
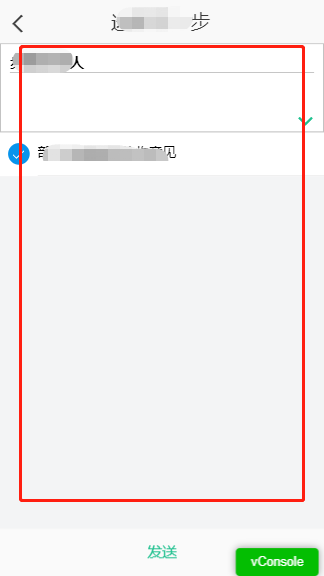
红色区域块 会在页面滑动的时候 被撑走 导致这一片页面空白
在滑动的页面 加入
$(".content").css('overflow','inherit'); //先把他固定
setTimeout(function(){
$(".content").css('overflow','auto'); //再允许滑动
$(".expand-transition")[0].scrollTop = '0px'; //设置顶部
},100)