1. 新建文件夹,命名为项目名称——myapp,并打开myapp文件夹。
mkdir webpack-demo && cd webpack-demo
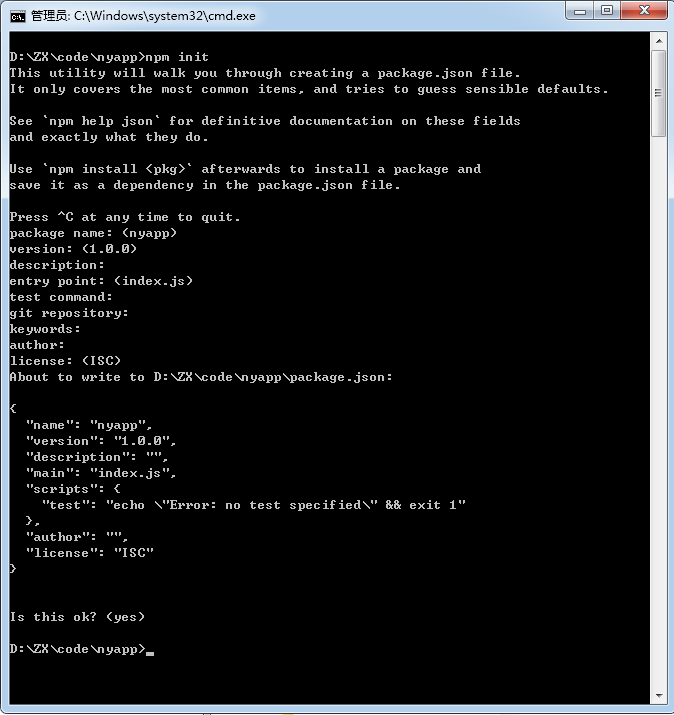
2. 在./myapp中打开命令行窗口,输入 npm init ,初始化npm
可一直按回车,使用默认配置。

此时,./myapp中生成package.json文件。

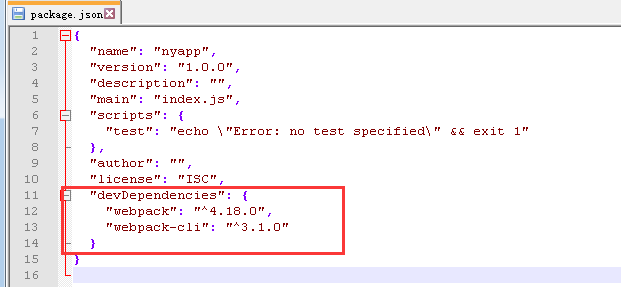
3. 本地安装webpack和 webpack-cli(此工具用于在命令行中运行 webpack)【1】
npm install webpack webpack-cli --save-dev
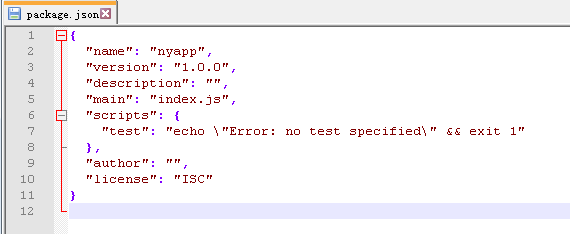
此时,package.json内容为:

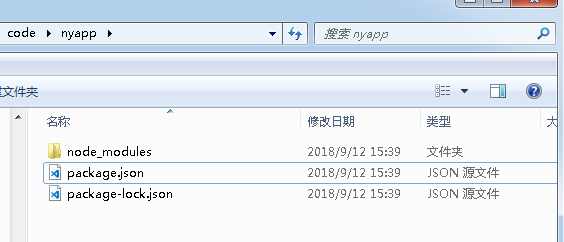
./myapp为:

