目录
一、文件上传
二、Models补充
三、Django总结
一、文件上传
1、通过form表单或者通过From类上传
- views.py
from django.shortcuts import render,HttpResponse from django import forms from django.forms import fields class UploadForm(forms.Form): user = fields.CharField() img = fields.FileField() def upload(request): '''上传文件''' if request.method == 'GET': return render(request,'upload.html') else: ''' # 基于Form也可以上传,这里还做了验证 obj = UploadForm(request.POST,request.FILES) if obj.is_valid(): user = obj.cleaned_data['user'] img = obj.cleaned_data['img'] ''' #img是对象,封装了文件大小、名称、内容。。。 img = request.FILES.get('img') print(img.name) print(img.size) #将上传文件写入本地 f = open(img.name,'wb') #上传是一点一点的,所以不能一下子拿到全部,需要循环 for line in img.chunks(): f.write(line) f.close() return HttpResponse('上传成功')
- upload.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #c1{ position: absolute; top:0; left:0; opacity: 0; } #c2{ background-color: dodgerblue; border: 1px solid lightblue; font-size: 20px; } </style> </head> <body> <form action="/upload.html" method="POST" enctype="multipart/form-data"> <input type="text" name="user"/> {#修改上传按钮的样式,其实就是把按钮隐藏,上面覆盖一个新的按钮#} <div style="position: relative;"> <a id="c2">新上传</a> <input type="file" name="img" id="c1"/> </div> <input type="submit" value="提交"/> </form> </body> </html>
2、jQuery ajax和原生的ajax上传
-
两者都用到了同一个类FormData()来封装用户提交的数据,本质上ajax和原生ajax原理一样,因为底层都是用的类XMLHttpRequest;
-
但是不是每一个浏览器都有FormData(),有一些低版本的IE可能不支持;所以如果考虑兼容性的问题,尽量用iframe + form的形式;
-
views.py
#将文件保存到本地,对下面两个方式都适用 def ajax1(request): ret = {'status':True,'msg':'666'} import json data = request.FILES.get('k') f = open(data.name,'wb') for line in data: f.write(line) f.close() return HttpResponse(json.dumps(ret))
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load staticfiles %} <style> .btn{ display: inline-block; padding: 5px 10px; background-color: #2aabd2; color: white; cursor: pointer; } </style> </head> <body> <h3>Ajax上传文件</h3> <input type="file" id="img"/> <a class="btn" onclick="ajaxSubmit6();">ajax上传</a> <a class="btn" onclick="ajaxSubmit7();">原生ajax上传</a> <script src="{% static 'js/jquery-1.12.4.js' %}"></script> <script> //上传文件 //通过FormData function ajaxSubmit6() { //得到img标签上传的文件 var f = document.getElementById('img').files[0]; var data = new FormData(); data.append('k',f); $.ajax({ url:'/ajax1.html', type:'POST', data:data, processData: false, // tell jQuery not to process the data contentType: false, // tell jQuery not to set contentType success:function (arg) { console.log(arg); } }) } //通过原生ajax上传 function ajaxSubmit7() { var f = document.getElementById('img').files[0]; var data = new FormData(); data.append('k',f); var xhr = new XMLHttpRequest(); xhr.open('POST','/ajax1.html'); xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ console.log(xhr.responseText); } }; xhr.send(data); } </script> </body> </html>
3、iframe + form 上传文件
-
iframe默认是不显示的;
-
views.py
def ajax1(request): ret = {'status':True,'msg':'666'} import json #iframe + form 上传文件 data = request.FILES.get('img3') f = open(data.name,'wb') for line in data: f.write(line) f.close() return HttpResponse(json.dumps(ret))
- index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load staticfiles %} <style> .btn{ display: inline-block; padding: 5px 10px; background-color: #2aabd2; color: white; cursor: pointer; } </style> </head> <body> <h2>5.基于iframe+Form上传文件</h2> <div> <iframe id="iframe3" name="frame3" style="display: none;" ></iframe> <form id="fm3" action="/ajax1.html" method="POST" target="frame3" enctype="multipart/form-data"> <input type="file" name="img3"/> <a onclick="ajaxSubmit8();" class="btn">iframe上传</a> </form> </div> <script src="{% static 'js/jquery-1.12.4.js' %}"></script> <script> //iframe+form上传 function ajaxSubmit8() { document.getElementById('iframe3').onload = reloadIframe3; document.getElementById('fm3').submit(); } //相当于回调函数,通过判断后台返回的消息来进行下一步操作,只不过后台返回的内容在iframe中 function reloadIframe3() { var content = this.contentWindow.document.body.innerText; var ret = JSON.parse(content); if(ret.status){ alert('000'); } } </script> </body> </html>
