转载:http://www.cnblogs.com/LanTianYou/p/6272484.html#_label0_0
[本文出自天外归云的博客园]
2016Auty诞生
2017一个新的开始
今天早上决定要做一个接口检测平台,现在是2017.1.5日凌晨2:12。我在网易北京研发中心,准备睡单位了。这是我人生中第一次睡单位,必须纪念一下。
WebMonitor接口本地检测平台
在Auty接口测试框架的基础上,完善了表现层的开发。实现灵活的接口检测功能。命名为WebMonitor接口检测平台,Github地址。开发过程用到了python flask框架,对于前端我仍知之甚少,感谢朱勃师兄推荐让我知道还有bootstrap这套前端的样式库,免去了我自己写css的烦恼。感谢W3School,能够让我现学现卖。
环境准备
使用方法
在命令行中WebMonitor根目录下执行“python run.py”。
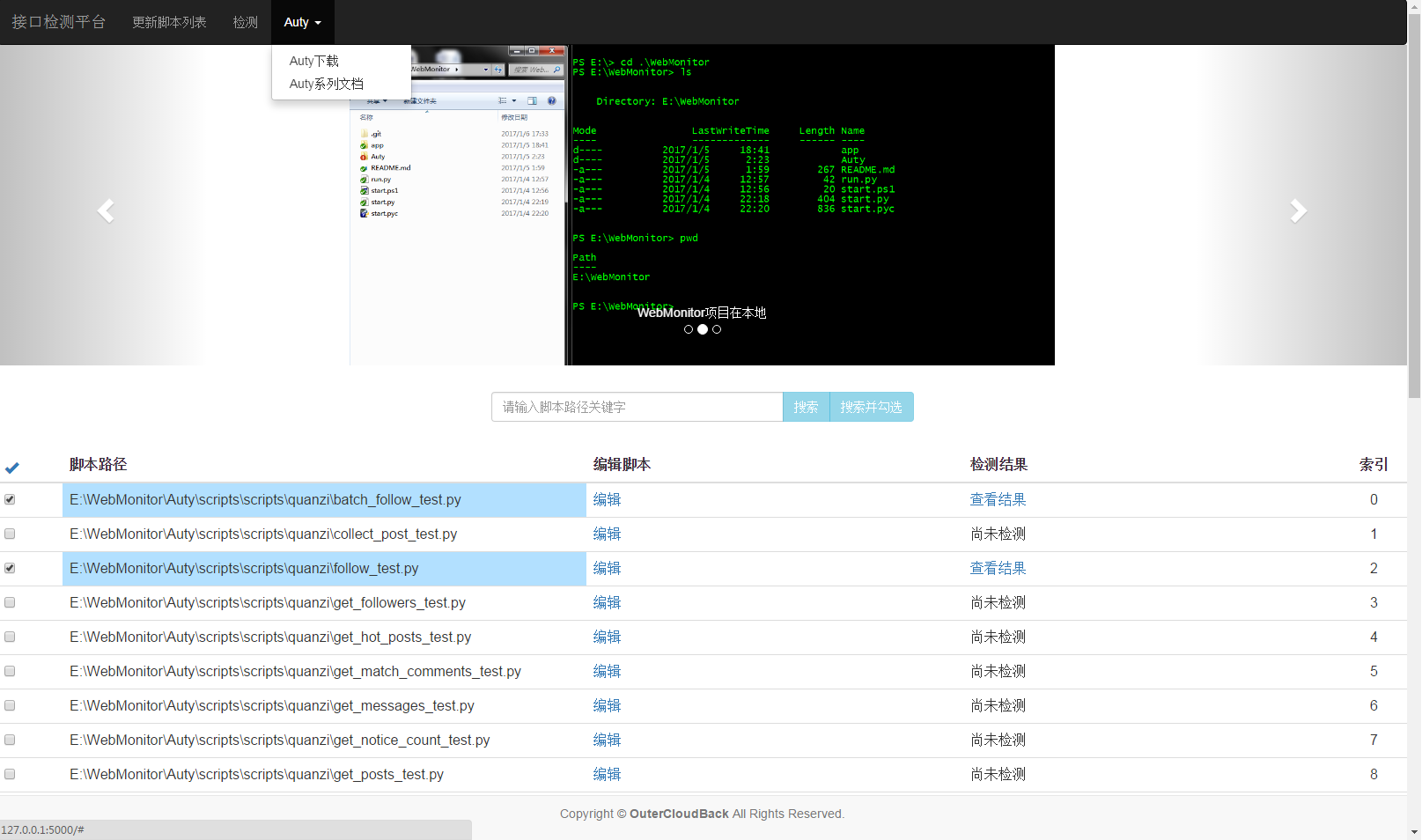
运行界面
主页面:

平台代码不断更新中……

查看结果页:
功能介绍
1. 根据Auty接口测试框架中的脚本生成脚本文件列表;
2. 支持“全选/取消全选”;
3. 点击“编辑”按钮可以打开本地脚本文件进行编辑;
4. 选中脚本后点击“检测”按钮开始检测(启动Auty接口测试框架),检测按钮变为“检测中……”字样,启动检测程序后变为“检测”。若未选中脚本,则会弹出提示;
5. 检测完毕后脚本右侧检测结果处显示为“查看结果”字样链接,点击跳转到Auty框架测试结果页面;
6. 点击“接口检测平台”和“更新脚本列表”刷新页面;
7. 点击“查看结果”按钮会打开检测结果页面;
8. 支持搜索接口功能,根据脚本名称包含的关键字进行搜索。结果会高亮显示,页面会自动跳转到最后一个符合要求的搜索结果处。不输入关键字无法进行搜索;
9. 支持搜索并勾选功能,可以将搜索出来的内容一并勾选。与搜索功能相同的是会高亮结果并跳转到最后一个符合要求的搜索结果处。
局限
本地调用方法较多,本地化特色明显,不能整合到服务器平台或云平台上。