mxgraph中mxStencil使用经验
官方文档:https://jgraph.github.io/mxgraph/docs/js-api/files/shape/mxStencil-js.html
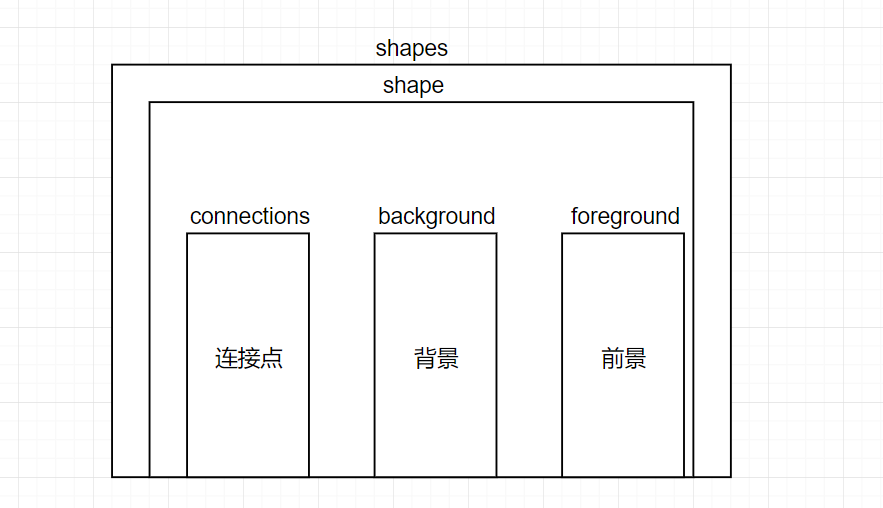
标签嵌套关系

<!--基本结构-->
<shapes>
<shape name="linearrow" h="1" w="4" aspect="variable" strokewidth="inherit">
<!--连接点-->
<connections>
<constraint x="0.5" y="0" perimeter="1" name="A" />
<constraint x="0.5" y="1" perimeter="1" name="B" />
</connections>
<!--背景-->
<background>
</background>
<!--前景-->
<foreground>
</foreground>
</shape>
</shapes>
Shapes
相当于一个集合,里面可以包含多个shape图形
shape
一个shape相当于一个图形,相关参数:
| 参数 | 解释 | 类型 | 值 |
|---|---|---|---|
| name | 图形名称 | string | 自定义 |
| w | 图形宽度 | string | 自定义,默认值为100 |
| h | 图形高度 | string | 自定义,默认值为100 |
| aspect | 图形比率 | string | 1.variable(默认值)表示调整大小图形会以比率缩放,缩放使图形宽高会改变 2.fixed(固定)图形默认比率大小不能改变,缩放不会改变图形的宽高 |
| strokewidth | 线条 | string | 默认值为1。"inherit"表示线条宽度仅在缩放时更改,而不是在调整大小时更改。如果使用数值,则在缩放和调整大小时都会改变线条宽度。这个参数要在后面每个线段前面加上strokewidth标签赋值配合使用才能有效果 |
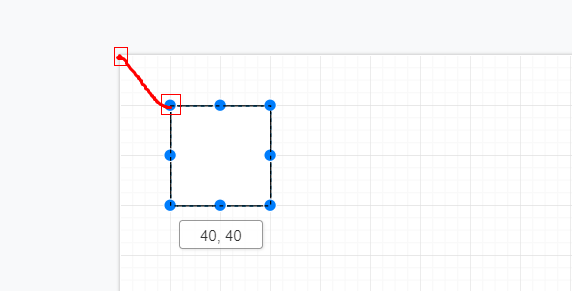
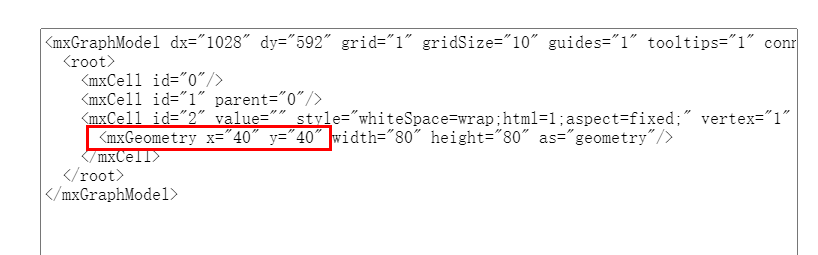
注意:mxStencil中图形的坐标不是按照普通x,y相对于原点来的,这里x、y坐标是以整个页面的左上角为原点,到图形的左上角的距离。