4、上传图片时在页面上预览
- views.py
from django.shortcuts import render,HttpResponse import json import os import uuid def upload(request): return render(request,'upload.html') def upload_img(request): ret = {'status': True,'data':None, 'msg': None} obj = request.FILES.get('img') #为避免文件名重复被覆盖,文件名加个前缀 nid = str(uuid.uuid4()) file_path = os.path.join('static',nid+obj.name) f = open(file_path, 'wb') for line in obj.chunks(): f.write(line) f.close() ret['data'] = file_path return HttpResponse(json.dumps(ret))
- upload.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {% load staticfiles %} <style> .btn{ background-color: #2aabd2; color: white; cursor: pointer; padding: 4px 2px; } .upload{ position: absolute; top:0; left:0; opacity: 0; } </style> </head> <body> <h2>基于iframe+Form上传文件</h2> <div> <iframe id="iframe" name="fram" style="display: none;" ></iframe> <form id="fm" action="/upload_img.html" method="POST" target="fram" enctype="multipart/form-data"> <div style="position: relative"> <a class="btn">iframe上传</a> <input type="file" name="img" onchange="uploadFile();" class="upload"/> </div> </form> <h3>预览</h3> <div id = 'preview'> </div> </div> <script src="{% static 'js/jquery-1.12.4.js' %}"></script> <script> function uploadFile() { document.getElementById('iframe').onload = reloadIframe; document.getElementById('fm').submit(); } function reloadIframe() { var content = this.contentWindow.document.body.innerText; var obj = JSON.parse(content); //生成一个img标签 var tag = document.createElement('img'); tag.src = obj.data; //先清空上一次的照片,再添加新的照片路径 $('#preview').empty().append(tag); } </script> </body> </html>
二、Models补充
1、字段补充

AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bigint自增列,必须填入参数 primary_key=True 注:当model中如果没有自增列,则自动会创建一个列名为id的列 from django.db import models class UserInfo(models.Model): # 自动创建一个列名为id的且为自增的整数列 username = models.CharField(max_length=32) class Group(models.Model): # 自定义自增列 nid = models.AutoField(primary_key=True) name = models.CharField(max_length=32) SmallIntegerField(IntegerField): - 小整数 -32768 ~ 32767 PositiveSmallIntegerField(PositiveIntegerRelDbTypeMixin, IntegerField) - 正小整数 0 ~ 32767 IntegerField(Field) - 整数列(有符号的) -2147483648 ~ 2147483647 PositiveIntegerField(PositiveIntegerRelDbTypeMixin, IntegerField) - 正整数 0 ~ 2147483647 BigIntegerField(IntegerField): - 长整型(有符号的) -9223372036854775808 ~ 9223372036854775807 BooleanField(Field) - 布尔值类型 NullBooleanField(Field): - 可以为空的布尔值 CharField(Field) - 字符类型 - 必须提供max_length参数, max_length表示字符长度 TextField(Field) - 文本类型 EmailField(CharField): - 字符串类型,Django Admin以及ModelForm中提供验证机制 IPAddressField(Field) - 字符串类型,Django Admin以及ModelForm中提供验证 IPV4 机制 GenericIPAddressField(Field) - 字符串类型,Django Admin以及ModelForm中提供验证 Ipv4和Ipv6 - 参数: protocol,用于指定Ipv4或Ipv6, 'both',"ipv4","ipv6" unpack_ipv4, 如果指定为True,则输入::ffff:192.0.2.1时候,可解析为192.0.2.1,开启刺功能,需要protocol="both" URLField(CharField) - 字符串类型,Django Admin以及ModelForm中提供验证 URL SlugField(CharField) - 字符串类型,Django Admin以及ModelForm中提供验证支持 字母、数字、下划线、连接符(减号) CommaSeparatedIntegerField(CharField) - 字符串类型,格式必须为逗号分割的数字 UUIDField(Field) - 字符串类型,Django Admin以及ModelForm中提供对UUID格式的验证 FilePathField(Field) - 字符串,Django Admin以及ModelForm中提供读取文件夹下文件的功能 - 参数: path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 FileField(Field) - 字符串,路径保存在数据库,文件上传到指定目录 - 参数: upload_to = "" 上传文件的保存路径 storage = None 存储组件,默认django.core.files.storage.FileSystemStorage ImageField(FileField) - 字符串,路径保存在数据库,文件上传到指定目录 - 参数: upload_to = "" 上传文件的保存路径 storage = None 存储组件,默认django.core.files.storage.FileSystemStorage width_field=None, 上传图片的高度保存的数据库字段名(字符串) height_field=None 上传图片的宽度保存的数据库字段名(字符串) DateTimeField(DateField) - 日期+时间格式 YYYY-MM-DD HH:MM[:ss[.uuuuuu]][TZ] DateField(DateTimeCheckMixin, Field) - 日期格式 YYYY-MM-DD TimeField(DateTimeCheckMixin, Field) - 时间格式 HH:MM[:ss[.uuuuuu]] DurationField(Field) - 长整数,时间间隔,数据库中按照bigint存储,ORM中获取的值为datetime.timedelta类型 FloatField(Field) - 浮点型,小数位越多,约不精确,小数建议使用下面字段 DecimalField(Field) - 10进制小数 - 参数: max_digits,小数总长度 decimal_places,小数位长度 BinaryField(Field) - 二进制类型
