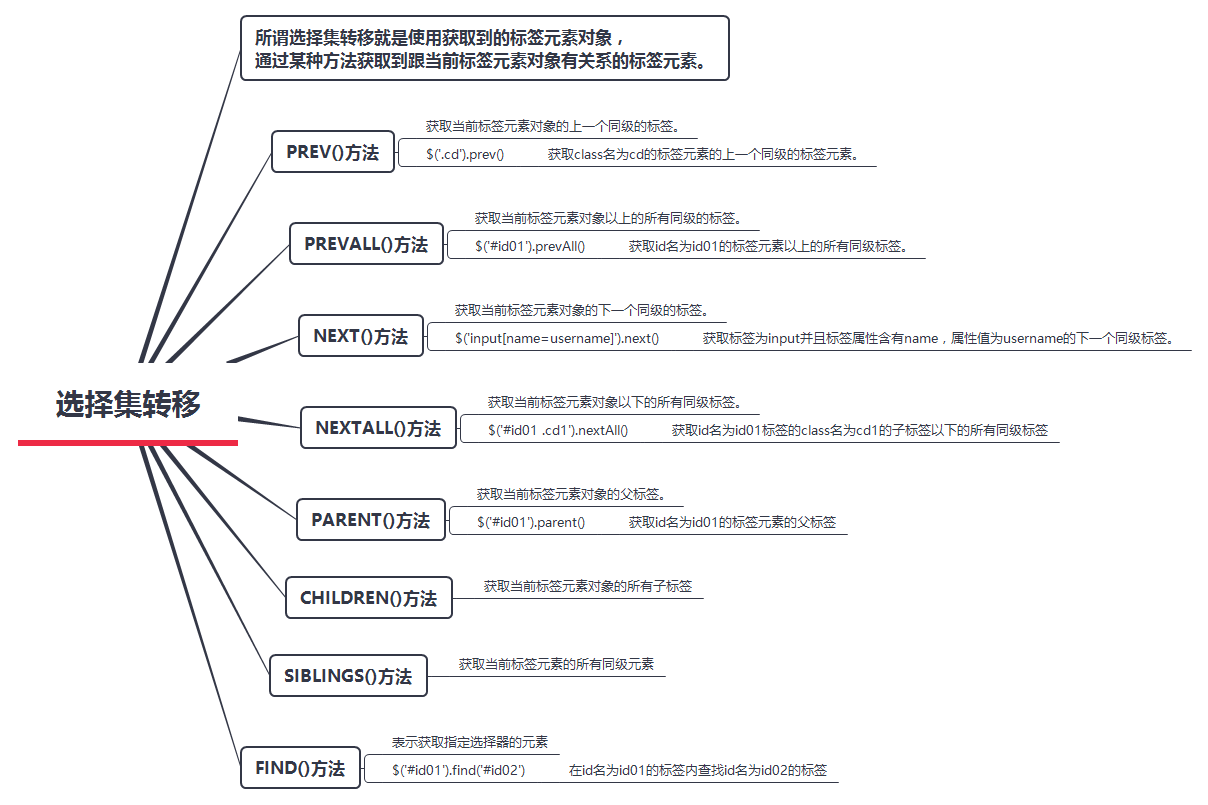
JQuery之选择集转移方法如下图:
所谓选择集,就是通过$()方法获取到的所有标签的集合。

代码实现:
1 <script src="JS/jquery-1.12.4.min.js"></script> 2 <script> 3 $(function(){ 4 var $div1 = $('#div1'); 5 $div1.prev().css({ 6 // 获取当前元素的上一个同级别的元素 7 'color':'red' 8 }); 9 $div1.prevAll().css({ 10 // 获取当前元素上面的所有同级别元素 11 'font-size' : '20px' 12 }); 13 $div1.next().css({ 14 // 获取当前元素的下一个同级别元素 15 'color':'blue' 16 }); 17 $div1.nextAll().css({ 18 // 获取当前元素下面的所有同级别元素 19 'font-size':'20px' 20 }); 21 }); 22 $(function(){ 23 var $div3 = $('#div3'); 24 $div3.parent().css({ 25 // 获取当前元素的父元素 26 'background':'red' 27 }); 28 $div3.parent().parent().css({ 29 // 获取当前元素的爷爷元素 30 'background':'blue' 31 }); 32 $div3.children().css({ 33 // 获取当前元素的所有孩子元素 34 'background':'yellow' 35 }); 36 $div3.siblings().css({ 37 // 获取当前元素的所有兄弟元素 38 'background':'pink' 39 }); 40 // $div3.find('.spn1').css({ 41 // // 在当前元素内查找class名为spn1的元素 42 // 'font-size':30 43 // }); 44 $div3.find('#spn1').css({ 45 // 在当前元素内查找class名为spn1的元素 46 'font-size':99 47 }); 48 }); 49 </script> 50 51 52 <body> 53 <h1>h1</h1> 54 <h2>h2</h2> 55 <h3>h3</h3> 56 <div id="div1"></div> 57 <h4>h4</h4> 58 <h5>h5</h5> 59 <h6>h6</h6> 60 61 <div>祖 62 <div >父 63 <div>子兄弟1</div> 64 65 <div id="div3" style="background: brown;">子 66 <div>孙</div> 67 <div> 68 <div> 69 <span id="spn1" class="spn1">gfgjkkhdsfhgvjskadugjvkoiuvjhfdsyiufhdsjou</span> 70 </div> 71 </div> 72 73 74 </div> 75 <div>子兄弟2</div> 76 <div>子兄弟3</div> 77 78 79 </div> 80 </div> 81 </body>