先看效果
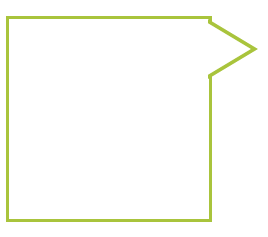
废话不说,直接上图(请把鼠标移到我的头像上),看看今天要做的是什么:





实现原理
这些提示框原理都是一样的,且只需一个div标签就能实现,当然也有笨方法,比如用多个标签相互重叠、遮盖,或者干脆用图片,也能实现,但那样就没有讨论的意义了。今天要说的是用css的伪元素实现:before 和 :after 。伪元素顾名思义就是html标签中不存在的元素,是用css“虚拟”出来的。这样对一个div标签来说就活生生的多出了两个(伪)元素。一个在前,一个在后。控制这两个伪元素的大小、位置、边框、圆角、层级就能实现多种多样的效果。
先说说圆角
border-radius是css3最常用的属性之一了,有了它再也不要用图片实现圆角了,其参数个数和margin,padding类似,可分别给出1、2、3、4个参数值:
一个值:控制四个拐角。
两个值:第一个值控制 左上,右下。第二个值控制 右上,左下。
三个值:第一个值控制 左上。第二个值控制 右上 和 左下。第三个值控制右下。
四个值:按顺时针方向分别控制 左上,右上,右下,左下。
用以上方法控制四个拐角的弧度可实现基本的圆角,对于一个正方行来说把圆角设大了可形成一个圆圈,如下一个长宽为100px的div:
圆角为10px时: 圆角为40px时:
圆角为40px时: 圆角为50px时(长宽的一半):
圆角为50px时(长宽的一半):
对于一个长100px,宽200px的矩形来说,效果如下:
圆角为10px时:
 圆角为40px时:
圆角为40px时:
圆角为50px时:

那么问题来了,怎样画出一个椭圆?
怎样实现椭圆?
由上图可看出,圆角之所以能形成是由两个圆角半径决定的:垂直半径和水平半径。当两者相等,且都为50px时就形成了一个圆,当两者不等时就形成了椭圆,代码写法为:
 效果:
效果:
控制伪元素
圆角,圆形,椭圆实现好后,其余效果就靠伪元素来实现了,先说一说第一个效果图中的三角形吧,其重要的一步就是设置指定的边框颜色为透明,如 border-top-color:transparent。看代码:
 效果:
效果:
代码: 效果:
效果:
三角形出现后,剩下的就是调整其位置,让它与主体连接,这样简单的提示框就实现了。要想出现白色效果那就用另一个伪元素 :after,设置其边框(三角形)颜色为白色,盖在紫色三角形上,位置往后移动几个像素就形成了紫色边框效果:

怎样实现边框更圆滑的提示窗?
三角形提示窗略显生硬,下面说的是更有美感的提示窗,原理是相同的,其核心是控制伪元素4个边框的长度不等、圆角也不等,“揉捻”出奇奇怪怪的形状,然后相互组合、遮盖,比如以下伪元素形状:


 代码:
代码:
然后用另一个伪元素:after遮盖:

小提示1:如果想做出更复杂的效果,或许div的两个伪元素已经不够用了,那就添加<p>标签,控制使用<p>的两个伪元素,这样又多了两个千奇百怪的图形,应该够用啦:
<div> <p>你在想什么?</p> </div>
小提示2:留意代码中的 content:''; 试试以下unicode码属性值:
content:"25c1";
content: "25a8";
content:"�027";
content:"�0a0";
更多特殊符号,点击Unicode字符列表。
(完)