一、Koa 路由
路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。
通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
Koa 中的路由和 Express 有所不同,在 Express 中直接引入 Express 就可以配置路由,但是在 Koa 中我们需要安装对应的 koa-router 路由模块来实现。
npm install koa-router --save
我们接着上一节的项目目录来编写,将我们的 app.js 文件改为如下:
//引入 koa模块 var Koa = require('koa'); var Router = require('koa-router'); //实例化 var app = new Koa(); var router = new Router(); //配置路由 router.get('/', async (ctx) => { // ctx 上下文 context ,包含了request 和response等信息 // 返回数据 相当于:原生里面的res.writeHead() res.end() ctx.body = '首页'; }); router.get('/news', async (ctx) => { ctx.body = "新闻页面"; }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); /** router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 可以配置也可以不配置,建议配置, */ app.listen(3000);
在上面的代码中我们引入了 koa-router 模块来配置我么们的路由,具体操作如上,我们通过 router.get() 的方式定义了两个路由地址 "/" 和 "/news",在调用路由的页面分别返回不同的内容 ,最终结果如下:

当我们在本地启动项目后,在端口 3000 后输入 "/",表示的依旧是该页面,当我们在端口后输入 "/news" 时结果如下:

可以看出不同的路由能够显示不同的内容,说明我们的路由已经配置好了。
但是在实际应用中我们会看到浏览器的 url 地址是这样的 http://localhost:3000/news?id=1&title=aaa
那我们在后台改如何接收到 ? 后面的传值呢,如下代码:
//引入 koa模块 var Koa = require('koa'); var Router = require('koa-router'); //实例化 var app = new Koa(); var router = new Router(); //配置路由 router.get('/', async (ctx) => { // ctx 上下文 context ,包含了request 和response等信息 // 返回数据 相当于:原生里面的res.writeHead() res.end() ctx.body = '首页'; }); router.get('/news', async (ctx) => { /** 在 koa2 中 GET 传值通过 request 接收,但是接收的方法有两种:query 和 querystring。 query:返回的是格式化好的参数对象。 querystring:返回的是请求字符串。 */ //从ctx中读取get传值 console.log(ctx.url); // /news?id=1&title=aaa console.log(ctx.query); // { id: '1', title: 'aaa' } 获取的是对象 用的最多的方式 ******推荐 console.log(ctx.querystring); // id=1&title=aaa 获取的是一个字符串 //ctx里面的request里面获取get传值 console.log(ctx.request.url); // /news?id=1&title=aaa console.log(ctx.request.query); // { id: '1', title: 'aaa' } 对象 console.log(ctx.request.querystring); // id=1&title=aaa ctx.body = "新闻页面"; }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); /** router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 可以配置也可以不配置,建议配置, */ app.listen(3000);
我们在 router.get("/news", ) 的路由中可以通过 ctx. 来获取我们想要的 get 传值,ctx 打印出来会有很多内容,在这里我们选了三个, url,query,querystring,另外在 ctx.request 中同样包含这三个内容,输出结果是一样的。我们建议 get 传值的方式是 ctx.query 的形式。我们来看一下结果:

