>>>插入图片一个完全覆盖一个有上下左右滚动条

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div style="height:400px;600px; overflow:auto"> 9 <img src="3.jpg"> 10 </div> 11 12 <div style="height: 300px;400px;overflow: hidden"> 13 <img src="3.jpg"> 14 </div> 15 16 </body> 17 </html>
>>>登陆标题行,hevor

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg_header{ 8 position: fixed; 9 right: 0; 10 left:0; 11 top:0; 12 height:48px; 13 background-color: aqua; 14 line-height: 48px; 15 } 16 .pg_body{ 17 margin-top: 80px; 18 19 } 20 .w{ 21 width: 980px; 22 margin: 0 auto; 23 /*background-color: red;*/ 24 } 25 .pg_header .menu{ 26 display: inline-block; 27 padding: 0 10px; 28 color: white; 29 } 30 .pg_header .menu:hover{ 31 background-color: red; 32 } 33 </style> 34 35 </head> 36 <body> 37 <div class = "pg_header"> 38 <div class = "w"> 39 <a class = logo >LOGO</a> 40 <a class = "menu">环境</a> 41 <a class = "menu">鸡蛋糕</a> 42 <a class = "menu">不行啊</a> 43 <a class = "menu">ugua</a> 44 </div> 45 </div> 46 <div class = "pg_body">fanghongjian</div> 47 48 </body> 49 </html>
》》》》抠图background

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .w { 8 border: 5px solid red; 9 height: 100px; 10 width: 100px; 11 background-image: url('2.jpg'); 12 background-repeat: repeat-y; 13 background-position-x: -50px; 14 background-position-y: -37px; 15 16 } 17 18 .d { 19 border: 5px solid greenyellow; 20 height: 100px; 21 width: 100px; 22 /*background-image:url('2.jpg');*/ 23 background: url('2.jpg') -50px -37px; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="w"></div> 29 <div class="d"></div> 30 </body> 31 </html>
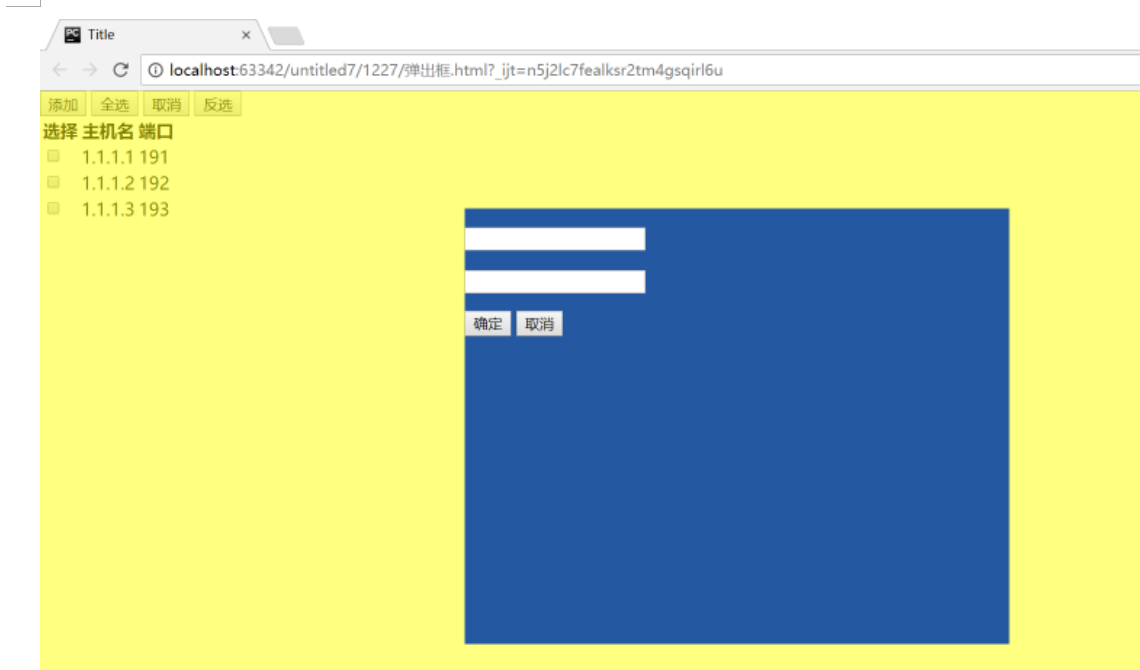
》》》》》弹出框