4. 创建项目目录结构、文件和内容
(1)创建src文件夹,用于存放开发源码
(2)创建dist文件夹,用于存放发布的代码,以及webpack打包后的文件

(3)./myapp/src新建index.js,内容为:
function component() { var element = document.createElement('div'); // Lodash(目前通过一个 script 脚本引入)对于执行这一行是必需的 element.innerHTML = _.join(['Hello', 'webpack'], ' '); return element; } document.body.appendChild(component());
(4)./myapp/dist新建index.html,内容为:
<!doctype html>
<html>
<head>
<title>react项目实践</title>
<script src="https://unpkg.com/lodash@4.16.6"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
(5)调整 package.json 文件,以便确保我们安装包是私有的(private),并且移除 main 入口。这可以防止意外发布你的代码。
{ "name": "webpack-demo", "version": "1.0.0", "description": "", "private": true, // "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.0.1", "webpack-cli": "^2.0.9" }, "dependencies": {} }
此时,项目目录为:
myapp |- package.json
|- package-lock.json
|- node_modules |- /dist |- index.html |- /src |- index.js
5. 安装lodash
npm install --save lodash
然后,修改./myapp/src/index.js
import _ from 'lodash'; function component() { var element = document.createElement('div'); element.innerHTML = _.join(['Hello', 'webpack1.0'], ' '); return element; } document.body.appendChild(component());
修改./myapp/dist/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>react项目实践</title> </head> <body> <div id="app"></div> <script src="bundle.js"></script> </body> </html>
6. 使用webpack配置文件
(1)在./myapp创建webpack.config.js文件,内容为:
const path = require('path'); module.exports = { entry: './src/index.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') } };
(2)通过配置文件构建
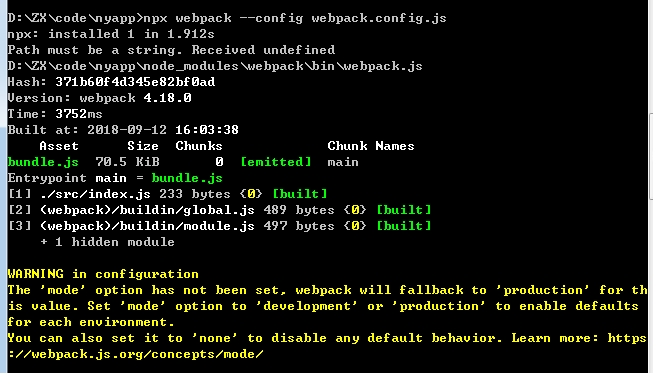
在命令行执行 npx webpack --config webpack.config.js 【2】

若成功,则./myapp/dist下生成bundle.js文件,打开./myapp/dist/index.html,浏览器显示为

7. 添加npm脚本
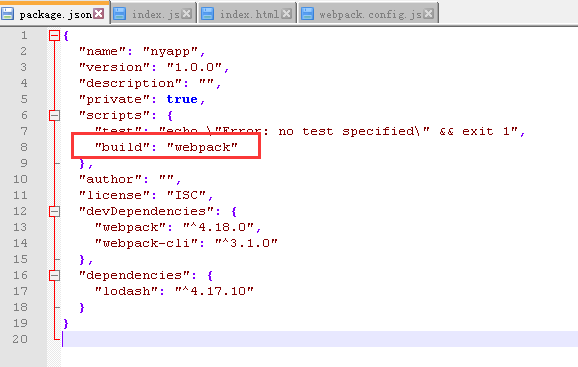
考虑到用 CLI 这种方式来运行本地的 webpack 不是特别方便,我们可以设置一个快捷方式。在 package.json 添加一个 npm 脚本(npm script): "build": "webpack"

现在,可以使用 npm run build 命令,来替代 npx 命令。
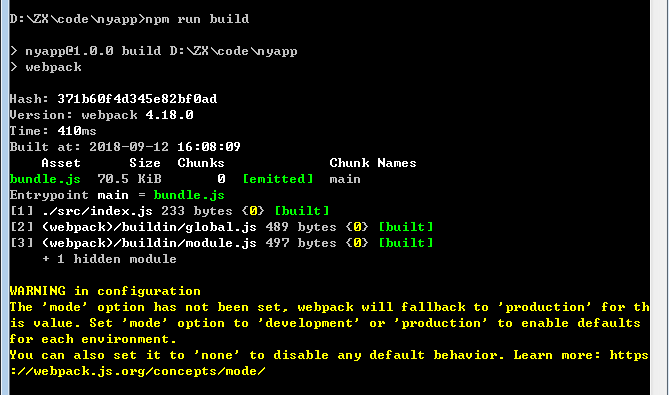
在命令行运行 npm run build

注:
【1】. npm install 的几种命令形式:
npm install moduleName # 安装模块到项目目录下
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
npm install moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 不会将模块依赖写入devDependencies或dependencies 节点。
3. 运行 npm install 初始化项目时不会下载模块。
npm install -g moduleName 命令
1. 安装模块到全局,不会在项目node_modules目录中保存模块包。
2. 不会将模块依赖写入devDependencies或dependencies 节点。
3. 运行 npm install 初始化项目时不会下载模块。
npm install -save moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入dependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
npm install -save-dev moduleName 命令
1. 安装模块到项目node_modules目录下。
2. 会将模块依赖写入devDependencies 节点。
3. 运行 npm install 初始化项目时,会将模块下载到项目目录下。
4. 运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
总结
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。
【2】npx:npm v5.2.0引入的一条命令(npx),引入这个命令的目的是为了提升开发者使用包内提供的命令行工具的体验。
举例:使用
create-react-app创建一个react项目。老方法:
npm install -g create-react-app create-react-app my-appnpx方式:
npx create-react-app my-app这条命令会临时安装
create-react-app包,命令完成后create-react-app会删掉,不会出现在 global 中。下次再执行,还是会重新临时安装。主要特点:
1、临时安装可执行依赖包,不用全局安装,不用担心长期的污染。
2、可以执行依赖包中的命令,安装完成自动运行。
3、自动加载node_modules中依赖包,不用指定$PATH。
4、可以指定node版本、命令的版本,解决了不同项目使用不同版本的命令的问题。
参考:
https://www.webpackjs.com/guides/getting-started/#%E5%9F%BA%E6%9C%AC%E5%AE%89%E8%A3%85
https://www.jianshu.com/p/cee806439865
https://www.limitcode.com/detail/59a15b1a69e95702e0780249.html