vue-cli 3.0搭建的项目中搭配的vue-router,默认的路由方式是hash模式,但是,使用hash模式时,浏览器url地址仲会有一个#。
本来微信支付的时候,拉起支付访问mweb_url,支付成功或者取消支付,默认应该返回的是发起支付的页面,但是由于发起支付的页面路由中带有#,所以微信直接把#后面那部分给截了,每次返回都直接跳到首页去了。
目前知道的解决方案有两种:
1:支付页面做一个新的静态页,那么返回就不存在这样的问题了。
2:vue-router的路由方式改为history模式,我们只需要在router.js中进行配置
const router = new Router({ mode: "history", })
但是这种方式需要后台进行配合,不然的话npm run build打包出来之后的html访问页面是空白的。
官方给出了集中常用的后端配置例子:
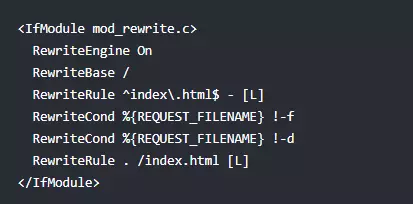
Apache:

nginx:

node.js:

Internet Information Services (IIS):

后面关于iis后端配置部分,直接拷贝原文作者内容:
IIS 后端配置
首先,前端将 vue-router 模式修改为 history 模式,开发完成并打包后,将文件部署到站点。站点的根目录会有一些相关配置文件,这些后端人员会很清楚,前端开发只需要告诉后端人员如何写去掉 # 的配置文件。
在站点的根目录创建一个 web.config 文件,内容如上图所示。起到关键作用的是 rewrite 标签中的代码:
-
rule 标签:代表定义的一条规则。
-
match 标签:你的规则是什么要求,url 属性内容就是要求(正则表达式)。
-
action 标签:type 属性为 Rewrite(重写),url 属性为目标。意思是:如果满足 match 标签中 url 属性的正则,就执行此配置(将符合match标签url要求的地址,重写为action标签中url属性的地址)。
这个配置就和重定向一样,将符合你要求的地址,重定向为你想要的地址。下面是我的项目中 IIS 的配置:
我的要求是,除了 "api" 或者 "token" 开头的地址,全部重定向为 " / " ,因为我的接口地址是 api 和 token 开头的,所以接口地址不能变。
然后服务端设置的是默认显示目录下的 index.html ,而这个 index.html 文件就是前端打包后生成的 html 文件。网站打开了 html 文件,执行对应脚本,就会按照你的路由设置显示对应的组件内容,浏览器地址中的 # 也被替换掉了。
还有一个 rule 标签是配置我的图片路径的。
图片在开发环境中,都按照对应的组件,分类放到不同的文件夹中,例如:home 组件中的 banner 图,路径是 “ assets/home/banner.png ”。
我的项目打包后,生成了 index.html 和 static 文件夹,js、css、img等文件夹都在 static 中。所有的图片全都放在“ /static/img/ ”下面,图片路径也会自动更改为“ ./static/img/ ”。
我不希望图片路径重定向为“ / ”,所以规则就是:将符合“ ./static/img/name.png ”重定向为“ /static/img/name.png ”。
配置里的最难的可能是那个正则表达式,根据不同的需求配置不同的正则表达式,搞定正则就大功告成了!
作者:前端很忙
链接:https://www.jianshu.com/p/ab0f3e0fe9e5