connections
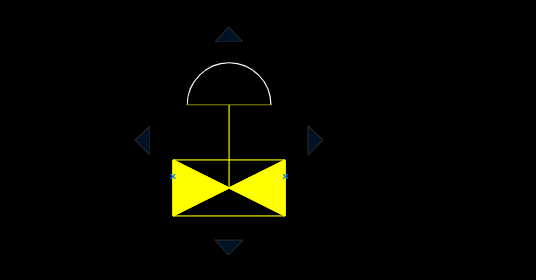
连接点是用于和其他图形建立连接的点,图下蓝色的小X

连接点的定义方式:
| 参数 | 解释 | 值 |
|---|---|---|
| perimeter | 周长 | 0表示由x、y指定的连接点,1表示使连接点的位置从形状左上角,通过x、y到与形状周长相交的点 |
| x、y | 连接点的位置 | 周长为0时,x、y是相对坐标最大值为1。周长为0时,由图形坐标点出发经过x、y坐标最后与边框相交 |
| name | 连接点的名称 | 形状上端口的唯一标识符 |
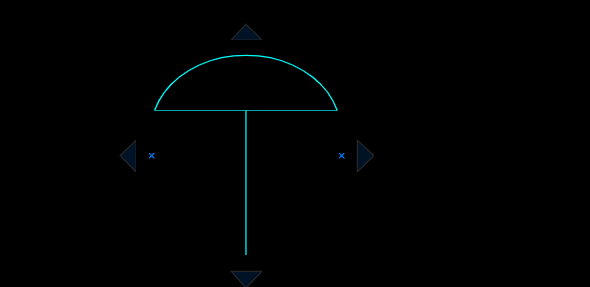
实验参数perimeter="0"的设置原理, 设置 两个连接点
<constraint x="0" y="0.5" perimeter="0" name="!" />
<constraint x="1" y="0.5" perimeter="0" name="!" />
以图形左上角为原点,(0,0)是左上角,(0,0.5)左边中心,(1,0.5)是右边界的中心,值可能小于0或大于1,以定位在形状外部。

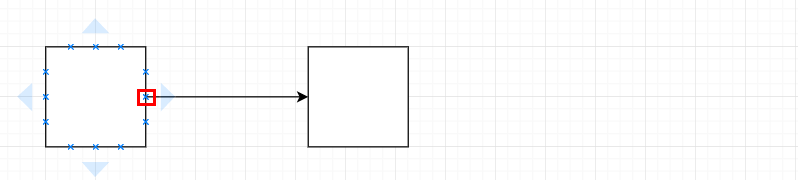
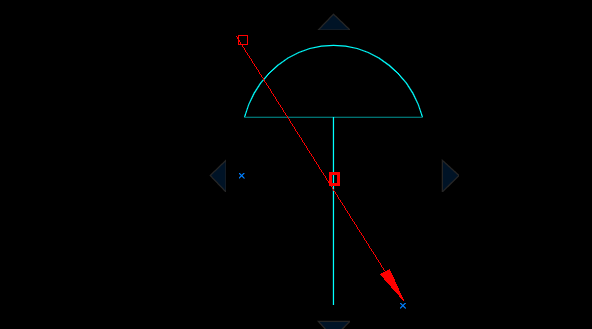
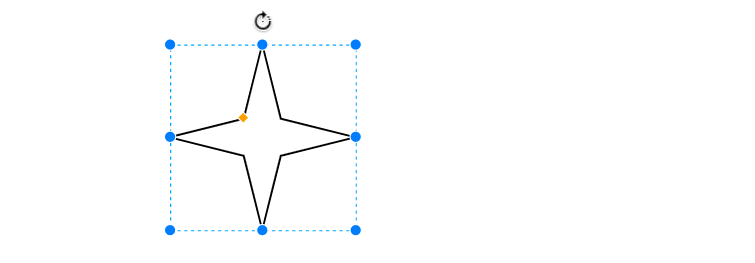
实验参数perimeter="1"的设置原理,设置x=2.5,y=3.7,已知图形的宽为5.7,高为7.5,那么x、y所处的位置就是红色方框标记,也就是改图形的中心点,两点连成一条线,由图形坐标点出发经过x、y坐标最后与边框相交的就是连接点的位置。

