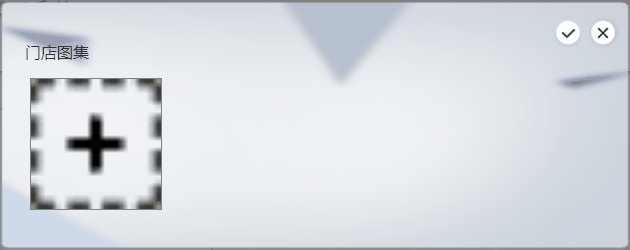
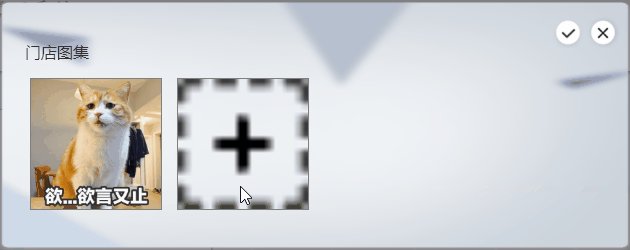
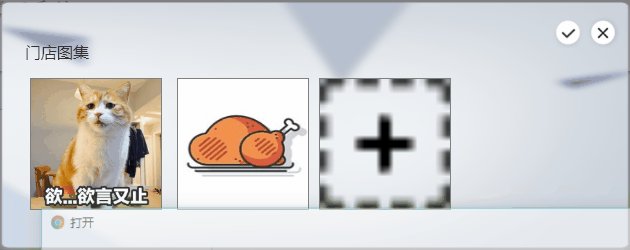
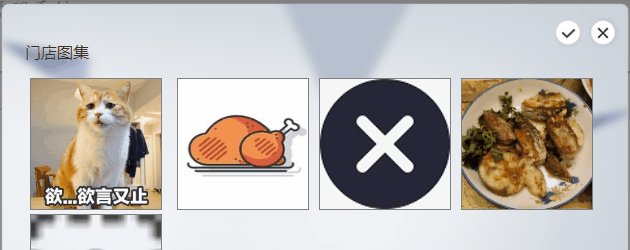
效果如下:

方法:
添加图片使用了<input>标签,将标签的type设置为file就可以点击打开文件夹添加文件了。
<input id="atlas_photo" type="file">
当前在页面表现为一个输入栏

如果不想要输入栏可以将其隐藏:将其display设置为none,并使用图片元素代替点击。相当于给点击选择文件换一种展现形式。
display:none;
添加一个图片表示点击该图片添加文件,然后给图片元素添加点击事件:点击触发input的点击事件:
<img id="atlas-img" class="atlas" src="img/add.png" onclick="openFile()">
openFile()函数用于触发input的点击:
function openFile() { document.getElementById(atlas_photo).click(); }
也就是说,点击图片是为了点击输入框,点击图片导致了输入框的点击。
现在就完成了点击图片选择文件这一步了。接下来是将选择的文件显示出来,达成图片的预览效果。
这里使用jQuery中的prop()方法获取输入框中的数据值,然后使用FileReader()将图片信息读取为URL
prop() 方法设置或返回被选元素的属性和值。
FileReader()的readASDataURL()将文件读取为一段以data:开头的字符串,这段字符串的实质就是 Data URL,Data URL是一种将小文件直接嵌入文档的方案。这里就将图片转化成了base64格式。
*FileReader()方法参考:https://www.cnblogs.com/LO-gin/p/6817319.html
然后用输入框获取到的图片的base64代替当前图片的地址。
function viewImage() { var file = $("#atlas_photo").prop('files')[0]; if (file) { var reader = new FileReader(); reader.readAsDataURL(file); reader.onloadend = function (even) { $('#atlas-img').attr("src", even.currentTarget.result); } } }
这样就实现了图片的预览。
注意:当点击输入框但不选择任何文件时输入框内的内容将为空,但是预览的图片因为没有改变地址因此仍显示之前的图片,给人一种没有更换信息的错觉,如果没有将之前的文件信息保存的话在上传时就会出现错误。为了避免这个情况,可以使用中间变量保存之前的文件信息,如果当前操作没有选择任何文件的话就将之前的信息进行上传。
完成代码:
HTML
<div id="atlasBox"> <img id="atlas-img" class="atlas" src="img/add.png" onclick="openFile('atlas_photo')"> <input id="atlas_photo" type="file" onchange="viewImage('atlas-img')"> </div>
JavaScript
var photoId; function openFile(e) { photoId=e; document.getElementById(photoId).click(); } function viewImage(e) { var file = $("#"+photoId).prop('files')[0]; if (file) { // image = file; //用于确定信息时确保是否已上传图片 var reader = new FileReader(); reader.readAsDataURL(file); reader.onloadend = function (even) { $('#'+e).attr("src", even.currentTarget.result); addBox(e); } } }
这里调用点击等方法时添加了参数,用于传递id。因为项目中还有其他文件选择栏,为了复用方法,就添加了参数。不需要的也可以不传参。
CSS
#atlas_photo{ display: none; } .atlas{ width:130px; height:130px; border: 1px solid gray; margin: 0 5px; }
添加图片后追加默认输入框
以上步骤实现了图片的上传和预览,为了和效果图中一样,在添加图片后追加一个继续添加图片的“加号”。
只要在输入框状态发生改变时添加元素即可,同时转移图片id,使得图片排列预览。
JS
function addBox(e){ if(e=='atlas-img'){ var openVar='"atlas_photo"'; $('#atlas-img').attr("id",""); $('#atlasBox').append("<img id='atlas-img' class='atlas' src='img/add.png' onclick='openFile("+openVar+")'>"); } }