小白搭建项目,不喜勿喷,有需要的可以留言,有什么写的不对的地方欢迎指教。
本项目使用的是vue,vue需要的环境这里就不多说了。
本人使用的版本,仅供参考。

一、构建前端项目
1.通用方法
直接使用命令行构建项目。首先,进入到我们的工作文件夹中,我在 E 盘新建了一个叫 XXXXX的文件夹,大家可以自行选择位置。
执行命令 vue init webpack XXXXX
XXXXX :项目名称,可自行命名。
在程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以根据自己的需要进行修改。
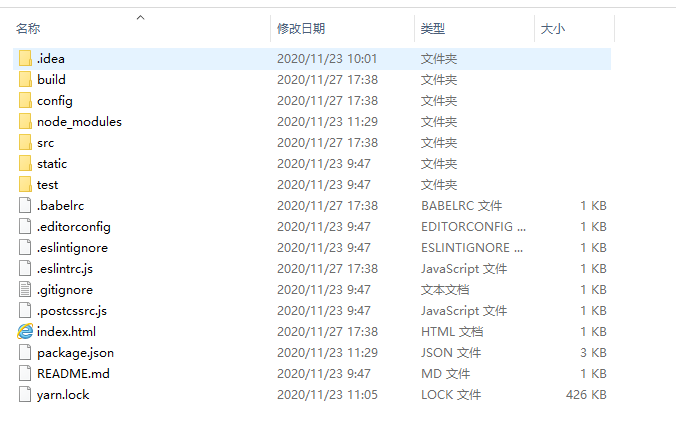
成功后的目录结构

接下来,进入到我们的项目文件夹里,执行npm run dev
访问 http://localhost:8080,查看网页 demo,大工告成!
基本的目录结构这里就不介绍了,如有不懂,可以百度简单学一些