一、函数对象和普通对象
凡是通过new Function()创建的都是函数对象,其它的都是普通对象。Function,Object,Array,Number,String,Boolean,Date是JS自带的函数对象。
二、原型规则
- 所有的引用类型(数组,函数,对象)都具有对象特性,即可以自由扩张属性(除了null)。
- 所有的引用类型(数组,函数,对象)都有一个_proto_属性(隐式原型属性,实现原型链的关键),属性值是一个普通对象。
- 所有的函数对象都有一个prototype(显示原型)属性,属性值是一个普通的对象。
- 所有的引用类型(数组,函数,对象)的_proto_属性执行它的构造函数的"prototype"属性值。(obj.__proto__ === Object.prototype)
-
当试图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的 prototype(显式原型))中寻找
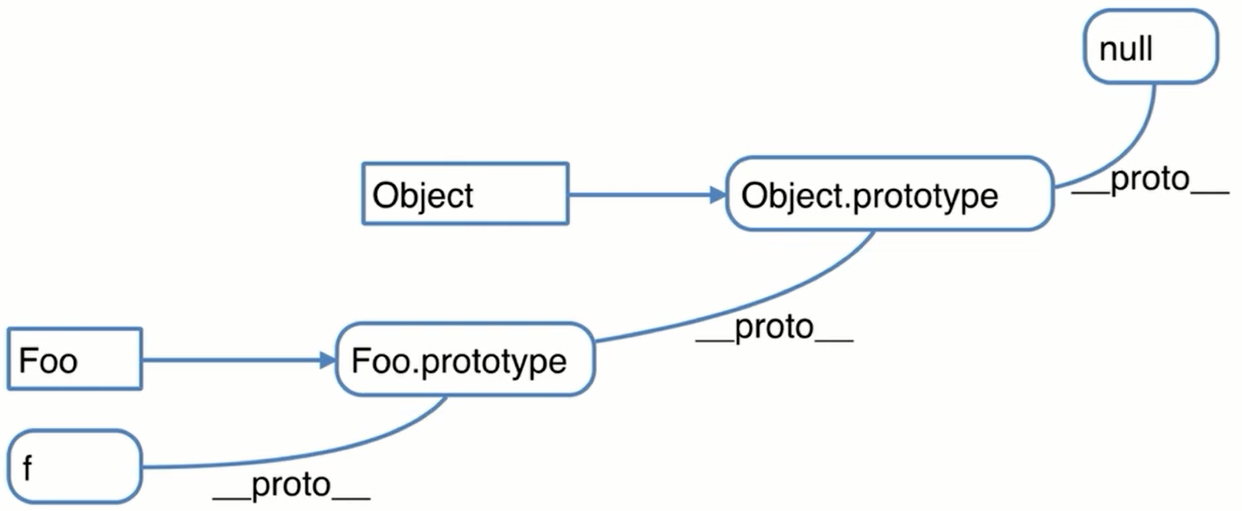
三、原型链

注:方框为构造函数,圆框为对象,特例:Object.prototype 的 隐式原型是 null (JS避免死循环)
四、构造函数
JS中,一般大写字母开头的函数都是构造函数。如下:

上面的例子,同过new 创建了两个实例,每个实例都有一个constructor属性,指向其构造函数。

所以我们得出一个结论:
实例的构造函数属性(constructor)指向构造函数。
new 创建实例的过程:
1. 创建空对象;
var obj = {};
2. 设置新对象的constructor属性为构造函数的名称,设置新对象的__proto__属性指向构造函数的prototype对象;
obj.__proto__ = ClassA.prototype;
3. 使用新对象调用函数,函数中的this被指向新实例对象:
ClassA.call(obj); //{}.构造函数();
4. 将初始化完毕的新对象地址,保存到等号左边的变量中
注意:若构造函数中返回this或返回值是基本类型(number、string、boolean、null、undefined)的值,则返回新实例对象;若返回值是引用类型的值,则实际返回值为这个引用类型
五、原型对象
之前我们提过,每一个函数对象都有一个prototype(原型属性),指向一个原型对象。
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
person1.constructor === Person;
Person.prototype.constructor === Person;
结论:原型对象(Person.prototype)是构造函数(Person)的一个实例。