Day.js中文官网
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试标题</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/dayjs.min.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/isoWeek.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/weekOfYear.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/weekYear.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/dayOfYear.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/isLeapYear.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/isoWeeksInYear.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/isSameOrBefore.js"></script>
<script src="https://unpkg.com/dayjs@1.8.29/plugin/isSameOrAfter.js"></script>
<script>
dayjs.extend(window.dayjs_plugin_weekOfYear)
dayjs.extend(window.dayjs_plugin_dayOfYear)
dayjs.extend(window.dayjs_plugin_weekYear)
dayjs.extend(window.dayjs_plugin_isoWeek)
dayjs.extend(window.dayjs_plugin_isLeapYear)
dayjs.extend(window.dayjs_plugin_isoWeeksInYear)
dayjs.extend(window.dayjs_plugin_isSameOrBefore)
dayjs.extend(window.dayjs_plugin_isSameOrAfter)
</script>
<script>
$(document).ready(function () {
$('#button').on('click', function () {
var startTime = $('#startTime').val();
var endTime = $('#endTime').val();
$('#gridTable > tbody').html('');
getWeekInfoInYear(startTime, endTime);
});
});
function getWeekNumInYear(date) {
return dayjs(date).week();
}
function getYear(date) {
return dayjs(date).year();
}
function getWeekInfoInYear(startTime, endTime) {
var startTimeObj = dayjs(startTime);
var endTimeObj = dayjs(endTime);
var weekInfoList = new Array();
for (var year = getYear(startTime); year <= getYear(endTime); year++) {
var totalWeek = dayjs(year).isoWeeksInYear();
for (var i = 1; i <= totalWeek; i++) {
var pass = true;
// 获取当前星期的星期一和星期天日期
var start = dayjs(year+'01-01').week(i).isoWeekday(1).format('YYYY-MM-DD');
var end = dayjs(year+'01-01').week(i).isoWeekday(7).format('YYYY-MM-DD');
//如果起始时间大于当前区间开始时间,小于区间结束时间,将区间开始时间 = 起始时间
if (startTimeObj.isSameOrAfter(dayjs(start)) && startTimeObj.isSameOrBefore(dayjs(end))) {
start = startTimeObj.format('YYYY-MM-DD');
}
//如果终止时间大于当前区间开始时间,小于区间结束时间,将区间结束时间 = 终止时间
if (endTimeObj.isSameOrAfter(dayjs(start)) && endTimeObj.isSameOrBefore(dayjs(end))) {
end = endTimeObj.format('YYYY-MM-DD');
}
//如果当前区间结束时间小于起始时间 或者 当前区间开始时间大于结束时间 则不落入范围内排除
if (dayjs(end).isBefore(startTime) || dayjs(start).isAfter(endTime)) {
pass = false;
}
if (pass) {
var weekMap = {
year: year,
week: i,
start: start,
end: end
};
weekInfoList.push(weekMap);
}
}
}
console.info(weekInfoList);
for (var i = 0; i < weekInfoList.length; i++) {
var element = $('#gridTable > tbody');
element.append('<tr>');
element.append('<td>' + weekInfoList[i].year + '</td><td>' + weekInfoList[i].week + '</td><td>' + weekInfoList[i].start + '</td><td>' + weekInfoList[i].end + '</td>');
element.append('</tr>');
}
}
</script>
</head>
<body>
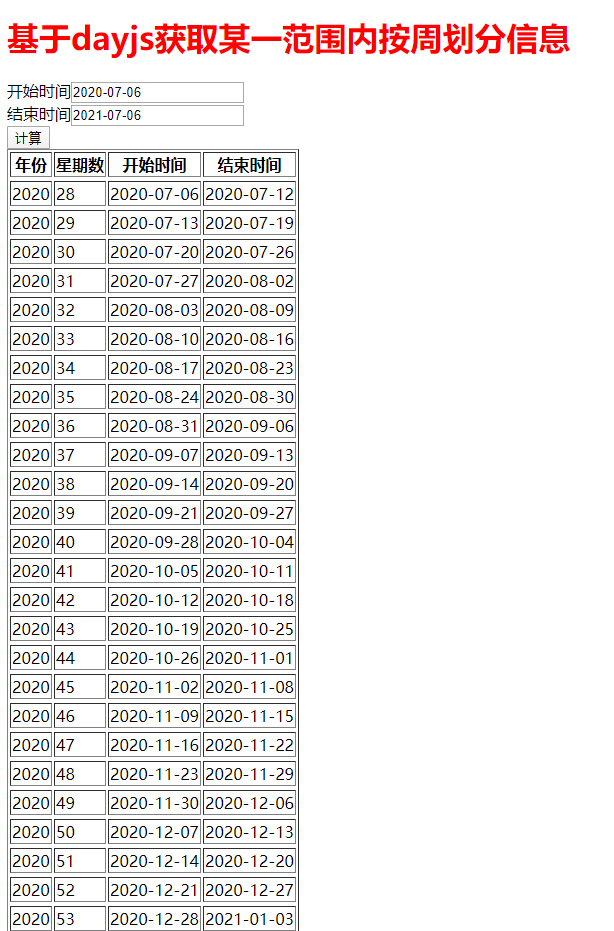
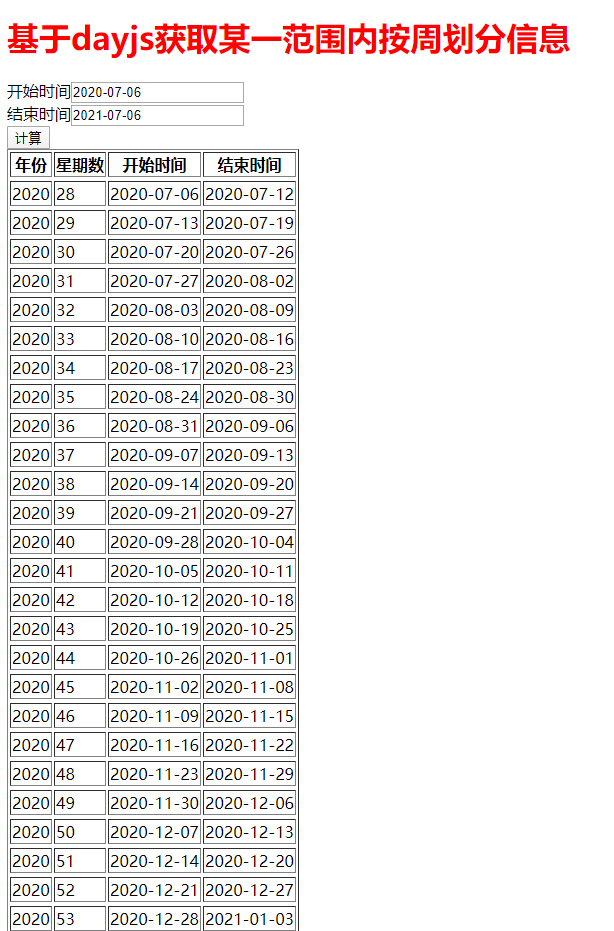
<h1 style="color:red">基于dayjs获取某一范围内按周划分信息</h1>
<div>开始时间<input id="startTime" /></div>
<div>结束时间<input id="endTime" /></div>
<button id="button">计算</button>
<table id="gridTable" border="1">
<thead>
<tr>
<th>年份</th>
<th>星期数</th>
<th>开始时间</th>
<th>结束时间</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>
</html>