记录下我自己搭建Vue环境的方式,使用的是UI界面搭建。
1.首先安装Node.js里面包含了npm包管理工具。
安装Node.js直接去官网进行下载安装即可,https://nodejs.org/en/.
按照提示选择默认选择路径安装即可。
2.如果由于网络原因,没有可以安装npm,可以选择cnpm,这是由淘宝团队提供的。和npm其实是一样的。
npm install -g cnpm --registry=https://registry.npm.taobao.org 命令行输入此即可。
3.安装Vue-cil脚手架
我选择使用cnpm命令 cnpm install -g @vue/cli
4.安装webpack 这是JS打包器
cnpm install -g webpack
5.创建Vue项目。
5.1在控制台输入Vue ui进入创建页面。

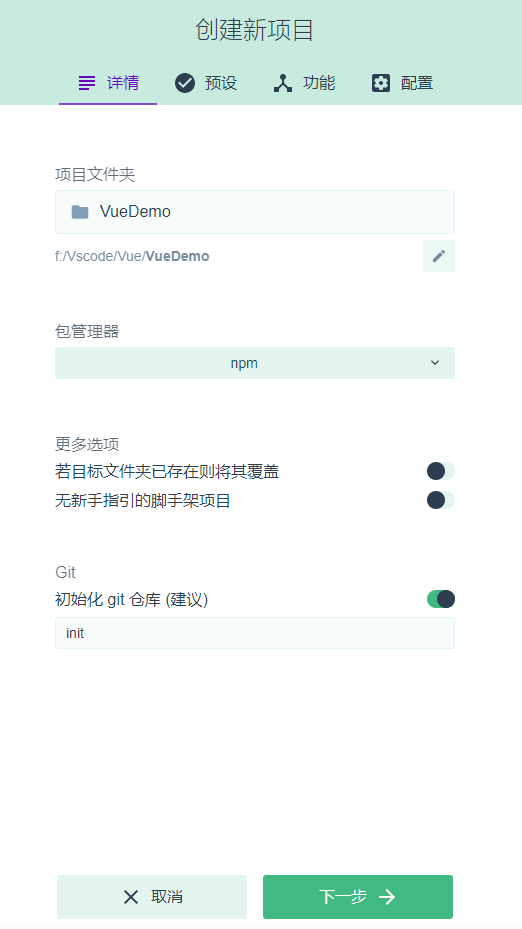
5.2开始创建 初始化项目名,包管理器选择npm

5.3 选择手动配置项目

选择功能Babel,Router,Linter/Formatter,使用配置文件。其中Linter/Formatter这个不选的话 可以不启用严格模式,否则一个空格都算报错。
5.4 配置,创建成功

6.安装插件
饿了吗UI插件
安装完之后我们选择全部导入。
7.安装依赖
在运行依赖中安装axios.
在开发依赖中在安装右侧两个,可以支持less语法
另外其他可能还会用到的依赖
运行依赖


开发依赖

到此基本上完成了Vue +Element+axios的创建工作.