2、字段参数

null 数据库中字段是否可以为空 db_column 数据库中字段的列名 default 数据库中字段的默认值 primary_key 数据库中字段是否为主键 db_index 数据库中字段是否可以建立索引 unique 数据库中字段是否可以建立唯一索引 unique_for_date 数据库中字段【日期】部分是否可以建立唯一索引 unique_for_month 数据库中字段【月】部分是否可以建立唯一索引 unique_for_year 数据库中字段【年】部分是否可以建立唯一索引 verbose_name Admin中显示的字段名称 blank Admin中是否允许用户输入为空 editable Admin中是否可以编辑,直接隐藏了,form中是变灰色 help_text Admin中该字段的提示信息 choices Admin中显示选择框的内容,用不变动的数据放在内存中从而避免跨表操作 如:gf = models.IntegerField(choices=[(0, '何穗'),(1, '大表姐'),],default=1) error_messages 自定义错误信息(字典类型),从而定制想要显示的错误信息; 字典健:null, blank, invalid, invalid_choice, unique, and unique_for_date 如:{'null': "不能为空.", 'invalid': '格式错误'} validators 自定义错误验证(列表类型),从而定制想要的验证规则 from django.core.validators import RegexValidator from django.core.validators import EmailValidator,URLValidator,DecimalValidator, MaxLengthValidator,MinLengthValidator,MaxValueValidator,MinValueValidator 如: test = models.CharField( max_length=32, error_messages={ 'c1': '优先错信息1', 'c2': '优先错信息2', 'c3': '优先错信息3', }, validators=[ RegexValidator(regex='root_d+', message='错误了', code='c1'), RegexValidator(regex='root_112233d+', message='又错误了', code='c2'), EmailValidator(message='又错误了', code='c3'), ] )
实例:
from django.db import models class UserInfo(models.Model): username = models.CharField( null=True, #可以为空 db_column='user', #表中显示的列名 max_length=32, #字符串字段必须有最大长度 db_index=True, #普通索引,只能加速查找 unique=True, #唯一索引,加速查找,限制列值唯一,可以为空,但是只能有一个空 #primary_key=True, #主键索引,加速查找,限制列值唯一,不能为空 ) #生成下拉框 user_type = models.IntegerField( choices = [ (1,'普通用户'), (2,'超级用户'), (3,'VIP用户'), ] ) part = models.ForeignKey( to = 'Part', to_field = 'id', on_delete = models.CASCADE, # related_name='part', limit_choices_to={'id__gt':1} #只显示ID大于1的 ) def __str__(self): return self.username class Part(models.Model): caption = models.CharField(max_length=32) def __str__(self): return self.caption
3、多表关系以及参数
-
多对多自关联:用户互粉时,一张表可以自己跟自己实现多对多的关联:m = models.ManyToManyField('表名',related_name='utu')
-
一对多自关联:评论楼,用户回复评论的根ID必须是已经存在的评论ID
- 自关联一定加上related_name
ForeignKey(ForeignObject) # ForeignObject(RelatedField) to, # 要进行关联的表名 to_field=None, # 要关联的表中的字段名称 on_delete=None, # 当删除关联表中的数据时,当前表与其关联的行的行为 - models.CASCADE,删除关联数据,与之关联也删除 - models.DO_NOTHING,删除关联数据,引发错误IntegrityError - models.PROTECT,删除关联数据,引发错误ProtectedError - models.SET_NULL,删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空) - models.SET_DEFAULT,删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值) - models.SET,删除关联数据, a. 与之关联的值设置为指定值,设置:models.SET(值) b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象) def func(): return 10 class MyModel(models.Model): user = models.ForeignKey( to="User", to_field="id" on_delete=models.SET(func),) related_name=None, # 反向操作时,使用的字段名,用于代替 【表名_set】 如: obj.表名_set.all() related_query_name=None, # 反向操作时,使用的连接前缀,用于替换【表名】 如: models.UserGroup.objects.filter(表名__字段名=1).values('表名__字段名') limit_choices_to=None, # 在Admin或ModelForm中显示关联数据时,提供的条件: # 如: - limit_choices_to={'nid__gt': 5} - limit_choices_to=lambda : {'nid__gt': 5} from django.db.models import Q - limit_choices_to=Q(nid__gt=10) - limit_choices_to=Q(nid=8) | Q(nid__gt=10) - limit_choices_to=lambda : Q(Q(nid=8) | Q(nid__gt=10)) & Q(caption='root') db_constraint=True # 是否在数据库中创建外键约束 parent_link=False # 在Admin中是否显示关联数据 OneToOneField(ForeignKey) to, # 要进行关联的表名 to_field=None # 要关联的表中的字段名称 on_delete=None, # 当删除关联表中的数据时,当前表与其关联的行的行为 ###### 对于一对一 ###### # 1. 一对一其实就是 一对多 + 唯一索引 # 2.当两个类之间有继承关系时,默认会创建一个一对一字段 # 如下会在A表中额外增加一个c_ptr_id列且唯一: class C(models.Model): nid = models.AutoField(primary_key=True) part = models.CharField(max_length=12) class A(C): id = models.AutoField(primary_key=True) code = models.CharField(max_length=1) ManyToManyField(RelatedField) to, # 要进行关联的表名 related_name=None, # 反向操作时,使用的字段名,用于代替 【表名_set】 如: obj.表名_set.all() related_query_name=None, # 反向操作时,使用的连接前缀,用于替换【表名】如:models.UserGroup.objects.filter(表名__字段名=1).values('表名__字段名') limit_choices_to=None, # 在Admin或ModelForm中显示关联数据时,提供的条件: # 如: - limit_choices_to={'nid__gt': 5} - limit_choices_to=lambda : {'nid__gt': 5} from django.db.models import Q - limit_choices_to=Q(nid__gt=10) - limit_choices_to=Q(nid=8) | Q(nid__gt=10) - limit_choices_to=lambda : Q(Q(nid=8) | Q(nid__gt=10)) & Q(caption='root')
