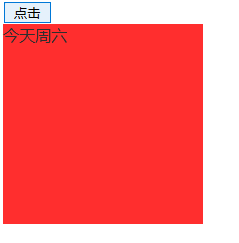
效果
隐藏与显示 hide() 和 show()
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
</html>
<script>
var bs = 0;
$("button").click(function(){
if(bs%2==0){
$(".fi").hide(1000); //1秒后消失
}else{
$(".fi").show(1000); //1秒后显示
}
bs++;
})
</script>

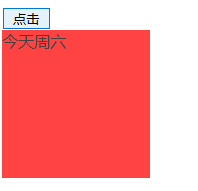
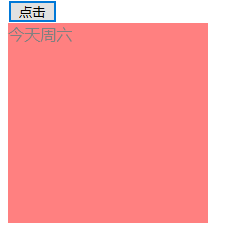
淡入淡出
fadeIn(speed,callback)淡入fadeOut(speed,callback)淡出fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换、fadeTo(speed,opacity,callback)
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
</html>
<script>
var bs = 0;
$("button").click(function(){
if(bs%2==0){
$(".fi").fadeOut(1000);
}else{
$(".fi").fadeIn(1000);
}
bs++;
})
</script>

<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
<script>
$("button").click(function(){
$(".fi").fadeTo(1000,0.5);
})
</script>

滑入滑出 slideDown(speed,callback);slideUp(speed,callback);滑入滑出切换 slideToggle(speed,callback);
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
<script>
var bs = 0;
$("button").click(function(){
if(bs%2==0){
$(".fi").slideDown(1000);
}else{
$(".fi").slideUp(1000);
}
bs++;
})
</script>

遍历
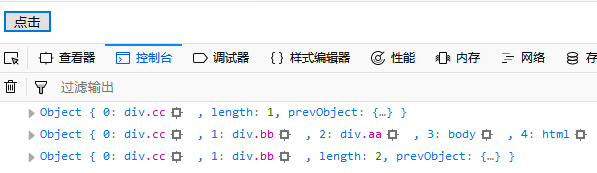
祖先
parent 直接父元素 parents 父元素一直到html until parents 父元素一直到until但不包括
<body>
<button>点击</button>
<div class="aa">
<div class="bb">
<div class="cc">
<div class="dd">
</div>
</div>
</div>
</div>
</body>
<script>
$("button").click(function(){
console.log($(".dd").parent());
console.log($(".dd").parents());
console.log($(".dd").parentsUntil(".aa"));
})
</script>

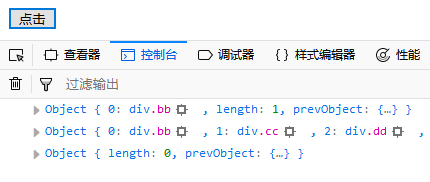
后代 children 找子代 find 找后代一直到没有返回空
<body>
<button>点击</button>
<div class="aa">
<div class="bb">
<div class="cc">
<div class="dd">
</div>
</div>
</div>
</div>
</body>
<script>
$("button").click(function(){
console.log($(".aa").children());
console.log($(".aa").find("*"));
console.log($(".aa").find(".ff"));
})
</script>

找同胞 siblings() 方法返回被选元素的所有同胞元素。next() 方法返回被选元素的下一个同胞元素。nextAll() 方法返回被选元素的所有跟随的同胞元素。nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,找上一个同胞元素
与选择器类似
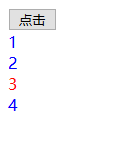
过滤 first() 方法返回被选元素的首个元素。last() 方法返回被选元素的最后一个元素。eq() 方法返回被选元素中带有指定索引号的元素。filter() 方法返回符合一定条件的元素。该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。该方法通常用于缩小在被选元素组合中搜索元素的范围。not() 方法返回不匹配标准的所有元素。not() 方法与 filter() 相反。slice() 把匹配元素集合缩减为指定的指数范围的子集。
<body>
<button>点击</button>
<div class="aa">1</div>
<div class="bb">2</div>
<div class="cc">3</div>
<div class="dd">4</div>
</body>
<script>
$("button").click(function(){
$("div").css("color","red").filter(".cc").css("color","blue");
$("div").css("color","red").not(".cc").css("color","blue");
})
</script>


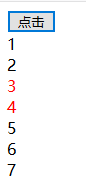
<body>
<button>点击</button>
<div class="aa">1</div>
<div class="bb">2</div>
<div class="cc">3</div>
<div class="dd">4</div>
<div class="dd">5</div>
<div class="dd">6</div>
<div class="dd">7</div>
</body>
<script>
$("button").click(function(){
$("div").slice(2,4).css("color","red"); //以下标0开始不包括所取的最后一位,与radom类似
})
</script>

<body>
<button>点击</button>
<div class="aa">1</div>
<div class="bb">2</div>
<div class="cc">3</div>
<div class="dd">4</div>
<div class="dd">5</div>
<div class="dd">6</div>
<div class="dd">7</div>
</body>
</html>
<script>
$("div").each(function(){
console.log($(this).html());
})
</script>

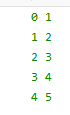
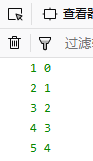
内置遍历数组 map(值,下标) each(下标,值)
<script>
var attr=[1,2,3,4,5]
$.map(attr,function(i,j){
console.log(i,j);
})
</script>

<script>
var attr=[1,2,3,4,5]
$.each(attr,function(i,j){
console.log(i,j);
})
</script>