前提:必须安装node.js,官方地址:https://nodejs.org/en/
然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install -g @vue/cli
全局脚手架安装成功之后就可以创建vue项目了
三种创建方式:这里演示第三种
第一种(旧版本创建项目,不推荐):首先要安装依赖包 npm install -g @vue/cli-init 然后命令行输入: vue init webpack my-project 开始创建项目
第二种(新版本可视化创建项目,推荐):通过命令行输入:vue ui 进行可视化创建
第三种(新版本命令行创建项目):通过命令行输入:vue create my-project 开始创建vue项目
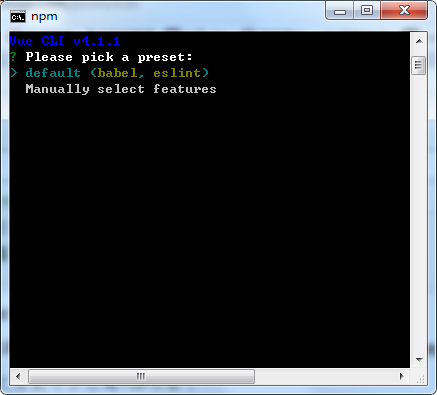
步骤一:选择安装方式:第一种自动安装;第二种手动安装建议手动安装选择自己需要的包。

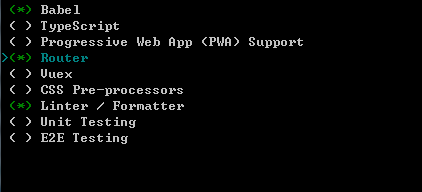
步骤二:选择需要的包进行安装,空格选择,回车确定。这里选择常用的三个包

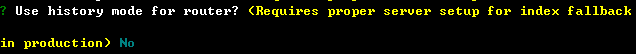
步骤三: 提示是否选择历史模式的路由,这里选N,哈希模式

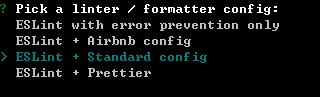
步骤四:选择ESLint版本,这里用常规模式:Standard config

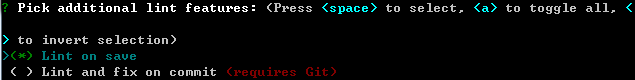
步骤五:语法检查方式,选择第一个:保存就检查

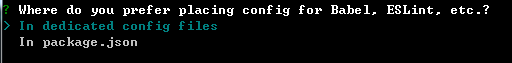
步骤六:选择Babel、ESLint文件存放,是单独存放还是存放在一起,这里选第一个单独存放,单独存放便于后期维护

步骤七:提示是否记录此次配置,记录此次配置再次创建项目时可以引用同样的配置,这里随意

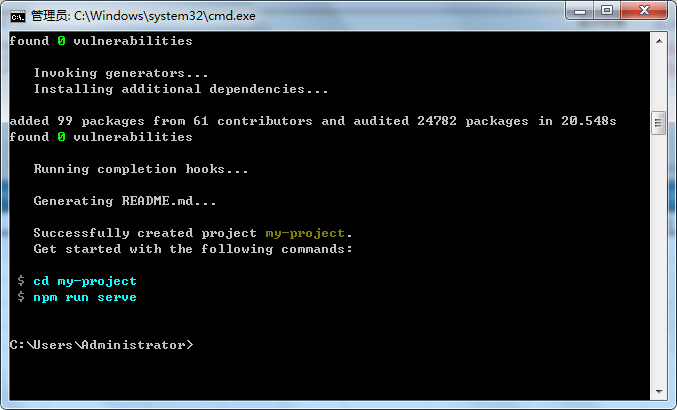
回车等待创建完成
然后测试
首先进入创建的项目:cd my-porject 
然后进入项目跑起来~~~ npm run serve

项目成功跑起来之后会有一个哈希地址

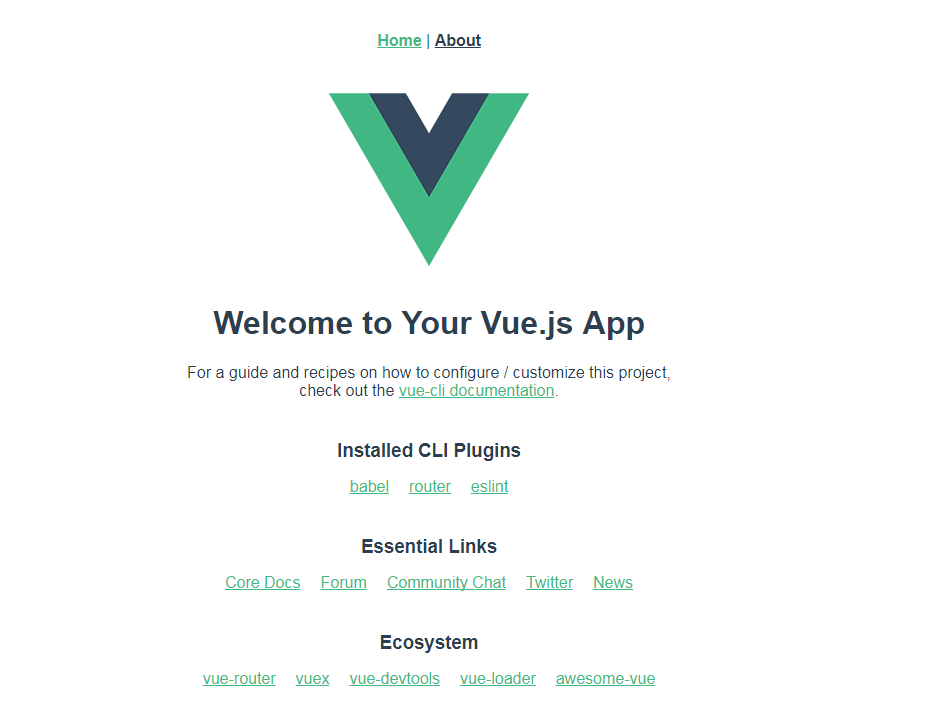
复制地址到网页打开,出现下图说明项目成功创建完成!