symmetrical=None, # 仅用于多对多自关联时,symmetrical用于指定内部是否创建反向操作的字段 # 做如下操作时,不同的symmetrical会有不同的可选字段 models.BB.objects.filter(...) # 可选字段有:code, id, m1 class BB(models.Model): code = models.CharField(max_length=12) m1 = models.ManyToManyField('self',symmetrical=True) # 可选字段有: bb, code, id, m1 class BB(models.Model): code = models.CharField(max_length=12) m1 = models.ManyToManyField('self',symmetrical=False) through=None, # 自定义第三张表时,使用字段用于指定关系表 through_fields=None, # 自定义第三张表时,使用字段用于指定关系表中那些字段做多对多关系表 from django.db import models class Person(models.Model): name = models.CharField(max_length=50) class Group(models.Model): name = models.CharField(max_length=128) members = models.ManyToManyField( Person, through='Membership', through_fields=('group', 'person'), ) class Membership(models.Model): group = models.ForeignKey(Group, on_delete=models.CASCADE) person = models.ForeignKey(Person, on_delete=models.CASCADE) inviter = models.ForeignKey( Person, on_delete=models.CASCADE, related_name="membership_invites", ) invite_reason = models.CharField(max_length=64) db_constraint=True, # 是否在数据库中创建外键约束 db_table=None, # 默认创建第三张表时,数据库中表的名称
- 联合索引
class UserInfo(models.Model): nid = models.AutoField(primary_key=True) username = models.CharField(max_length=32) class Meta: # 数据库中生成的表名称 verbose_name_plural = '文章评论表' # 联合索引 index_together = [ ("pub_date", "deadline"), ] # 联合唯一索引 unique_together = (("driver", "restaurant"),)
4、ORM操作补充
- 下面这些方法都是QuerySet的方法

def select_related(self, *fields) #性能相关:表之间进行join连表操作,需要多次SQL操作,性能低,所以这个方法可以一次连表操作获取所有的的数据。 model.tb.objects.all().select_related() model.tb.objects.all().select_related('外键字段1','外键字段2') def prefetch_related(self, *lookups) #性能相关:不进行连表操作,使用其执行两次SQL查询在Python代码中实现连表操作。 # 第一次:获取所有用户表 # 第二次:获取用户类型表 where id in (用户表中的查到的所有用户ID) models.UserInfo.objects.prefetch_related('外键字段') def distinct(self, *field_names) # 用于distinct去重 models.UserInfo.objects.values('nid').distinct() # select distinct nid from userinfo #注:只有在PostgreSQL中才能直接使用distinct(参数)进行去重,其他数据库前面要加上values def order_by(self, *field_names) # 用于排序,-id倒序 models.UserInfo.objects.all().order_by('-id','age') def reverse(self): # 倒序 只是对排序的结果进行翻转 models.UserInfo.objects.all().order_by('-nid').reverse() # 注:如果存在order_by,reverse则是倒序,如果没有order_by,加上reverse无效,如果多个排序则一一倒序 def defer(self, *fields): models.UserInfo.objects.defer('username','id') 或 models.UserInfo.objects.filter(...).defer('username','id') #映射中排除某列数据 def only(self, *fields): #仅取某个表中的某几列数据 #和values的区别:结果是[obj,obj,],对象中只有指定的字段 #但是如果你取对象里面没有的字段,就会再发一次SQL请求,也可以取到 models.UserInfo.objects.only('username','id') 或 models.UserInfo.objects.filter(...).only('username','id') def using(self, alias): 指定使用的数据库,参数为别名(setting中的设置)
5、执行原生SQL

#第一种 from django.db import connection, connections cursor = connection.cursor() # cursor = connections['default'].cursor() cursor.execute("""SELECT * from auth_user where id = %s""", [1]) row = cursor.fetchone() #第二种 def raw(self, raw_query, params=None, translations=None, using=None): # 执行原生SQL models.UserInfo.objects.raw('select * from userinfo') # 如果SQL是其他表时,必须将名字设置为当前UserInfo对象的主键列名 models.UserInfo.objects.raw('select id as nid from 其他表') # 为原生SQL设置参数 models.UserInfo.objects.raw('select id as nid from userinfo where nid>%s', params=[12,]) # 将获取的到列名转换为指定列名 name_map = {'first': 'first_name', 'last': 'last_name', 'bd': 'birth_date', 'pk': 'id'} Person.objects.raw('SELECT * FROM some_other_table', translations=name_map) # 指定数据库 models.UserInfo.objects.raw('select * from userinfo', using="default") ################### 原生SQL ################### from django.db import connection, connections cursor = connection.cursor() # cursor = connections['default'].cursor() cursor.execute("""SELECT * from auth_user where id = %s""", [1]) row = cursor.fetchone() # fetchall()/fetchmany(..) #第三种 def extra(self, select=None, where=None, params=None, tables=None, order_by=None, select_params=None) # 构造额外的查询条件或者映射,如:子查询 Entry.objects.extra(select={'new_id': "select col from sometable where othercol > %s"}, select_params=(1,)) Entry.objects.extra(where=['headline=%s'], params=['Lennon']) Entry.objects.extra(where=["foo='a' OR bar = 'a'", "baz = 'a'"]) Entry.objects.extra(select={'new_id': "select id from tb where id > %s"}, select_params=(1,), order_by=['-nid'])
6、不常用操作

def dates(self, field_name, kind, order='ASC'): # 根据时间进行某一部分进行去重查找并截取指定内容 # kind只能是:"year"(年), "month"(年-月), "day"(年-月-日) # order只能是:"ASC" "DESC" # 并获取转换后的时间 - year : 年-01-01 - month: 年-月-01 - day : 年-月-日 models.DatePlus.objects.dates('ctime','day','DESC') def datetimes(self, field_name, kind, order='ASC', tzinfo=None): # 根据时间进行某一部分进行去重查找并截取指定内容,将时间转换为指定时区时间 # kind只能是 "year", "month", "day", "hour", "minute", "second" # order只能是:"ASC" "DESC" # tzinfo时区对象 models.DDD.objects.datetimes('ctime','hour',tzinfo=pytz.UTC) models.DDD.objects.datetimes('ctime','hour',tzinfo=pytz.timezone('Asia/Shanghai')) """ pip3 install pytz import pytz pytz.all_timezones pytz.timezone(‘Asia/Shanghai’) """ def aggregate(self, *args, **kwargs): # 聚合函数,获取字典类型聚合结果 from django.db.models import Count, Avg, Max, Min, Sum result = models.UserInfo.objects.aggregate(k=Count('u_id', distinct=True), n=Count('nid')) ===> {'k': 3, 'n': 4} def bulk_create(self, objs, batch_size=None): # 批量插入 # batch_size表示一次插入的个数 objs = [ models.DDD(name='r11'), models.DDD(name='r22') ] models.DDD.objects.bulk_create(objs, 10) def get_or_create(self, defaults=None, **kwargs): # 如果存在,则获取,否则,创建 # defaults 指定创建时,其他字段的值 obj, created = models.UserInfo.objects.get_or_create(username='root1', defaults={'email': '1111111','u_id': 2, 't_id': 2}) def update_or_create(self, defaults=None, **kwargs): # 如果存在,则更新,否则,创建 # defaults 指定创建时或更新时的其他字段 obj, created = models.UserInfo.objects.update_or_create(username='root1', defaults={'email': '1111111','u_id': 2, 't_id': 1}) def in_bulk(self, id_list=None): # 根据主键ID进行查找 id_list = [11,21,31] models.DDD.objects.in_bulk(id_list)
7、正确使用索引
数据库表中添加索引后确实会让查询速度起飞,但前提必须是正确的使用索引来查询,如果以错误的方式使用,则即使建立索引也会不奏效。即使建立索引,索引也不会生效:

- like '%xx' select * from tb1 where name like '%cn'; - 使用函数 select * from tb1 where reverse(name) = 'wupeiqi'; - or select * from tb1 where nid = 1 or email = 'seven@live.com'; 特别的:当or条件中有未建立索引的列才失效,以下会走索引 select * from tb1 where nid = 1 or name = 'seven'; select * from tb1 where nid = 1 or email = 'seven@live.com' and name = 'alex' - 类型不一致 如果列是字符串类型,传入条件是必须用引号引起来,不然... select * from tb1 where name = 999; - != select * from tb1 where name != 'alex' 特别的:如果是主键,则还是会走索引 select * from tb1 where nid != 123 - > select * from tb1 where name > 'alex' 特别的:如果是主键或索引是整数类型,则还是会走索引 select * from tb1 where nid > 123 select * from tb1 where num > 123 - order by select email from tb1 order by name desc; 当根据索引排序时候,选择的映射如果不是索引,则不走索引 特别的:如果对主键排序,则还是走索引: select * from tb1 order by nid desc; - 组合索引最左前缀 如果组合索引为:(name,email) name and email -- 使用索引 name -- 使用索引 email -- 不使用索引
三、Django总结
1、Django的一个请求周期(请求和相应HTTP),请求和相应都是以字符串的形式
-- a、发送HTTP请求;
-- b、服务器接收,根据请求头中的URL在路由关系表中进行匹配(从上到下);
-- c、匹配成功后,执行指定的views函数;
写视图函数的两种方式:FBV CBV
URL--》对应一个函数--》这种模式叫FBV
url(r'login/', views.login)
def login(request)
URL--》对应一个类--》这种模式叫CBV
以POST方式发送请求,执行post方法,以GET方式发送请求,执行get方法;
View类中有一个方法dispatch来根据请求方式判断执行什么方法,我们可以自定义这个方法
http_method_names = ['get', 'post', 'put', 'patch', 'delete', 'head', 'options', 'trace']
from django.view import View
class Cbv(View):
def dispatch(self, request, *args, **kwargs):
print('dispatch....')