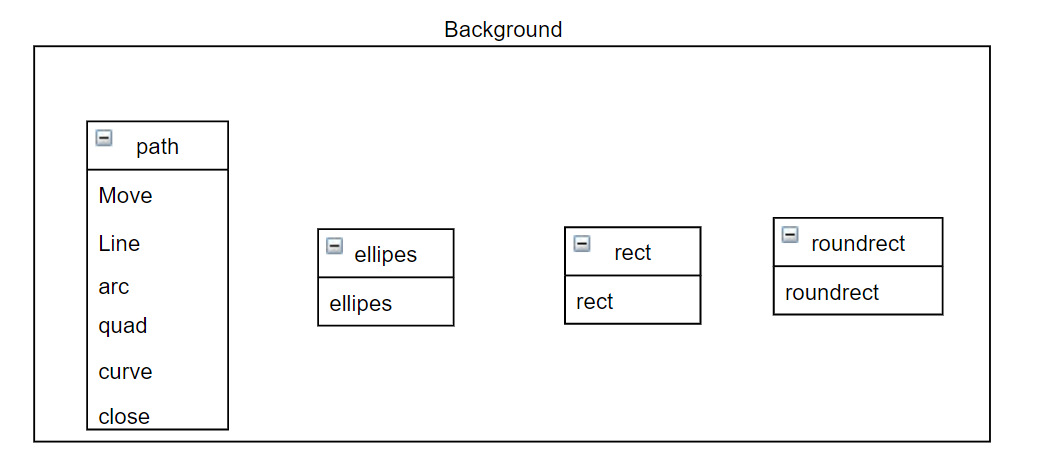
background
背景通常可以说是图形的形状的线,也可以说是其他形状的图形。
背景只能包含:笔划(path)、封闭路径(自定义的形状)、矩形、圆矩形或椭圆元素。不能包括图像、文本或包含形状

Move:用于绘制一个起点
line:用于描述终点,Move和line表示连成一条线,line的一直使用表示笔划不中断
close:把起点和终点连起来闭合,常见于弧线,封闭图形里面
<path>
<move x="0" y="10" />
<line x="10" y="10" />
</path>
<path>
<move x="2.79999999999991" y="0.700000000000114" />
<line x="0.699999999999886" y="6.81676937119846E-14" />
<line x="0.7" y="6.81676937119846E-14" />
<line x="0.7" y="1.40000000000016" />
<line x="0.699999999999886" y="1.40000000000016" />
<line x="2.79999999999991" y="0.700000000000114" />
<close />
</path>
arc:
<path>
<move x="x1" y="y1" />
<arc rx="0.7" ry="0.7" x-axis-rotation="" large-arc-flag="" sweep-flag="" x="x2" y="y2" />
</path>
-
x1、y1:起点
-
x2、y2:终点
-
rx、ry:中心点
-
x-axis-rotation:图形旋转角度(0~360)
-
sweep-flag:弧线方向 0表示逆时针 1表示顺时针
-
large-arc-flag:起点和终点连成一条线做这个线的中垂线,根据中心点,就有四段弧
这里要讲的参数是large-arc-flag(角度大小) 和sweep-flag(弧线方向),large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。下面的例子展示了这四种情况。

