以前不知道有扩展运算符这个东西,后来知道了,可是也基本没有用过,今天工作过程中,突然遇到有好几个参数需要调用同样的方法,一开始我是一个一个调用的,就是很愚蠢的写了几行相同的调用方法,当然写的过程中就已经有想到要用...扩展运算符来处理了,可是出于对它的不够了解,所以就没有用,写好之后,发现效果完全没有问题,可是心里对这几行代码一直是耿耿于怀。于是就自己先测试一下看看使用扩展运算符可不可以,于是:
//测试一下 arr1:[1,2,3], arr2:[4,5,6], arr3:[7,8,9],
项目是用vue写的,上面的内容写在vue的data里面
方法里面添加:(当然,在created钩子里面就执行了这个方法)
//测试一下 arrTest(...arr){ console.log(arr); },
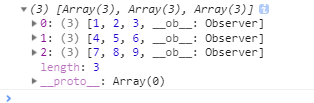
于是看到页面打印结果:

非常满意这个结果,于是我就可以对每个参数进行操作了。
虽然实现比较简单,但是记录下来只是为了告诫自己,后面的工作中,如果有遇到不懂不会的地方,应该第一时间去了解,去解决,去学习,不然错过了之后,可能就不会再记得了,下次依旧还是会用连自己都觉得愚蠢的方法去解决。多学习,多操作才能进步