ret = super(Cbv,self).dispatch(request,*args,**kwargs)
return ret
def get(self,request):
return render(request,'cbv.html')
def post(self,request):
return HttpResponse('cbv.post')
urls.py:
url(r'cbv/', views.CBV.as_view())
cbv.html:
<body>
<form action="/cbv/" method="POST">
<input type="text"/>
<input type="submit"/>
</form>
</body>
-- d、业务处理
-- 可以根据个人需求自定制
-- 操作数据库
- 原生SQL语句
- Django ORM
==最后得到返回给用户的结果==
-- 响应内容
- 响应头
- 响应体
响应头没有内容,我们可以主动给它返回内容
def post(self,request):
ret = HttpResponse('cbv.post')
ret['k1'] = 'v1'
ret.set_cookie('k2','v2')
'''
头:k1=v1
cookies:k2=v2
体:cbv.post
'''
return ret
2、创建Django项目的基本流程
-- 创建新项目
-- 创建APP
-- 创建static文件夹,settings配置静态文件路径
-- 注册APP INSTALLED_APPS
-- 创建templates文件夹,settings配置模板文件路径
'DIRS': [os.path.join(BASE_DIR,'templates')],
3、ORM 多对多操作
#多对多添加,书籍类中有authors = models.ManyToManyField('Author')
#增
book_obj = Book.objects.get(id=4)
book_obj.authors.add(1)
book_obj.authors.add(*[1,2,])
#删
book_obj = Book.objects.get(id=4)
book_obj.authors.remove(1)
book_obj.authors.remove([1,2,])
book_obj.authors.clear()
#重置,以设置的为准,已经有的不动,新内容里没有的就删除
book_obj.authors.set([1,2,3])
#查
#所有书籍名称和对应的作者名
book_list = Book.objects.all().values('name','authors__name')
#列举ID=1的书籍的所有作者
#方式一
book_obj = Book.objects.get(id=1)
aut_obj = book_obj.authors.all()
#方式二
Book.objects.filter(id=1).values('authors__name')
#列举作者charlie的所有书籍
Book.objects.filter(authors__name="charlie")
4、跨多张表查询
class Book(models.Model):
'''书籍'''
name = models.CharField(max_length=20)
price = models.IntegerField()
pub_data = models.DateField()
authors = models.ForeignKey('Author',on_delete=models.CASCADE)
class Author(models.Model):
'''作者'''
name = models.CharField(max_length=20)
age = models.IntegerField(default=20)
country = models.ForeignKey('Country',on_delete=models.CASCADE)
class Country(models.Model):
'''国家'''
name = models.CharField(max_length=20)
#所有中国籍作者出的所有书籍
Book.objects.filter(authors__country__name='China')
# 列出作者Charlie出过的所有书籍
#正向查找:Book.objects.filter(authors__name='charlie')
#反向查找:
obj = Authors.objects.filter(name='charlie').first()
obj.book_set.all()
# 没有外键的表里其实隐藏了一个字段:类名_set,objects后面有的方法,它都有,也可以修改这个名字;
class Book(models.Model):
authors = models.ForeignKey('Author',on_delete=models.CASCADE,related_name='book')
obj = Authors.objects.filter(name='charlie').first()
book_list = obj.book.all()# 作者对应的所有书籍对象查询集[obj(name,price,..),obj(name,price,..),]
# 下面两个查询结果相当于left join 查询,以查询的主表为准,主表有的都显示,主表有关联表没有的显示为None
Book.objects.all().values('name','authors__name')
Aurthor.objects.all().values('name','book__name')
5、QuerySet内部有三种数据类型:
-- 字典:values()得到,用['name']取值
-- 元组:value_list得到
-- 对象:allfilter得到,用点取值
6、-- 类代表数据库表
-- 类的对象代指数据库的一行记录
-- ForeignKey字段代指关联表中的一行数据(关联类的对象)
-- 正向:fk字段
-- 反向:小写类名_set(默认),自定义ForeignKey(related_name='book')
一般不做反向查找,进行两次SQL操作,效率低;
7、一对多:这两种操作相当于left join 连表操作,以查询的表为主表,会显示所有主表内容
Students.objects.all().values('name','classes__name')
显示所有的学生信息,没有学生的班级不显示
Classes.objects.all().values('name','students_set__name')
显示所有的班级信息,没有学生的班级显示None
8、select 标签
- 单选
$().val() 获取值
$().val(2) 设置值
- 多选
$().val([1,2,3]) 设置值,获取也是val()
9、静态文件夹模板
- js(js文件)
- css(css文件)
- plugins(bootstrap,font-awesome等插件)
10、JavaScript中把
对象转换成字符串 -- str = JSON.stringify({'k':'v'})
字符串转换成对象 -- dict = JSON.parse(str)
$.ajax({
url:'/del_student/',
type:'GET',
data:{nid:rowId},
datatype:'JSON',//ajax内部会自动转换
success:function (arg) {
//arg已经是对象了
}
})
11、jQuery事件委托
-- .on和.delegate()效果一样,不过delegate前两个参数要调换位置
$('要绑定标签的上级标签').on('click','要绑定的标签',function(){})
python3中时间委托只有on,两个效果虽然一样,但是尽量用on;
12、总结
新URL方式(点击跳转到新的页面):
-- 独立的页面
-- 数据量大或条目多时,使用这个方便
对话框方式(ajax偷偷发送):
-- 数据量小或条目少时使用
-- 此时添加数据,需要考虑当前页、td中的自定义属性
-- 数据量大时,工作量很大
如果不是强制要求使用对话框方式,建议使用新URL方式;
如果是删除操作,建议用ajax方式;
13、ajax发送checkbox数据,就是列表,
var values = [1,2,3,4]
$.ajax({
url:'/edit_student/',
type:'POST',
data:{'k':values},
traditional:true,
success:function (arg){}
})
error:function(){}//出错自动触发
views函数获取数据方式:
v = request.POST.getlist('k')
注意:data字典里不能嵌套字典直接发送过去,如果非要发送需要JSON转换一下
14、使用serialize就可以获取整个form表单里的所有数据,也是字典格式
$.ajax({
data:$('#fm').serialize(),
})
15、XSS攻击:跨站脚本攻击,其实就是用户写了一段js代码,让其他人访问时执行这个脚本;
