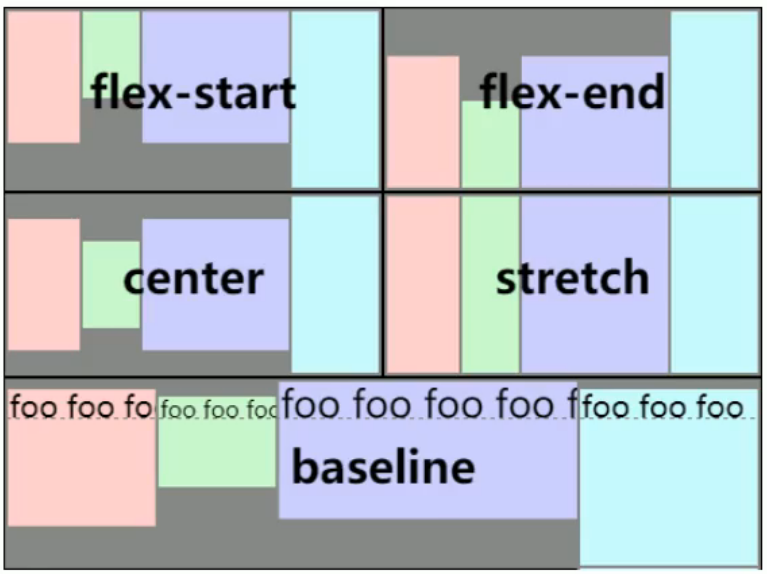
align-items决定了flex items在cross axis上的对齐方式
· normal:弹性布局中,效果和stretch一样
· stretch:当felx items在cross axis方向的size为auto时,会自动拉伸至填充flex container
· flex-start:与cross start对齐
· felx-end:与cross end对齐
· center:居中对齐
· baseline:与基准线对齐

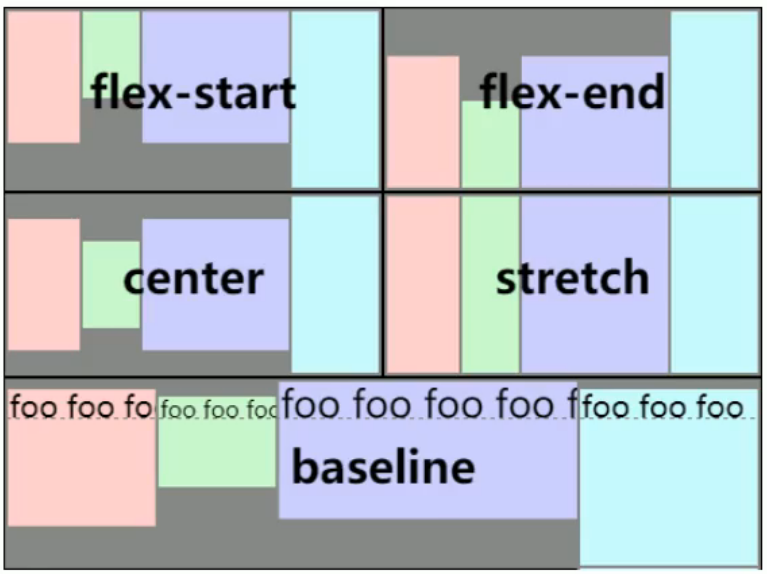
· normal:弹性布局中,效果和stretch一样
· stretch:当felx items在cross axis方向的size为auto时,会自动拉伸至填充flex container
· flex-start:与cross start对齐
· felx-end:与cross end对齐
· center:居中对齐
· baseline:与基准线对齐