背景:在app中内嵌的h5,部署更新h5项目以后,app中获取不到最新的代码资源,页面无法得到及时更新(除非清空app的应用缓存,但若每次更新h5都需要手动清空缓存,感觉体验有待优化)
答案是ios自带的缓存

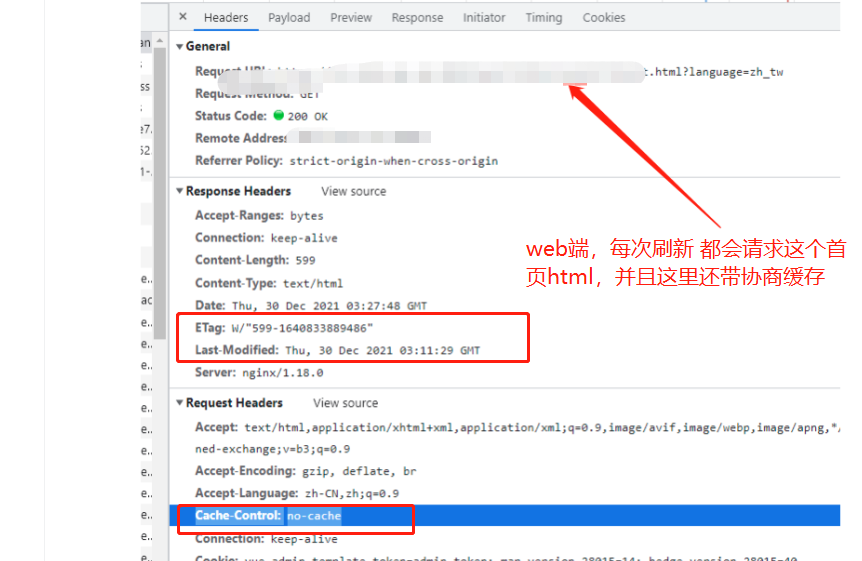
观察html页面的请求会走上图中的4 ,也就是带了缓存,接着找了nginx配置 但没看到配置cache-control啥的,很疑惑 难道没配置会默认自带缓存吗,看了web端没问题,频繁刷新,每次都能走html页面的请求,但是在app端 只有第一次走 ,后面就没有了,猜测应该是ios自己缓存的原因了

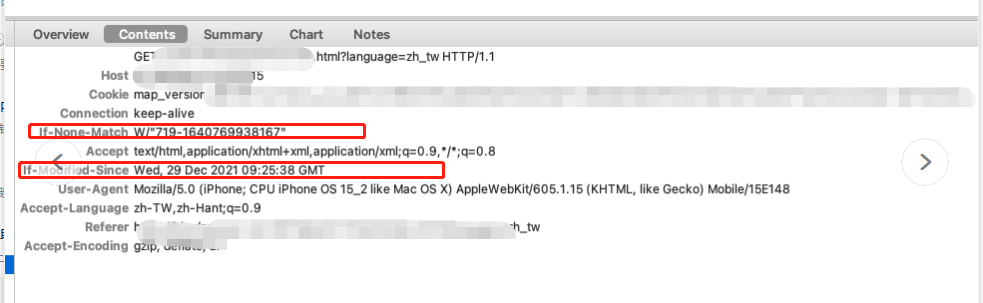
但是web端 request headers从没见过带if modify since这些,ios说第一次请求,那边就能看到有 如下图:

