将前端知识分成了四个模块:
JavaScript;
CSS 和 HTML;
浏览器实践;
前端综合应用。
前三个模块是前端的基础知识,是个人的前端能力提升,而模块四则是前端团队发展相关的内容,有助于你和团队的整体提高。
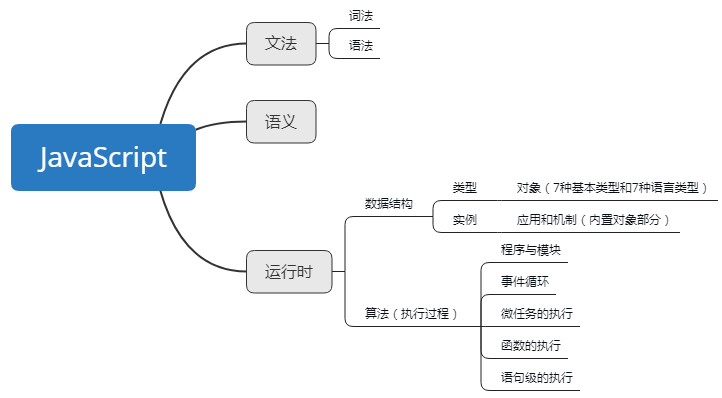
在JavaScript 部分中,主要从文法和运行时的角度去讨论 JavaScript 语言。它们是互相关联的,而语义就是文法到运行时之间的桥梁;
简单说就是用规定的词法和语法,表达特定的语义,从而操作进行时;

它们分别又是完备的,任何语言特性都离不开两者,所以从语法和运行时的角度,我们都可以了解完整的 JavaScript。
CSS 和 HTML 部分,得侧重从语言和设计思想的角度来讲解,我们同样可以对两者的全貌建立一些认知。
浏览器部分,包含了浏览器工作的原理和一些重要的 API,包括 BOM、DOM、CSSOM 和其他一些内容。了解了这些知识,你才能把 JavaScript 和 HTML、CSS 连接起来,用 JavaScript 来实现功能。
前端综合应用部分,主要是一些工作经验;作为一个前端学习者,
摸索出适合自己的前端学习方法;
建立起前端技术的知识架构;
理解前端技术背后的核心思想;
这样才能支持我们在前端这条路上越走越远。