(1)浏览器滚动事件scroll
(2) 鼠标的点击事件 mouseup, mousedown,mousemove
(3) 键盘的keyup, keydown, input事件
(4)window的resize事件
以上四个场景中,事件都是连续触发的,如果也连续执行相应的回调函数,不但浪费资源,而且没有意义,还有可能导致浏览器或者服务器崩溃。
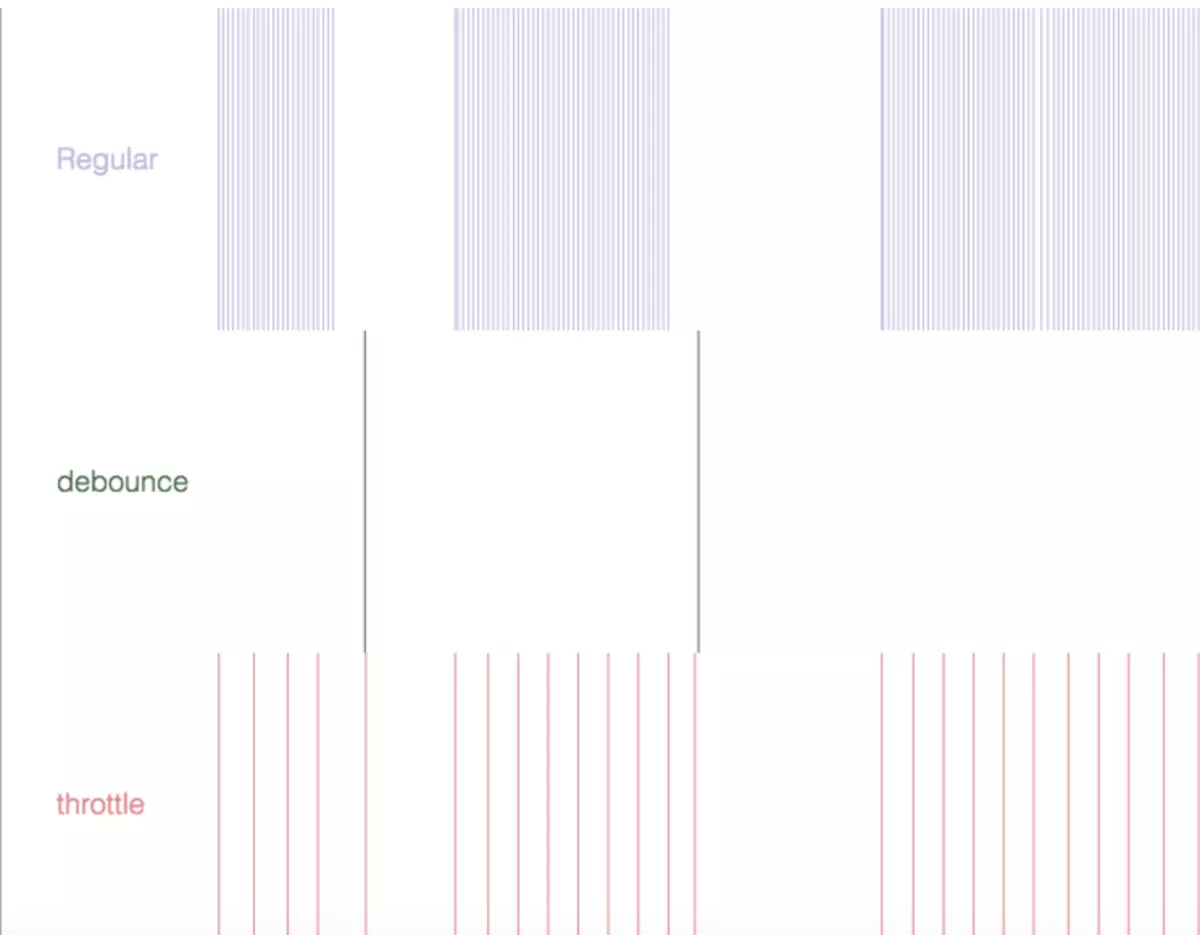
什么是函数节流和函数防抖

函数防抖:在一段连续操作结束后,处理回调(一次),利用 clearTimeout 和 setTimeout 实现。
应用场景: 窗口resize。 手机号、邮箱验证输入。搜索输入。
函数节流:在一段连续操作中,每隔一段时间只执行一次。第一次调用函数,创建一个定时器,在指定的时间间隔之后运行代码。当第二次调用该函数时,它会清除前一次的定时器并设置另一个。如果前一个定时器已经执行过了,这个操作就没有任何意义。然而,如果前一个定时器尚未执行,其实就是将其替换为一个新的定时器。目的是只有在执行函数的请求停止了一段时间之后才执行。
应用场景:联想搜索。滚动监听加载。
函数节流的原理
函数节流的原理挺简单的,那就是定时器。当我触发一个事件时,先setTimout让这个事件延迟一会再执行,如果在这个时间间隔内又触发了事件,那我们就clear掉原来的定时器,再用setTimeout设一个新的定时器延迟一会执行。
例子场景:实现常见的搜索功能
1.没有使用函数节流的情况下,为input绑定keyup事件处理函数,在控制台输出我输入的内容。
HTMl: <input id="search" type="text" name="search"> JS: <script> function queryData(text){ console.log("搜索:" + text); } var input = document.getElementById("search"); input.addEventListener("keyup", function(event){ queryData(this.value); }); </script>
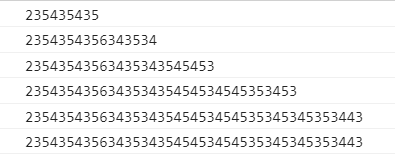
测试结果:


可以看出,这种情况下,每按下一个键盘键,就输出了一次。在性能上的消耗可想而知。
2.使用基本的函数节流模式的情况
HTML: <input id="search" type="text" name="search"> JS: <script> function queryData(text){ console.log("搜索:" + text); } var input = document.getElementById("search"); input.addEventListener("keyup", function(event){ throttle(queryData, null, 500, this.value); // queryData(this.value); }); function throttle(fn,context,delay,text){ clearTimeout(fn.timeoutId); fn.timeoutId = setTimeout(function(){ fn.call(context,text); },delay); } </script>
问题就是,假如我不断地输入,输入了很多内容,但是我每两次之间的输入间隔都小于自己设置的delay值,那么,这个queryData搜索函数就一直得不到调用。
实际上,我们更希望的是,当达到某个时间值时,一定要执行一次这个搜索函数。所以,就有了函数节流的改进模式。
3.改进模式
HTML: <input id="search" type="text" name="search"> JS: <script> function queryData(text){ console.log("搜索:" + text); } var input = document.getElementById("search"); input.addEventListener("keyup", function(event){ throttle(queryData, null, 500, this.value,1000); // throttle(queryData, null, 500, this.value); // queryData(this.value); }); function throttle(fn,context,delay,text,mustApplyTime){ clearTimeout(fn.timer); fn._cur=Date.now(); //记录当前时间 if(!fn._start){ //若该函数是第一次调用,则直接设置_start,即开始时间,为_cur,即此刻的时间 fn._start=fn._cur; } if(fn._cur-fn._start>mustApplyTime){ //当前时间与上一次函数被执行的时间作差,与mustApplyTime比较,若大于,则必须执行一次函数,若小于,则重新设置计时器 fn.call(context,text); fn._start=fn._cur; }else{ fn.timer=setTimeout(function(){ fn.call(context,text); },delay); } } </script>


测试部分转载自:https://www.cnblogs.com/LuckyWinty/p/5949970.html