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hide { 8 display: none; 9 } 10 11 .c1 { 12 position: fixed; 13 top: 0; 14 bottom: 0; 15 right: 0; 16 left: 0; 17 background-color: yellow; 18 opacity: 0.5; 19 } 20 21 .c2 { 22 width: 500px; 23 height: 400px; 24 background-color: #2459a2; 25 position: fixed; 26 left: 50%; 27 top: 50%; 28 margin-left: -250px; 29 margin-top: -200px; 30 /*margin-bottom: 200px;*/ 31 /*margin-right: 250px;*/ 32 z-index: 10; 33 34 } 35 </style> 36 </head> 37 <body style="margin: 0;"> 38 <div> 39 <input type="button" value="添加" onclick="ShowMode();"/> 40 <input type="button" value="全选" onclick="ShowAll();"/> 41 <input type="button" value="取消" onclick="HideAll();"/> 42 <input type="button" value="反选" onclick="ReverAll();"/> 43 <table> 44 <thead> 45 <tr> 46 <th>选择</th> 47 <th>主机名</th> 48 <th>端口</th> 49 </tr> 50 </thead> 51 <tbody id="tb"> 52 <tr> 53 <td> 54 <input type="checkbox"/> 55 </td> 56 <td>1.1.1.1</td> 57 <td>191</td> 58 </tr> 59 <tr> 60 <td> 61 <input type="checkbox"/> 62 </td> 63 <td>1.1.1.2</td> 64 <td>192</td> 65 </tr> 66 <tr> 67 <td> 68 <input type="checkbox"/> 69 </td> 70 <td>1.1.1.3</td> 71 <td>193</td> 72 </tr> 73 </tbody> 74 </table> 75 </div> 76 <!--遮罩层--> 77 <div id="i1" class="c1 hide"></div> 78 <!--遮罩层借宿--> 79 <!--弹框开始--> 80 <div id="i2" class="c2 hide"> 81 <p><input type="text"></p> 82 <p><input type="text"></p> 83 <p> 84 <input type="button" value="确定"> 85 <input type="button" value="取消" onclick="HideMode();"> 86 </p> 87 </div> 88 <!--弹框结束--> 89 90 <script> 91 function ShowMode() { 92 document.getElementById('i1').classList.remove('hide'); 93 document.getElementById('i2').classList.remove('hide'); 94 } 95 function HideMode() { 96 document.getElementById('i1').classList.add('hide'); 97 document.getElementById('i2').classList.add('hide'); 98 } 99 function ShowAll() { 100 var tbody = document.getElementById('tb'); 101 // 得到id为tb的标签的标签 102 var t_list = tbody.children; 103 // 得到id为tb的标签的三个子标签 104 for(var i=0;i<t_list.length;i++){ 105 var current_tr = t_list[i]; 106 var checkbox = current_tr.children[0].children[0]; 107 checkbox.checked = true; 108 } 109 } 110 function HideAll() { 111 var tbody = document.getElementById('tb'); 112 // 得到id为tb的标签的标签 113 var t_list = tbody.children; 114 // 得到id为tb的标签的三个子标签 115 for(var i=0;i<t_list.length;i++){ 116 var current_tr = t_list[i]; 117 var checkbox = current_tr.children[0].children[0]; 118 checkbox.checked = false; 119 } 120 } 121 function ReverAll() { 122 var tbody = document.getElementById('tb'); 123 // 得到id为tb的标签的标签 124 var t_list = tbody.children; 125 // 得到id为tb的标签的三个子标签 126 for(var i = 0; i < t_list.length; i++) { 127 var current_tr = t_list[i]; 128 var checkbox = current_tr.children[0].children[0]; 129 if (checkbox.checked){checkbox.checked = false;}else{checkbox.checked = true;} 130 } 131 } 132 </script> 133 </body> 134 </html>