杀掉应用,重打开app,(相当于第二次打开app)就没有此请求了,看来是被app缓存起来这个页面了,但是多出了build.json版本号的获取,


解决方案一:
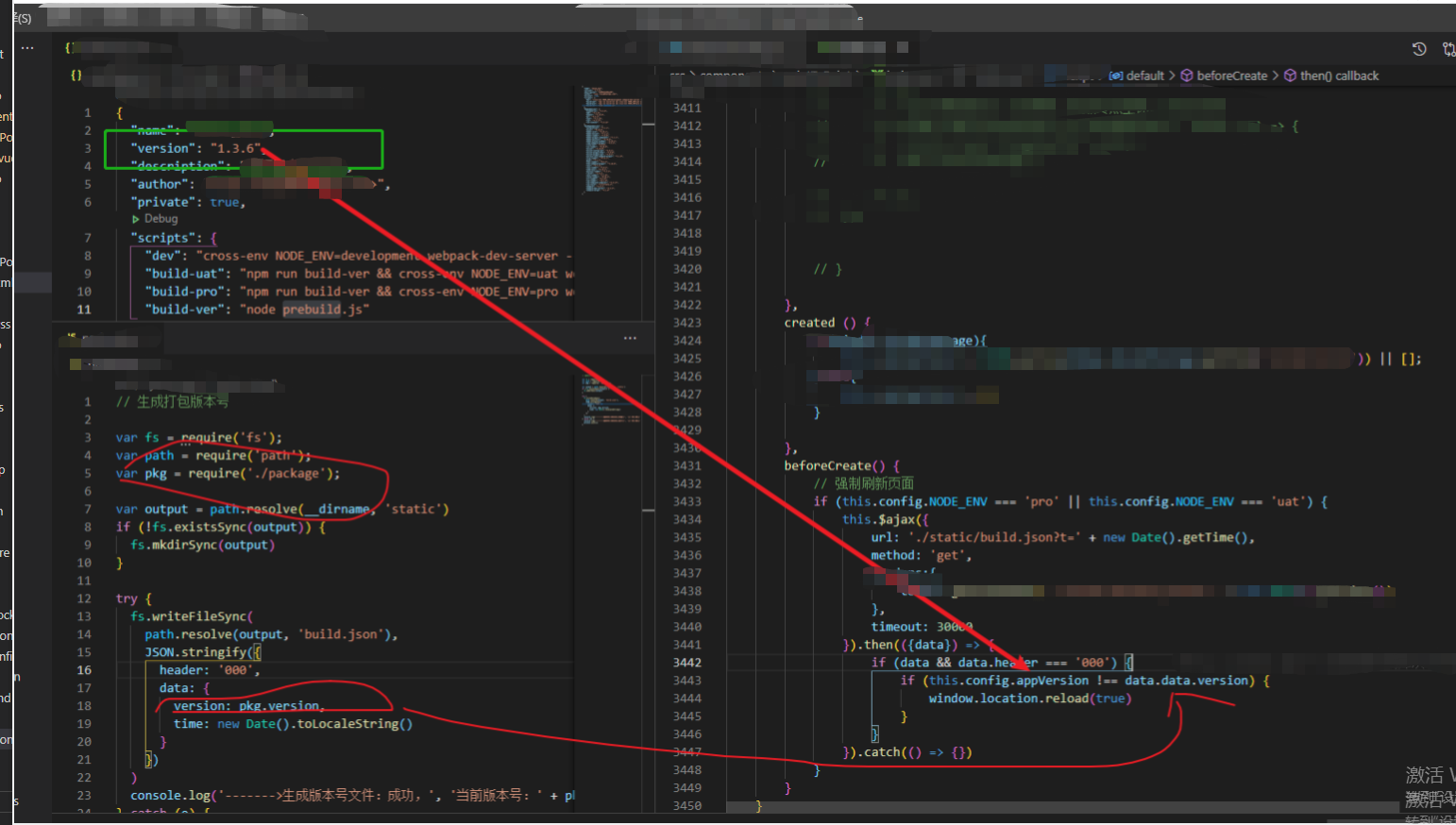
结合前代码,自动加版本号,达到强制刷新页面(每打包一次,更改一下version值),app缓存的应该是旧的version,h5部署更新后,build.json版本会更新,从而触发reload

方案二:
参考: https://www.cnblogs.com/xiao-ling-zi/p/10883198.html