认识flex布局
flex布局(Flexible布局,弹性布局)
目前特别在移动端用的多,目前PC段也使用的越来越多了。
两个重要的概念
- 开启了flex布局的元素叫flex container
- flex container 里面的直接元素叫做flex items
设置display属性为flex或者inline-flex可以成为flex container
- flex:flex container以block-level形式存在。 块级元素
- inline-flex: flex container以inline-level形式存在。 行内元素
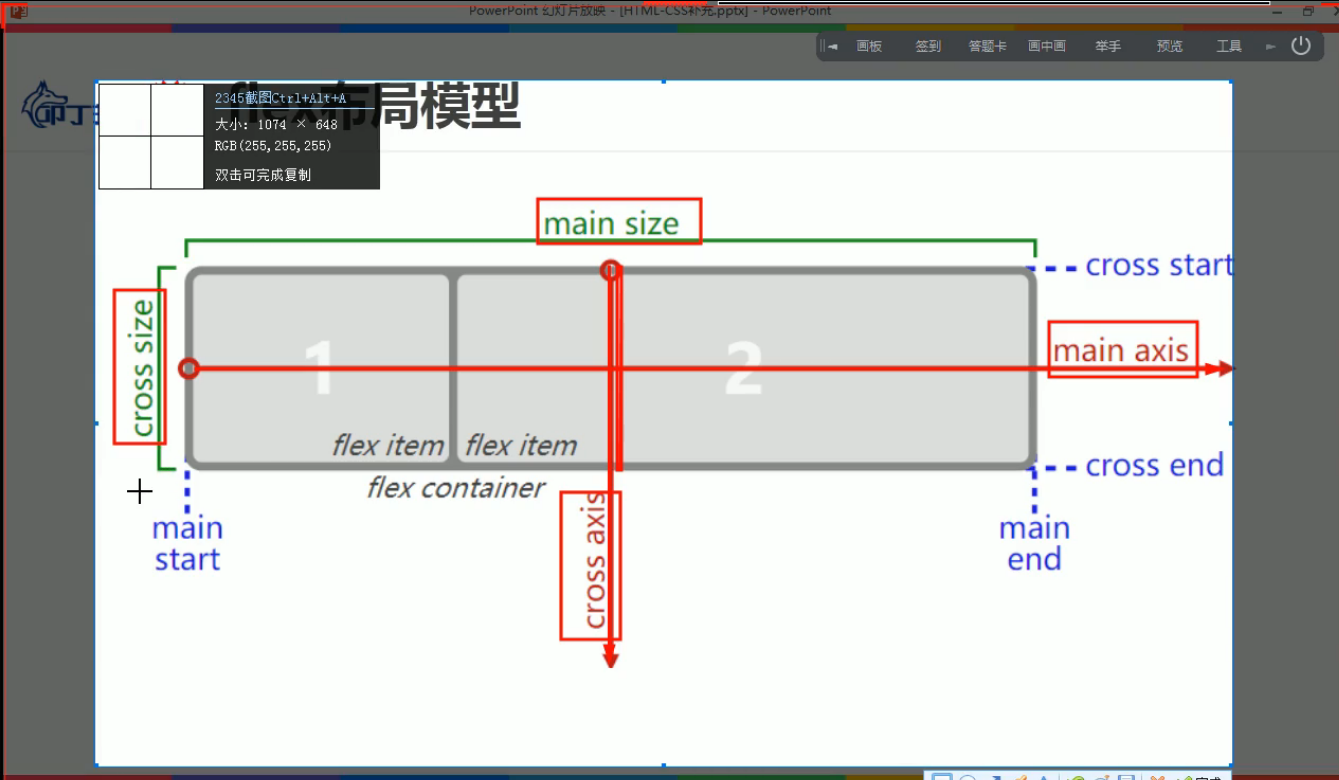
flex布局中的两个轴
主轴 main axis
交叉轴 cross axis

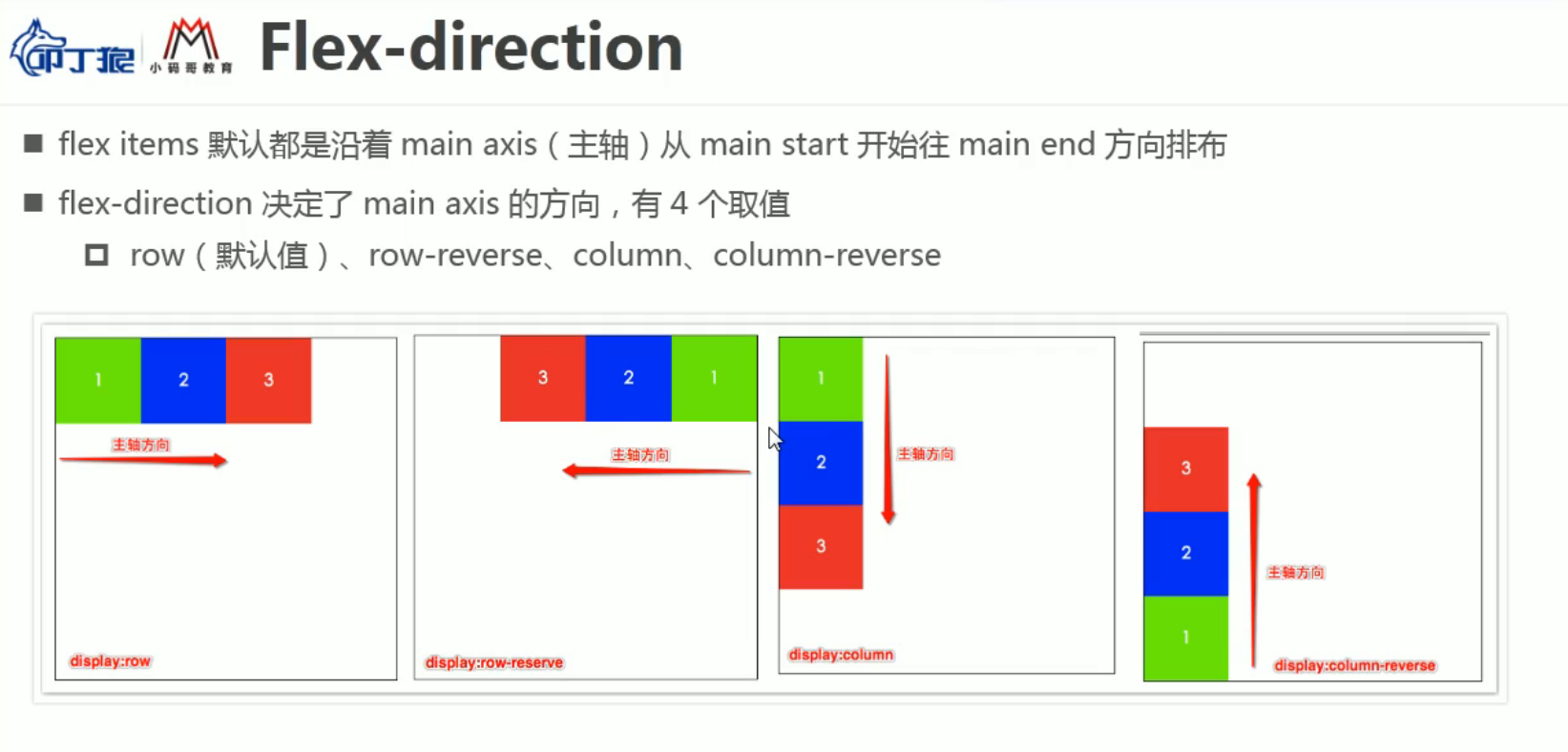
flex-direction:决定主轴的方向
- row : 从左到右
- row-reverse : 翻转,倒叙
- column: 主轴从上到下