我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。
还有一种情况我们看到的并不是上面的情况,而是 http://localhost:3000/news/123
如果是上面的情况,我们需要在后台这样配置: router('/news/123', async () => {}) ,这样显然是可行的,但是如果 /news/ 后面跟的 123 可能是别的内容,那我们还需要再写一个随之对应的路由,这样显然是不可取的,这时候我们就需要引入动态路由了,如下:
//引入 koa模块 var Koa = require('koa'); var Router = require('koa-router'); //实例化 var app = new Koa(); var router = new Router(); //配置路由 router.get('/', async (ctx) => { // ctx 上下文 context ,包含了request 和response等信息 // 返回数据 相当于:原生里面的res.writeHead() res.end() ctx.body = '首页'; }); router.get('/news/:id', async (ctx) => { /** 获取动态路由传参 */ //从ctx中读取get传值 console.log(ctx.url); // /news/123 console.log(ctx.params); // { id: '123' } ctx.body = "新闻页面"; }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); /** router.allowedMethods()作用: 这是官方文档的推荐用法,我们可以 看到 router.allowedMethods()用在了路由匹配 router.routes()之后,所以在当所有 路由中间件最后调用.此时根据 ctx.status 设置 response 响应头 可以配置也可以不配置,建议配置, */ app.listen(3000);
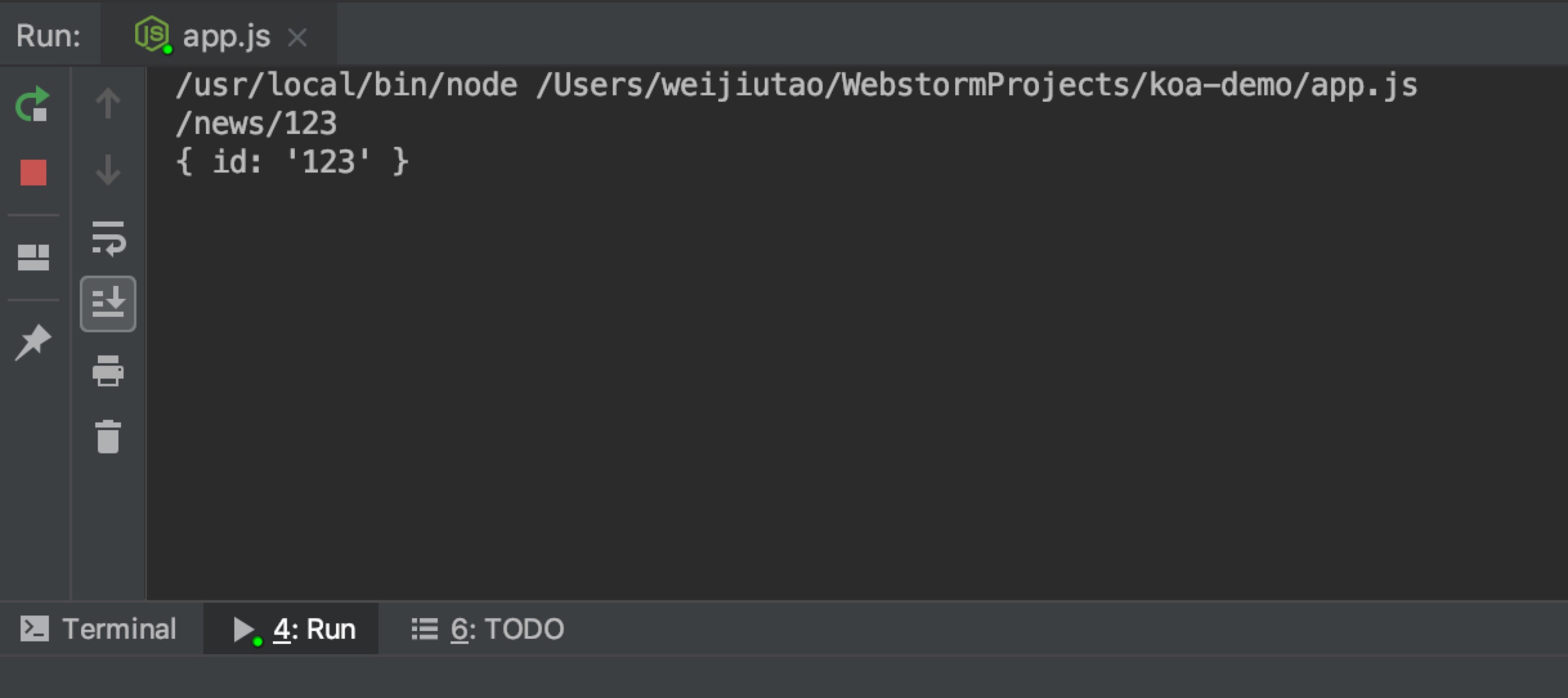
我们将之前的 router.get('/news', ) 改为 router.get('/news/:id', ) 的形式,然后通过 ctx.params 就能获取到我们想要的 get 传参,结果如下:

我们在浏览器中输入如上地址,然后回车,我们看一下编辑器的控制台输出日志:

通过以上方法我们就能获取到我们想要的 get 传值数据了。