(1-3)line-height与图片的表现
这篇文章真的很重要,耐心看,重中之重。
一、行高和图片的表现
图片和行高有什么歪腻呢?? 很多人不明白,为什么我图片好好的放在一个标签里面它就出现了如下问题,
箭头地方的空白处到底哪来的?

因为内联盒模型默认基线对齐的,其中有一个隐藏的文本标签在做遂啦~

看到没!! 和基线对齐了
接下来再做个练习验证一下

看,是不是和我们的标准X的基线重合了,
那么我们有哪些方法来消除这个小问题呢?
贴出几个大写的方法:
1、 图片块状化,因为内联盒模型文本对齐怎么影响的到变强的大哥呢
{ img:display:block;}
2、图片底线对齐
{ img: vertical-align: bottom}
3、行高足够小-使基线位置上移
.box { line-height:0;}
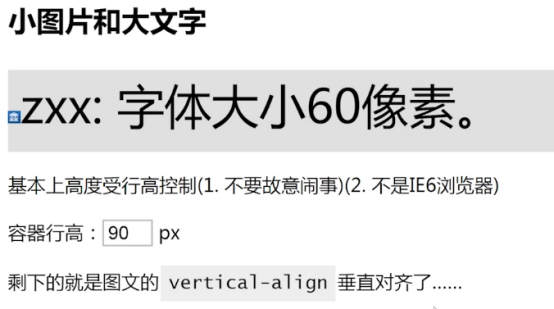
当我们知道图片的对齐位置了我们可以做很多事。比如:


---------------------------------------------------------分割线---------------------------------------------------
小编码字找图不易,希望小编的分享能对大家有所启发。大家有不同的意见或建议可以在下面的留言区跟我交流。觉得好可以关注,后续还有继续推文噢~
赞赏小编一个跳跳糖~~~