一般圆饼图表的实现如不考虑IE低版本浏览器的话,利用Canvas或是CSS3都能很好的实现,可是我们现在做的项目最低都要兼容到IE8,所以就想到了Border,相信大家用过border画出各种兼容良好的三角形。

像这样的图表如果只平分四等分的话,实现起来还是挺简单的:
html代码:
<div class="border-i"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> </div>
CSS代码:
.border-i{ width:80px; height:80px; border-radius:40px; background:#ffd203; overflow:hidden; position:relative; } .border-i i{ width:0; height:0; border:40px transparent dotted; position:absolute; } .border-i .i1{ right:-40px; top:-40px; } .border-i .i2{ right:-40px; bottom:-40px; } .border-i .i3{ left:-40px; bottom:-40px; } .border-i .i4{ left:-40px; top:-40px; }
现在刚好把一个圆饼平分了四等分,如要不同颜色显示直接改变其border-color即可。
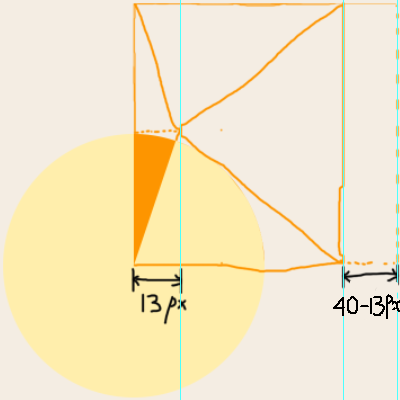
原理如下图,一个带有圆角的容器里面有四个宽高和自己一样的子元素平铺排列,然后溢出隐藏。

所以,如果比例占5%的话(默认宽高都80像素),
h=40*tan(360deg*5%);
结果约等于13px,那css代码如下:
.border-i .i2{ top:-40px; right:-13px; border-right:13px solid #fd9500; }
呈现效果如下:

可以看出只要控制了圆饼的四分之一即0%~25%,那其他的25%~50%、50%~75%、75%~100%原理都一样,
其中除去几个特殊值:
/* 0% */ /* 所有border-color默认透明; */ /* 25% */ .border-i .i2{border:40px #fd9500 solid;} /* 50% */ .border-i .i2,.border-i .i3{border:40px #fd9500 solid;} /* 75% */ .border-i .i2,.border-i .i3,.border-i .i4{border:40px #fd9500 solid;} /* 100% */ .border-i .i1,.border-i .i2,.border-i .i3,.border-i .i4{border:40px #fd9500 solid;}
其他的计算原理都一样:
/* *设 A = 0%~25%; * H = 40 * tan(360deg * A%); */ .border-i .i1{ right: -Hpx; border-left: Hpx solid #fd9500; } /* *设 B = 25%~50%; * H = 40 * tan(360deg *(B% - 25%)); */ .pct30 .i1{border-color: #fd9500;} .pct30 .i2{ bottom: -Hpx; border-top: Hpx solid #fd9500; } /* *设 C = 50%~75%; * H = 40 * tan(360deg *(C% - 50%)); */ .pct55 .i1, .pct55 .i2{border-color: #fd9500;} .pct55 .i3{ left: -Hpx; border-right: Hpx solid #fd9500; } /* *设 D = 75%~100%; * H = 40 * tan(360deg *(D% - 75%)); */ .pct80 .i1, .pct80 .i2, .pct80 .i3{border-color: #fd9500;} .pct80 .i4{ top: -Hpx; border-bottom: Hpx solid #fd9500; }
最后Demo效果如下:

Demo源码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>利用CSS-border属性实现圆饼图表</title> </head> <style> *{margin:0;padding:0;border:none;} .border-i{ margin:5px; float:left; width:80px; height:80px; border-radius:40px; background:#ffd203; overflow:hidden; position:relative; } .border-i p{ position:absolute; left:20px; top:30px; font-size:20px; } .border-i i{ width:0; height:0; border:40px transparent dotted; position:absolute; } .border-i .i1{ right:-40px; top:-40px; } .border-i .i2{ right:-40px; bottom:-40px; } .border-i .i3{ left:-40px; bottom:-40px; } .border-i .i4{ left:-40px; top:-40px; } /* 默认0% */ /* 15% h = 40*tan(360deg * 15%) = 55 (px) */ .pct15 .i1{ right:-55px; border-left:55px solid #fd9500; } /* 25% */ .pct25 .i1{ border-color:#fd9500; } /* 40% h=40*tan(360deg*(40%-25%))=55 (px) */ .pct40 .i1{ border-color:#fd9500; } .pct40 .i2{ bottom:-55px; border-top:55px solid #fd9500; } /* 50% */ .pct50 .i1, .pct50 .i2{ border-color:#fd9500; } /* 65% h=40*tan(360deg*(65%-50%))=55 (px) */ .pct65 .i1, .pct65 .i2{ border-color:#fd9500; } .pct65 .i3{ left:-55px; border-right:55px solid #fd9500; } /* 75% */ .pct75 .i1, .pct75 .i2, .pct75 .i3{border-color:#fd9500;} /* 90% h=40*tan(360deg*(90%-75%))=55 (px) */ .pct90 .i1, .pct90 .i2, .pct90 .i3{ border-color:#fd9500; } .pct90 .i4{ top:-55px; border-bottom:55px solid #fd9500; } /* 100% */ .pct100 .i1, .pct100 .i2, .pct100 .i3, .pct100 .i4{border-color:#fd9500;} </style> <body> <div class="border-i pct0"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>0%</p> </div> <div class="border-i pct15"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>15%</p> </div> <div class="border-i pct25"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>25%</p> </div> <div class="border-i pct40"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>40%</p> </div> <div class="border-i pct50"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>50%</p> </div> <div class="border-i pct65"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>65%</p> </div> <div class="border-i pct75"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>75%</p> </div> <div class="border-i pct90"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>90%</p> </div> <div class="border-i pct100"> <i class="i1"></i> <i class="i2"></i> <i class="i3"></i> <i class="i4"></i> <p>100%</p> </div> </body> </html>
如果要兼容IE8以下的浏览器的圆角(border-radius),就加一个尺寸一样的遮罩层,背景为圆形镂空背景色的纯色png图片:
<!--[if lt IE 9]> <script src="http://s1.benimg.com/min/f=/v4/base/js/jq172.js"></script> <script type="text/javascript" > $(function(){$('.border-i').append('<div style="100%;height:100%;position:absolute;left:0;top:0;z-index:1;background:url('图片地址') no-repeat center top;}"></div>');}); </script> <![endif]-->
在body底部</body>标签前加入如上代码,注意图片地址为你自己放置的路径。
By Charles(郑超),谢谢阅读,欢迎转载,转载请注明出处!
http://www.cnblogs.com/chaooo/p/5341549.html
