
创建一个项目:
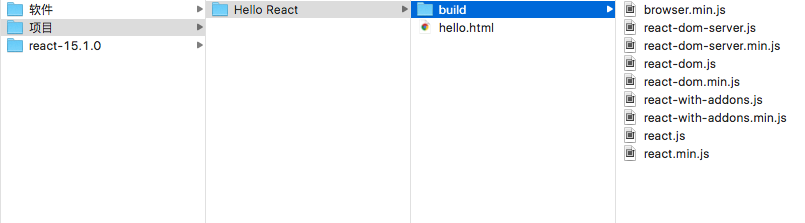
先创建一个文件夹,然后把那个build文件夹里的东西复制过去

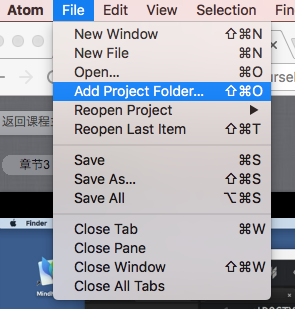
然后在file中选择add project folder

就从Atom中打开了这个项目
虽然build文件夹中的js文件很多,但是不一定都用的到
一定会用的到的有三个:react.js react-dom.js browser.min.js
其中browser.min.js是我们自己创建的,就是那个网页中的内容
下面创建一个HTML文件

然后导入需要的js文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- react.js 是React的核心库 --> <script src="./build/react.js" charset="utf-8"></script> <!-- react-dom.js 的作用是提供与dom相关的功能 --> <script src="./build/react-dom.js" charset="utf-8"></script> <!-- browser.min.js的作用是讲jsx语法转换成JavaScript语法 --> <script src="./build/browser.min.js" charset="utf-8"></script> </head> <body> </body> </html>
如果最后一个用的是网址,不是本地文件的话,就在src后面写上网址就可以了
在React开发中,使用jsx,跟JavaScript不兼容,在使用jsx的地方,要设置type:text/tabel
babel是一个转换编译器,ES6转成可以在浏览器中运行的代码

完整的模板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!-- react.js 是React的核心库 --> <script src="./build/react.js" charset="utf-8"></script> <!-- react-dom.js 的作用是提供与dom相关的功能 --> <script src="./build/react-dom.js" charset="utf-8"></script> <!-- browser.min.js的作用是讲jsx语法转换成JavaScript语法 --> <script src="./build/browser.min.js" charset="utf-8"></script> </head> <body> <!-- React渲染的模板内容会插入到这个dom借点中,作为一个容器 --> <div id="container"> </div> </body> <!-- 在React开发中,使用jsx,跟JavaScript不兼容,在使用jsx的地方,要设置type:text/tabel --> <!-- babel是一个转换编译器,ES6转成可以在浏览器中运行的代码 --> <script type="text/babel"> //在此写React代码 </script> </html>
然后写一个小程序,展示一行字
Script中的代码为
<script type="text/babel"> //在此写React代码 // 需求:渲染一行标题,显式"Hello React" /* ReactDOM.render() React的最基本方法,用于将模板转换成HTML语言,渲染dom,并插入指定的dom节点中 3个参数 第一个:模板的渲染内容(HTML形式) 第二个:该段模板需要插入的dom节点(本程序中,是id为container的div节点) 第三个:渲染后的回调,一般不用 */ ReactDOM.render( <h1>hello react</h1>, document.getElementById("container") ); </script>
然后保存,右键,选择open in browser

在浏览器中打开,就出现了hello React

如果没有字出现,可能是代码不对或者没有进行保存