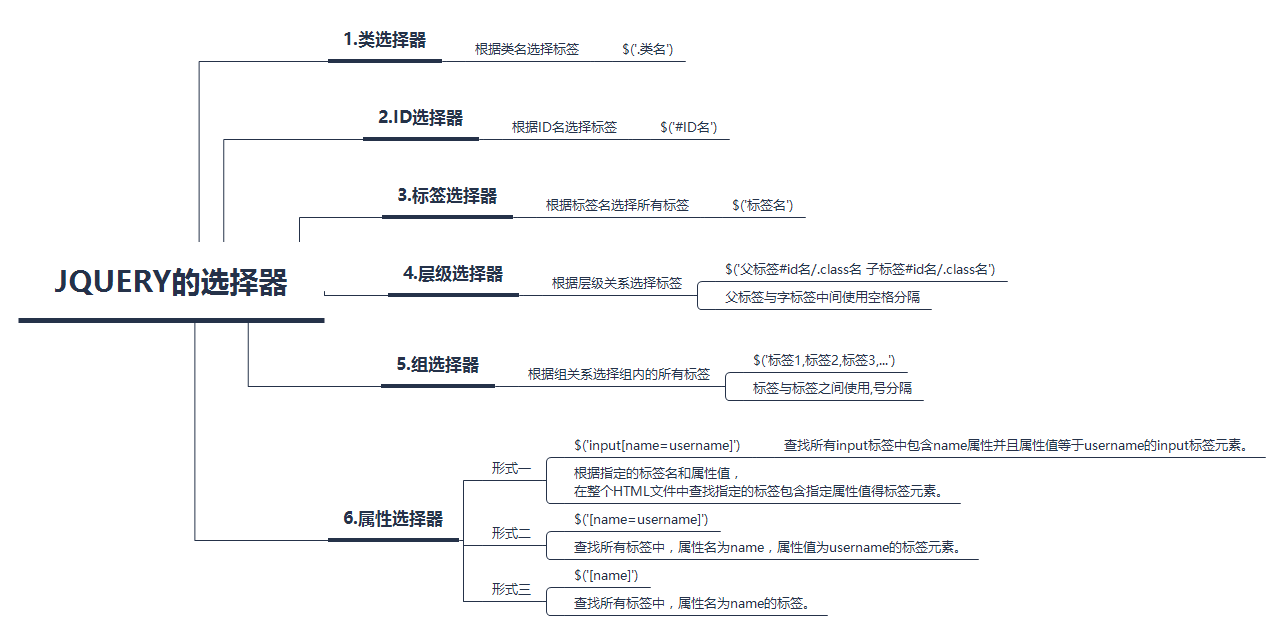
JQuery中的选择器数量和JavaScript中的选择器数量相差无几,JQuery中的选择器类型如下图:

代码实现:
<script src="JS/jquery-3.4.1.js"></script> <script> // 利用JQuery创建程序入口1 $(document).ready(function(){ var $div = $('#div1'); alert($div); }); // 利用JQuery创建程序入口2 $(function(){ var $div = $('#div'); alert($div); }); // JQuery中的选择器 // 类选择器 $(function(){ var $div = $('.cd1'); $div.css({'color':'red','background':'blue'}); }); // ID选择器 $(function(){ var $div = $('#div2'); $div.css({'color':'black','background':'yellow'}); }); // 标签选择器 $(function(){ var $div = $('div'); $div.css({'width':'200px','height':'200px'}); }); // 层级选择器 $(function(){ var $div = $('#div3 #div4'); $div.css({ 'color':'yellow', 'background':'cyan' }); }); // 组选择器 $(function(){ var $div = $('#div3,#div5'); $div.css({ 'background':'pink', 'color':'white' }); }); // 标签选择器 $(function(){ var $txt = $('input[name=my_text]') ; $txt.val('找到你了'); }); </script>
<body> <div id="div1" class="cd1">AAA</div> <div id="div2" class="cd2">BBB</div> <div id="div3" class="cd3">CCC <div id="div4" class="cd4">DDD <input type="text" name="my_text"> </div> </div> <div id="div5">EEE </div> </body>