-
quad:二次贝塞尔曲线
-
curve:三次贝塞尔曲线
foreground
前景可以包含:封闭路径(阴影)、文字等等,如果有填充可以放在这部分

文字:
- str:需要显示的文本字符串。
- x、y:文本元素的十进制位置(x,y),必需。
- align:文本元素的水平对齐,可以是“left”、“center”或“right”。可选,默认为“左”。
- valign:文本元素的垂直对齐,可以是“top”、“middle”或“bottom”。可选,默认为“top”。
- localized:0或1,如果是1,“str”实际上包含一个键,用于从mxResources中获取值。可选,默认值为mxStencil.defaultLocalized。
- vertical:0或1,如果为1,则垂直渲染标签(旋转90度)。可选,默认值为0。
- rotation:单位为度(0到360)。旋转文本的角度。可选,默认值为0。
- align-shape:或1,如果0,则在设置文本旋转时忽略形状的旋转。可选,默认值为1。
其他样式
在当前状态中更改颜色的元素都采用哈希前缀的十六进制颜色代码#ffae80
-
strokecolor,这将设置在发出笔划或圆角命令时图形路径将呈现的颜色。即线条的颜色
<strokecolor color="#000000" /> <path> <move x="0" y="3.5" /> <line x="22" y="3.5" /> </path> <stroke/> -
fillcolor,这将设置在发出“填充”或“圆角笔划”命令时,闭合路径内部将呈现的颜色。
<fillcolor color="#000000" /> <path> <move x="0.61" y="1.69937846768753" /> <arc rx="1.78" ry="1.7" x-axis-rotation="0" large-arc-flag="0" sweep-flag="1" x="4.19" y="1.6" /> </path> <fillstroke />fillcolor要和fillstroke一起配合使用才有效
-
fontcolor,这设置了在绘制文本时字体渲染的颜色。
<fontcolor color="#000000" /> <text str="RTOP" x="22.18" y="9.42" rotation="0" /> -
alpha定义了在1.0和0.0之间使用的完全不透明透明度程度,而完全透明时使用的透明度等级。
-
fillalpha定义了在1.0和0.0之间使用的完全不透明填充透明度的程度,以及完全透明的0.0。
-
Strokeapha定义了在1.0之间使用的完全不透明笔划透明度的程度,以及为完全透明而使用的0.0之间的笔划透明度。
-
strokewidth定义通过抚摸渲染的图形图元的整数厚度。使用fixed=“1”按原样应用该值,而不必缩放。
-
dashed 为“1”,表示启用破折号,“0”表示禁用。启用虚线时,当前的划线图案(由dashpattern定义)将用于笔划。dashpattern是一个间隔的“开,关”长度序列,定义绘制笔划的距离, 就是指画短划线的时候,第一笔长3个单位,空白1个单位,接下来长2个单位,再空5个单位,如此循环,dashpattern可以设置虚线的样式。例如:

<strokewidth width="0"/> <dashed dashpattern="3 1 2 5" /> <path> <move x="22" y="7"/> <line x="0" y="7"/> </path> <stroke />
字体样式:
-
fontsize,整数,
-
fontstyle,一个粗体(1)、斜体(2)和下划线(4)的ORed位模式,即粗体下划线为“5”
-
fontfamily是一个字符串,定义要使用的字体
<fontsize size="2" /> <fontcolor color="#000000" /> <text str="CONTROLNAME" x="1.63" y="6.03" rotation="0" />
新增标签
- 插入点标签
<insert x="1" y="0"></insert>
- 连接点状态
<constraint x="0" y="0" perimeter="1" name="!" Inflow="0" />
Inflow为0代表只能流入 1代表只能流出 2代表都可使用
图形内部颜色绘制
第一种:在foreground前景中绘制一段路径path,在path前面加上fillcolor用于表示封闭路径的颜色,最后在path后面加上fillstroke表示这是填充笔画。
<foreground>
<!--渲染图形外部路径的颜色-->
<strokecolor color="#000000" />
<!--填充的颜色-->
<fillcolor color="#00ffff" />
<path>
<move x="0.61" y="1.69937846768753" />
<arc rx="1.78938082222999" ry="1.78938082222999" x-axis-rotation="0" large-arc-flag="0" sweep-flag="1" x="4.19" y="1.69937846768753" />
</path>
<fillstroke />
</foreground>
第二种:是绘制了一段封闭路径,然后给封闭路径加上了填充颜色。
<fillcolor color="#00ffff" />
<path>
<move x="2.4" y="1.08" />
<line x="4.55186899564266" y="2.155934497821" />
<line x="4.55186899564266" y="0.0040655021789977" />
<line x="2.4" y="1.08" />
<close />
</path>
<fill />
封闭线段绘制
<path>
<move x="4.79999999999988" y="4.0998037856843" />
<line x="2.4" y="5.26937846768752" />
<line x="2.92038760422274" y="5.52297520382388" />
<line x="4.79999999999988" y="6.43895314969076" />
<line x="4.79999999999988" y="4.0998037856843" />
<close />
</path>
设置一条线的颜色大小
<background>
<!--渲染图形路径的颜色-->
<strokecolor color="#ffff00" />
<!--渲染线的宽度-->
<strokewidth width="0" />
<!--设置线的样式-->
<dashed dashed="0" />
<path>
<move x="1.04" y="2.1" />
<line x="1.04" y="3.59" />
</path>
<stroke/>
</background>
样例
<shape aspect="variable" h="92" name="4 Point Star" strokewidth="inherit" w="92">
<connections>
<constraint name="N" perimeter="0" x="0.5" y="0"/>
<constraint name="S" perimeter="0" x="0.5" y="1"/>
<constraint name="W" perimeter="0" x="0" y="0.5"/>
<constraint name="E" perimeter="0" x="1" y="0.5"/>
</connections>
<background>
<path>
<move x="46" y="0"/>
<line x="56" y="36"/>
<line x="92" y="46"/>
<line x="56" y="56"/>
<line x="46" y="92"/>
<line x="36" y="56"/>
<line x="0" y="46"/>
<line x="36" y="36"/>
<close/>
</path>
</background>
<foreground>
<fillstroke/>
</foreground>
</shape>

