先从一个老生常谈的问题说起,使用jquery实现全选全不选。楼主先使用的jquery版本是 jquery-1.11.1.min.js
全选<input type="checkbox" name="checkedAll" id="checkedAll" onclick="checkedAll();"/><br> A<input type="checkbox" name="ck" /><br> B<input type="checkbox" name="ck" /><br>
<script type="text/javascript">
function checkedAll(){
var temp = $("#checkedAll").attr("checked");
$(":checkbox[name='ck']").attr("checked" , temp);
}
</script>
使用这种方式发现并不能实现全选全不选的功能,alert(temp)值为undefined.于是把attr替换成prop,之前听说过两者的区别但是一直没有深入的探究过。
<script type="text/javascript">
function checkedAll(){
var temp = $("#checkedAll").prop("checked");
$(":checkbox[name='ck']").prop("checked" , temp);
}
</script>
使用下面的这种方式可以实现功能,alert(temp)值全选/全不选时分别是true/false.
网上搜了点资料发现jquery的prop()这个方法是jquery1.6之后才有的,给出的解释是:
在jQuery中,prop()函数的设计目标是用于设置或获取指定DOM元素(指的是JS对象,Element类型)上的属性(property);
attr()函数的设计目标是用于设置或获取指定DOM元素所对应的文档节点上的属性(attribute)。
在jQuery的底层实现中,函数attr()和prop()的功能都是通过JS原生的Element对象实现的。
attr()函数主要依赖的是Element对象的getAttribute()和setAttribute()两个方法。
prop()函数主要依赖的则是JS中原生的对象属性获取和设置方式。
我们知道jquery就是对dom对象和js相关操作的又一次封装,而checkbox原生的对象属性是checked这个属性。
那么知道这个原理后我们用原生的js写一下全选全不选的功能,看看他的底层是怎么实现的。
<script type="text/javascript">
function checkedAll(){
var elementAll = document.getElementById("checkedAll");
var falg1 = elementAll.getAttribute("checked"); //attr()取值
var name = elementAll.getAttribute("name"); //attr()取值
alert(falg1)//null
alert(name)//checkedAll
var falg2 = elementAll['checked'];//prop()取值
alert(falg2)// true/false
var elements = document.getElementsByName("ck");
for(var i = 0; i < elements.length; i++){
//elements[i].setAttribute("checked", elementAll.checked);//使用这种方式就是你用jquery的attr()给checked赋值,实现不了全选全不选。
elements[i]['checked'] = elementAll.checked;//使用这种方式就是你用jquery的prop()给checked赋值,可以实现全选全不选
}
}
</script>
原理搞明白了,推荐一种百试不爽,在jquery1.6以后的版本中都可以使用的方法。
全选<input type="checkbox" name="checkedAll" id="checkedAll" onclick="checkedAll(this);"/><br>
A<input type="checkbox" name="ck" /><br>
B<input type="checkbox" name="ck" /><br>
<script type="text/javascript">
function checkedAll(item){ //这里使用 "this"关键字,代表当前dom对象,代码看着简洁。
$(":checkbox[name='ck']").prop("checked" , item.checked);
}
</script>
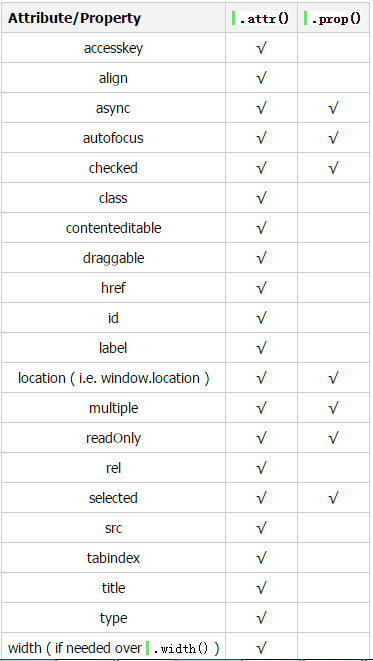
最后附一张图,关于attr()和 prop()的使用时机。(两个都打对号的建议使用prop函数)

参考文章:
1.http://www.365mini.com/page/jquery-attr-vs-prop.htm
2.http://www.cnblogs.com/Showshare/p/different-between-attr-and-prop.html