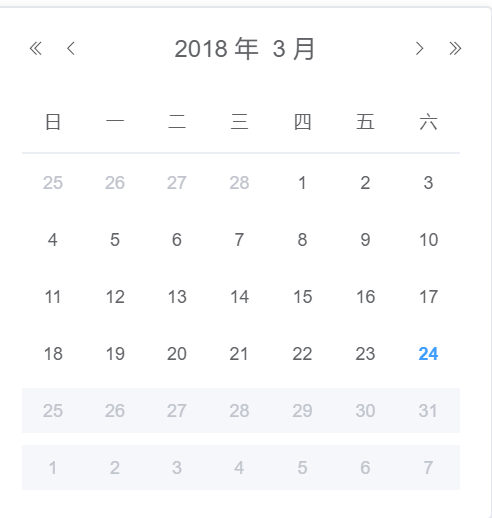
如下是element-ui中给的例子,表示日历中时间大于当前时间的天数均为不可点击状态。即return true时为不可点击状态。

<el-date-picker v-model="value2" align="right" type="date" placeholder="选择日期" :picker-options="pickerOptions1"> </el-date-picker> export default { data() { return { pickerOptions1: { disabledDate(time) { return time.getTime() > Date.now(); } } } } }
可做如下修改:
<div class="date"> <span class="el-icon-arrow-left arrow " @click="forward" v-show="forwardShow"></span> <el-date-picker v-model="timevalue" value-format="yyyy-MM-dd" format="yyyy-MM-dd" type="date" :picker-options="pickerOptions1" @change="timeChange"> </el-date-picker> <span class="el-icon-arrow-right arrow" @click="back" v-if="backShow"> </span> </div>
data() {
//注意此处得用let that = this;然后再通过that.dataArr来访问存后台返回的数据的日期数组,因为如果通过this是访问不到这个数组变量的。 let that = this; return { forwardShow: true, backShow: true, dataArr: [], pickerOptions1: { disabledDate(time) { var y = time.getFullYear(); var mo = time.getMonth(); var da = time.getDate(); var newTime = y + '-' + (mo + 1) + '-' + da; var flag = true; that.dataArr.forEach(function (element) { if (element === newTime) { flag = false; } }); return flag; } }, replaceShow: false, timevalue: '' }; }, // 获取当前时间 getCurrTime() { var now = new Date(); this.timevalue = now; }, // 日期选择时触发的change事件 timeChange() { // var y = this.timevalue.getFullYear(); // var mo = this.timevalue.getMonth(); // var da = this.timevalue.getDate(); // var newTime = y+"-"+(mo+1)+"-"+da; var timestamp = this.timevalue.getTime() - 86400000; this.isForward(timestamp); var tamp = this.timevalue.getTime() + 86400000; this.isBack(tamp); }, // 点击前一天日期箭头触发的事件 forward() { var timestamp = this.timevalue.getTime() - 86400000; var forwardTime = new Date(timestamp); this.timevalue = forwardTime; var tamp = timestamp - 86400000; this.isForward(tamp); }, // 点击后一天日期箭头触发的事件 back() { var timestamp = this.timevalue.getTime() + 86400000; var backTime = new Date(timestamp); this.timevalue = backTime; var tamp = timestamp + 86400000; this.isBack(tamp); }, // 判断前一天切换按钮是否隐藏 isForward(timestamp) { var forwardTime = new Date(timestamp); var y = forwardTime.getFullYear(); var mo = forwardTime.getMonth(); var da = forwardTime.getDate(); var newForward = y + '-' + (mo + 1) + '-' + da; var flag = true; this.dataArr.forEach(function (element) { if (element === newForward) { flag = false; } }); if (flag) { this.forwardShow = false; } else { this.forwardShow = true; } }, // 判断后一天切换按钮是否隐藏 isBack(tamp) { var backTime = new Date(tamp); var by = backTime.getFullYear(); var bmo = backTime.getMonth(); var bda = backTime.getDate(); var newBack = by + '-' + (bmo + 1) + '-' + bda; var flag = true; this.dataArr.forEach(function (element) { if (element === newBack) { flag = false; } }); if (flag) { this.backShow = false; } else { this.backShow = true; } },
最后,我们就可以实现需求中的效果了。