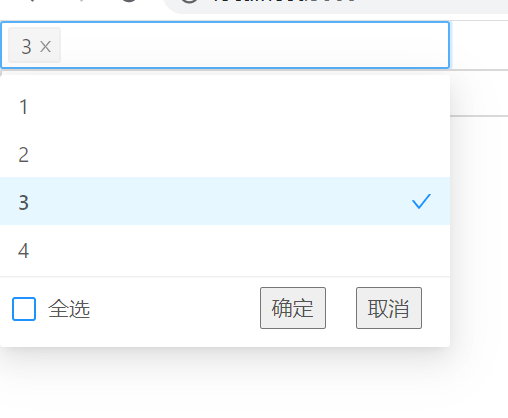
实现图

代码实现:添加
onMouseDown={e=> e.preventDefault();} 阻止事件冒泡,解决选择一次下拉就收回下拉列表的问题
import React from 'react';
import ReactDOM from 'react-dom';
import {Input,DatePicker,Select,Divider,Checkbox} from 'antd';
import 'antd/dist/antd.css';
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
import moment from 'moment';
moment.locale('zh-cn');
const { RangePicker } = DatePicker;
class InputCom extends React.Component{
constructor(props) {
super(props);
}
render(){
return(
<div onMouseDown={e=> e.preventDefault();}>
<Select mode="multiple"
labelInvalue
style={{300}}
placeholder='请选择'
dropdownRender={menu=>(
<div>
{menu}
<Divider style={{margin:'2px 0'}}/>,
<div style={{padding:'4px 8px 8px 8px',cursor:'pointer'}}>,
<Checkbox>全选</Checkbox>
<button className="expandBtn" style={{marginLeft:"37%",marginRight:10}}>确定</button>
<button className="expandBtn" style={{marginLeft:10}}>取消</button>
</div>
</div>
)}
>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</Select>
</div>
)
}
}
export default InputCom;