包含块
包含块是用来定位的参照物,建立参照物的规则如下:
1 如果一个元素进行了绝对定位,浏览器窗口本身而它又不在任何一个设定了relative或者fixed或者absolute定位的标签里面,那么这个元素的包含块就是浏览器窗口本身。
2 如果一个元素进行了绝对定位,而它在另一个设定了relative或者fixed或者absolute定位的标签里面,那么这个元素的包含块就是另一个元素边界所围成的区域。
(感觉css权威指南以及网上的一些介绍包含块的规则太复杂,自己测试的时候好像实际情况和他们讲的也不一样)
定位的属性
static(静态定位):表示元素将遵循正常的从上到下的HTML流,这与你没有设置position属性的效果一样。
relative(相对定位): 表示元素相对于它正常显示的位置(即没有给元素设定position属性时,元素占有的位置)进行定位。相对定位没有脱离正常的文档流,它原来的应该显示的位置不会被其它元素占有。
相对定位前 相对定位后


可以看到元素相对于原来的位置有一定的偏移,并且原来的位置依然存在,并没有被其它元素占有。
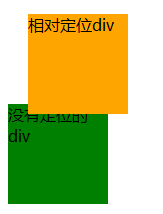
absolute(绝对定位): 表示元素将要相对于包含块进行定位,定位后的元素已经脱离了正常的文档流,其它元素会忽略它的存在,因此它原来的位置会被其它元素占去。绝对定位后的元素被当成块级元素对待,而不管它原来是什么类型的元素(不管是块级还是行内元素),并且不会发生边界折叠的问题。
绝对定位前 绝对定位后


绝对定位的元素发生了偏移(包含块为浏览器本身),并且原来的位置被其它元素占有。
fixed(固定定位): 定位方式同absolute一样,只是它的包含块是视区本身,而不是某个元素,即它将被固定于屏幕上的某个位置,而不随网页滚动变化。
设置元素偏移的属性
top left right bottom
px em 百分比
这些属性设置的值得结果使得定位元素相对于包含块的边进行偏移,比如设定top: 10px,那么表示相对于包含块的顶边偏移10px。但要注意,em是相对于字号来计算偏移距离,而百分比是相对于包含块的宽(left, right)或者高(top, bottom)来计算偏移距离。
这几个属性还有一个值auto,它的作用是自动生成定位元素的宽高,可以刚好显示定位元素里面的内容。
这些值可正可负,负值可以使定位元素移到包含块外面。
注意: 在移动的过程中,移动的定位元素包括整个盒模型,即不仅内容移动,边框(border), 补白(padding), 边界(margin)一起移动。
宽高
定位元素的宽高可以通过width和height设置
px em 百分比 auto
其中em是相对于字号来计算值,而百分比是相对于包含块的宽或者高来计算值。auto是缺省时的值。
限制宽高
min-width min-height max-width max-height
px em 百分比
em相对于字号计算,百分比相对于包含块的宽或者高来计算。