<shape name="jcontvvncwd" h="6.46937846768753" w="4.8" aspect="variable" strokewidth="inherit">
<connections>
<constraint x="0" y="0.74" perimeter="1" name="!" />
<constraint x="1" y="0.74" perimeter="1" name="!" />
</connections>
<background>
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="0" y="6.46937846768753" />
<line x="4.8" y="4.06937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="4.8" y="6.46937846768753" />
<line x="0" y="4.06937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="0" y="4.06937846768753" />
<line x="0" y="6.46937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="0" y="4.06937846768753" />
<line x="4.8" y="4.06937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="4.8" y="4.06937846768753" />
<line x="4.8" y="6.46937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="0" y="6.46937846768753" />
<line x="4.8" y="6.46937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="0" y="6.46937846768753" />
<line x="4.8" y="4.06937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="4.8" y="4.06937846768753" />
<line x="4.8" y="6.46937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="4.8" y="6.46937846768753" />
<line x="0" y="4.06937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="0.61" y="1.69937846768753" />
<line x="2.4" y="1.69937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="2.4" y="1.69937846768753" />
<line x="4.19" y="1.69937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0.0200080032012812" />
<dashed dashed="0" />
<path>
<move x="2.4" y="1.69937846768753" />
<line x="2.4" y="5.26937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="4.8" y="4.09937846768753" />
<line x="4.8" y="6.43937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="0" y="4.09937846768753" />
<line x="0" y="6.43937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="0" y="4.09937846768753" />
<line x="2.92" y="5.51937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="4.8" y="4.09937846768753" />
<line x="1.88" y="5.51937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="2.92" y="5.51937846768753" />
<line x="4.8" y="6.43937846768753" />
</path>
<stroke />
<strokecolor color="#ffff00" />
<strokewidth width="0" />
<dashed dashed="0" />
<path>
<move x="1.88" y="5.51937846768753" />
<line x="0" y="6.43937846768753" />
</path>
<stroke />
</background>
<foreground>
<strokecolor color="#ffffff" />
<fillcolor color="#000000" />
<path>
<move x="0.61" y="1.69937846768753" />
<arc rx="1.78938082222999" ry="1.78938082222999" x-axis-rotation="0" large-arc-flag="0" sweep-flag="1" x="4.19" y="1.69937846768753" />
</path>
<fillstroke />
<insert x="2.4" y="5.26937846768753">
</insert>
<fillcolor color="#ffff00" />
<path>
<move x="1.17239551400417E-13" y="4.0998037856843" />
<line x="1.17239551400417E-13" y="6.43895314969076" />
<line x="1.87961239577726" y="5.52297520382388" />
<line x="2.4" y="5.26937846768752" />
<line x="1.17239551400417E-13" y="4.0998037856843" />
<close />
</path>
<fill />
<fillcolor color="#ffff00" />
<path>
<move x="4.79999999999988" y="4.0998037856843" />
<line x="2.4" y="5.26937846768752" />
<line x="2.92038760422274" y="5.52297520382388" />
<line x="4.79999999999988" y="6.43895314969076" />
<line x="4.79999999999988" y="4.0998037856843" />
<close />
</path>
<fill />
</foreground>
</shape>