踩坑小记录( • ̀ω•́ )✧
在刚接触React时就觉得她是一个傲娇的小姐姐
想不到图片插入的方式也是那么特别呢 (ฅωฅ*)
首先,用create-react-app搭建的react项目会以public文件夹为根目录~
With create-react-app there is public folder (with index.html...). If you place your "myImage.png" there, say under img sub-folder, then you can access them through:
<img src={window.location.origin + '/img/myImage.png'} />'
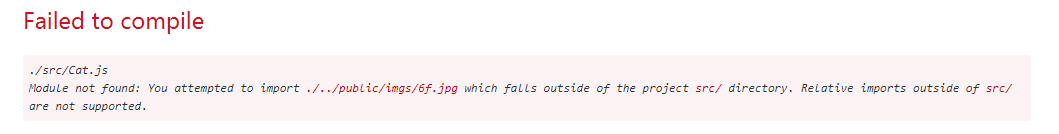
其次,Relative imports outside of src/ are not supported. 通过相对路径导入图片是不支持的

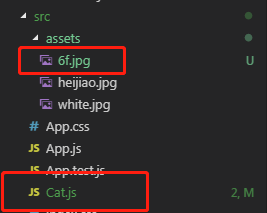
所以想要在项目中用本地图片的最好方式是在项目的public文件夹建一个子目录imgs以存放图片/视频等公用文件,

在需要用到的时候,因为public文件夹是accessible的,所以只需要/imgs/文件名就可以读取该文件了
<img src="/imgs/6f.jpg"/>
-----------------------------------------------------------------------------------------------------------------------------------
或者是把图片放在js文件夹里,通过相对路径导入到js文件中

import heijiao from './assets/heijiao.jpg';
<img src={heijiao} alt="cat" onClick={this.roar} />
附上一个stackoverflow关于此讨论的链接