如果有人在博客下面评论输入一下代码,会直接影响其他用户浏览这篇博客,
大家都陷入一个死循环
<script>
for(var i=0;i<9999;i++){
alert(i);
}
</script>
攻击方式二:
<script>
获取本地cookie,发送到另外一个网站或程序
</script>
16、null=True,数据库表中是否可以为空
blank=True,用户输入是否可以为空
2、使用原生sql语句从数据库中按照年月筛选时间,及数量
# 首先在使用mysql语句的时候不能使用 GROUP BY 的解决方法(sqlite不存在此问题)
Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column ‘userinfo.:解决办法:
mysql> set global sql_mode=‘STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION‘;
mysql> set session sql_mode=‘STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION‘;
# 第二:在mysql中时间格式化函数为date_format(ctime,"%%Y-%%m")这里两个%
是为了避免django出现字符串参数确实报错,如果不加%会报错:
return "<%s: %s>" % (self.__class__.__name__, self.query)
File "C:Python36libsite-packagesdjangodbmodelssqlquery.py", line 110, in __str__
return self.sql % self.params_type(self.params)
TypeError: not enough arguments for format string
# 第三使用原生语句:
select nid ,count(nid) as num, date_format(ctime,"%Y-%m") as create_time from repository_article group by date_format(ctime,"%%Y-%%m");
# 使用sqlite的写法是:
‘select nid, count(nid) as num,strftime("%Y-%m",create_time) as ctime from repository_article group by strftime("%Y-%m",create_time)‘)
# 这里date_format(ctime,"%Y-%m") as create_time千万不能写成date_format(ctime,"%Y-%m") as ctime:因为本身ctime就是一个模块,这里如果写成ctime,最后查询的时候会报错:
File "C:Python36libsite-packagespytz\__init__.py", line 222, in localize
if dt.tzinfo is not None:
AttributeError: ‘str‘ object has no attribute ‘tzinfo‘
3、模板语言中调用方法不用加括号
# row代表classes对象,teachers为classes表中的M2M字段 <td> {% for item in row.teachers.all %} <span>{{ item.name }}</span> {% endfor %} </td>
4、创建对象时也可以拿到这个对象,也可以直接获取对象的id
obj = Classes.objects.create() obj.id
5、面试题
def func(arg,li=[]): li.append(arg) return li v1=func(1) # print(v1) #[1] v2=func(2,[]) # print(v2) #[2] v3=func(3) # print(v3) #[1, 3] # 代码从上到下解释的时候li=[]已经开辟了一块内存 # v1和v3用的是同一块内存 # v2重新开辟了一块内存 print(v1) #[1, 3] print(v2) #[2] print(v3) #[1, 3] n1 = [1,2,3,4,5] n2 = n1 n3 = n1[:] n1[0] = 66 n3[1] = 99 #n1,n2指向同一块内存,一起改变 #切片会重新开辟一块内存 print(n1) #[66, 2, 3, 4, 5] print(n2) #[66, 2, 3, 4, 5] print(n3) #[1, 99, 3, 4, 5]
6、admin中显示的表名
class Meta: verbose_name_plural = '轮播图'#admin显示表名没有s
7、自动发送json数据的模块
from django.http import JsonResponse ret = { 'status':True, 'data':course_list } #JsonResponse默认只能发送字典,如果是列表,需要加参数safe=False return JsonResponse(ret)
8、在views中反向生成URL
#reverse通过别名反向生成URL from django.urls import reverse # 参数是字典kwargs: {article_type_id:1} # 在views中 base_url = reverse('index',kwargs={article_type_id:1})#all/1.html # 在HTML模板语言中 {% url “index” article_type_id=1 %} # 参数是元组args=(1,) # 在views中 base_url = reverse('index',args=(1,)) # 在HTML模板语言中 {% url “index” 1 %}
9、OneToOneField 反向查询 request.user.userprofile.name 记得表名小写
FK 反向查询 request.user.userprofile_set.name 记得表名小写
{{ request.user.userprofile.role.all }} {{ request.user.userprofile.role.select_related }} # 两个功能一样
10、动态获取Django中所有的APP
from django import conf app_list = conf.settings.INSTALLED_APPS
11、
# 通过数据库中的类找到其所在的APP名字 app_name = model_class._meta.app_label # 通过数据库中的类找到对应的表名 model_name = model_class._meta.model_name
12、获取choice中对应的文本
status_choices = (
(0, '未报名'),
(1, '已报名'),
(2, '已退学'),
)
# 获取choice中对应的文本
a = tb.objects.first()
a.get_status_display()
# 获取choice对应的值
a.get_status
13、获取所有字段对象,obj._meta的用法,dir(obj._meta)查看所有方法
# 结果是一个列表,里面是字段对象 models.CustomerInfo._meta.fields #获取字段对象 column_obj = models.CustomerInfo._meta.get_field('字段名') column_obj.choices # ((0, '未报名'),(1, '已报名'),(2, '已退学'),) #通过判读是否为空来确定该字段是否有选项 column_obj.get_choices() # [('','------'),(0, '未报名'),(1, '已报名'),(2, '已退学'),] # 获取字段类型 column_obj.get_internal_type() # 找到对象关联的所有对象,包括别人关联你的和你关联别人的FK、M2M obj._meta.related_objects
obj._meta.manay_to_many #获取对象的M2M字段关联的表 # 查看对象中所有的方法 dir(obj._meta)
14、自定制admin
class CustomerAdmin(admin.ModelAdmin): list_display = ['id','name','contact_type','contact','source','consult_content'] list_filter = ['source','consultant','status','date'] search_fields = ['contact','consultant__name'] list_per_page = 2 # 每页显示条数 readonly_fields = ['status','contact'] # 不可编辑字段
15、动态生成定制Form类,来完成数据库表的修改、添加等验证功能
