问题描述
web页面有两个标签页, 当转换到第二个标签页定位元素时, 显示element not visible.
代码
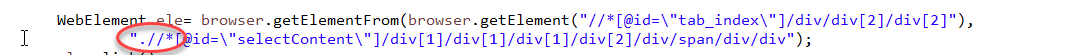
1 ... //省略 2 WebElement ele= browser.getElementFrom(browser.getElement("//*[@id="tab_index"]/div/div[2]/div[2]"), "//*[@id="selectContent"]/div[1]/div[1]/div[1]/div[2]/div/span/div/div"); 3 ... //省略
根本原因
因为有两个标签页, 所以当定位元素时用"//", 系统默认会从body最开始找起,这样找到的其实是第一个标签页中的元素,但此时第一个标签页是hidden状态, 所以会返回element not visible.
解决办法
办法1: 去掉//, 只引用相对路径. 并使用封装的getElementFrom()方法(告知系统从哪个div下面找起)而不是从最开始找起.
办法2: 在//前面加点(.), 代表从当前div找起.
代码:

1 @Override 2 public WebElement getElementFrom(WebElement from, String xpath) 3 { 4 return from.findElement(By.xpath(xpath)); 5 }