有一个 div#wrapper 元素,高、宽度都未知。它其中有一个宽高都为 100px 的 div#box 元素,请你完成 CSS,使得 div#box 在 div#wrapper 内水平、垂直方向居中。
和你们讲讲一些方法:
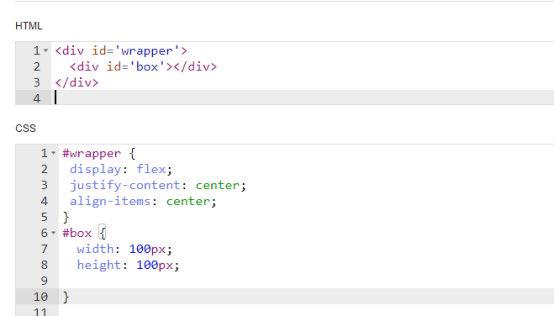
- flex类型

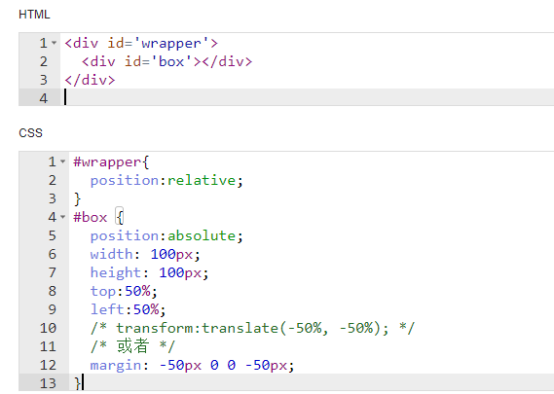
2、position类型

还有table-cell你们就自己去尝试吧,
---------------------------------------------------------分割线---------------------------------------------------
码字找图不易,希望我的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。
觉得好可以关注,后续还有继续推文~