from django.forms import ModelForm def create_dynamic_model_form(admin_class): """动态生成modelForm""" class Meta: model = admin_class.model fields = '__all__' def __new__(cls,*args,**kwargs): # cls.base_fields获取数据库表里的所有字段名 for field_name in cls.base_fields: field_obj = cls.base_fields.get(field_name) # 定制生成的标签的class属性 field_obj.widget.attrs.update({'class':'form-control'}) return ModelForm.__new__(cls) # 由type创建一个form类,继承ModelForm,并且有一个方法__new__、一个内嵌类Meta dynamic_form = type('DynamicModelForm',(ModelForm,),{'Meta':Meta,'__new__':__new__}) return dynamic_form
- views.py
def table_obj_change(request,app_name,model_name,obj_id): """kingadmin:数据修改页""" admin_class = site.enabled_admins[app_name][model_name] # 执行自动创建form类的函数 model_form = form_handle.create_dynamic_model_form(admin_class) # 找到当前修改对象,传入form类验证 obj = admin_class.model.objects.get(id=obj_id) if request.method == 'GET': form_obj = model_form(instance=obj) elif request.method == 'POST': form_obj = model_form(instance=obj,data=request.POST) if form_obj.is_valid(): form_obj.save() return redirect('/kingadmin/%s/%s/'%(app_name,model_name)) return render(request,'kingadmin/table_obj_change.html',locals())
- html
# form_obj.instance可以得到修改的这一行的数据对象 <h4 class="page-header">修改{{ form_obj.instance }}</h4> <form class="form-horizontal" method="post" novalidate>{% csrf_token %} {% for field in form_obj %} <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">{{ field.label }}</label> <div class="col-sm-10"> {{ field }} <span style="color: red;">{{ field.errors.0 }}</span> </div> </div> {% endfor %} <div class="form-group"> <div class="col-sm-offset-11 col-sm-10"> <button type="submit" class="btn btn-info">Save</button> </div> </div> </form>
16、通过反射获取ModelForm验证中当前字段对应的值
def get_obj_field_val(form_obj,field): """获取model obj 具体字段的值""" return getattr(form_obj.instance,field)
17、button按钮,常用的bootstraip类,col-sm-offset-11 ---11表示水平向右移动11,可以通过修改这个数值来变换button的位置
<div class="form-group"> <div class="col-sm-offset-11 col-sm-10"> <button type="submit" class="btn btn-info">Save</button> </div> </div>
18、通过外键字段对象获取关联的数据库表对应的类:field_obj.related_model
from django.template import Library register = Library() @register.simple_tag def get_available_m2m_data(field_name,form_obj,admin_class): """获取M2M字段关联表的所有数据""" # m2m字段对象 field_obj = admin_class.model._meta.get_field(field_name) # related_model获取该M2M字段对应的表的类 # 把queryset转换成集合set obj_list = set(field_obj.related_model.objects.all()) # 获取已经选择的M2M数据,同样转集合set selected_data = set(getattr(form_obj.instance, field_name).all()) # 取两个集合的差集,得到的是没有选择的M2M数据 return obj_list - selected_data
19、
function beforeSubmit(ths) { $(":disabled").removeAttr('disabled'); //如果不想form表单提交,这里return false,上边onsubmit='return beforeSubmit(this)' //这两个return是组合,缺一不可 }
20、
# 免除csrftoken验证 from django.views.decorators.csrf import csrf_exempt @csrf_exempt def enrollment_fileupload(request,enrollment_id): """学员上传文件""" return HttpResponse('success')
21、
class Meta: abstract = True # 不创建表,只把字段传递给自己的子类
22、在Django环境外调用其内部的数据库,需要配置环境变量
# 在Django环境外调用其内部的数据库,需要配置环境变量,下面三步缺一不可 os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'BlueShield.settings') import django django.setup()
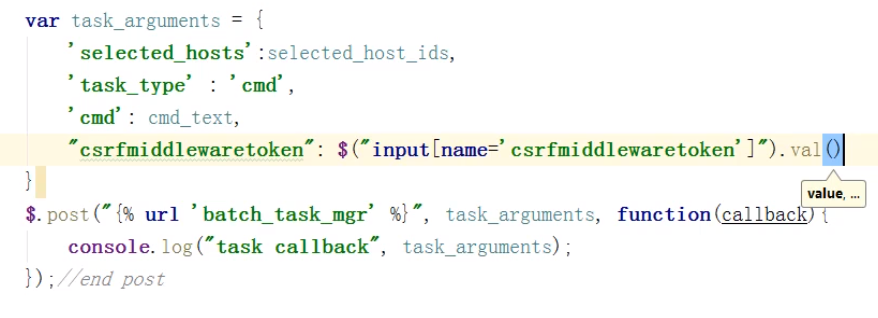
23、ajax提交数据如何通过csrftoken验证,$.post(url,data,function(arg){})

24、用Django自己的用户认证,更多信息参考PerfectCRM项目
# settings.py # 告诉Django用自己定义的用户认证表 AUTH_USER_MODEL = 'crm.UserProfile' # APP名+表名 # views.py from django.contrib.auth import authenticate,login,logout from django.contrib.auth.decorators import login_required def acc_login(request): """登陆页面""" error_msg = '' if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') user = authenticate(username=username,password=password) if user: login(request,user) # 把用户写入session # 获取login_required传过来的参数,参数表示要跳转的页面,如果没有,就跳转到首页 return redirect(request.GET.get('next','/kingadmin')) else: error_msg = '用户名或密码错误' return render(request,'kingadmin/login.html',{'error_msg':error_msg}) def acc_logout(request): """退出页面""" logout(request) return redirect('/login') @login_required def table_obj_add(request,app_name,model_name)
25、批量创建对象,models.tb.objects.bulk_create(obj_list)

