1.什么是虚拟DOM?
虚拟DOM是组成应用程序UI的实际HTML元素的内存表示形式。重新渲染组件时,虚拟DOM会将更改与其DOM模型进行比较,以创建要应用的更新列表。主要优点是它高效,仅对实际DOM进行最小的必要更改,而不必重新渲染大块。
2.什么是JSX?
JSX是JavaScript语法的扩展,它允许编写类似于HTML的代码。它可以编译为常规的JavaScript函数调用,从而提供了一种更好的方法来为组件创建标记。
例如:
// jsx <div className="sidebar" /> // 转换后 React.createElement( 'div', {className: 'sidebar'} )
3. class component 和 functional component之间有什么区别?
在React 16.8(引入钩子)之前,使用基于类的组件来创建需要维护内部状态或利用生命周期方法(即componentDidMount和shouldComponentUpdate)的组件。
基于类的组件是ES6类,它扩展了React的Component类,并至少实现了一个render()方法。
// 类组件 class Welcome extends React.Component { render() { return <h1>Hello, {this.props.name}</h1>; } } // 功能组件 function Welcome(props) { return <h1>Hello, {props.name}</h1>; }
Tips:
功能组件是无状态的(<React 16.8),并返回要渲染的输出。它们是渲染仅依赖道具的UI的首选,因为它们比基于类的组件更简单,性能更高。
在React 16.8中引入钩子意味着这些区别不再适用。
4.keys有什么用?
在React中渲染集合时,向每个重复的元素添加关键字对于帮助React跟踪元素与数据之间的关联非常重要。
密钥应该是唯一的ID,最好是UUID或收集项中的其他唯一字符串,但是作为最后的选择,它可以是数组索引:
<ul> {todos.map((todo) => <li key={todo.id}> {todo.text} </li> )}; </ul>
在集合中添加和删除项目时,不使用key会导致奇怪的行为
5.state and props有什么区别?
props是从其父级传递到组件的数据。它们不应突变,而只能显示或用于计算其他值。
state是组件的内部数据,可以在组件的生存期内进行修改,并在重新渲染之间进行维护。
6.为什么调用setState而不是直接改变状态?
如果尝试直接改变组件的状态,React将无法得知它需要重新渲染组件。通过使用该setState()方法,React可以更新组件的UI。
如果需要根据另一种状态(或道具)更新组件的状态,请将一个函数传递给setState()将state和props作为其两个参数:
this.setState((state, props) => ({ counter: state.counter + props.increment }));
7.如何限制作为prop传递的值的类型或使其成为必需值?
为了对组件的props进行类型检查,您可以使用该prop-types包(以前在15.5之前作为React的一部分提供)来声明期望值的类型以及是否需要prop:
import PropTypes from 'prop-types'; class Greeting extends React.Component { render() { return ( <h1>Hello, {this.props.name}</h1> ); } } Greeting.propTypes = { name: PropTypes.string };
8.什么是prop drilling,如何避免?
当我们需要将数据从父组件向下传递到层次结构中较低的组件,drilling其他不需要传递道具的组件时,就会发生“prop drilling”。
有时,可以通过重构组件,避免将组件过早分解为较小的组件以及将公共状态保持在最接近的公共父级中来避免钻探。
如果我们需要在组件树中深/远的组件之间共享状态,则可以使用React的Context API或专用的状态管理库(例如Redux)。
9.什么是React上下文?
React提供了上下文API,以解决应用内多个组件之间共享状态的问题。在引入上下文之前,唯一的选择是引入单独的状态管理库,例如Redux。
但是,许多开发人员认为Redux引入了很多不必要的复杂性,尤其是对于较小的应用程序。
10.什么是Redux?
Redux是用于React的第三方状态管理库,它是在上下文API存在之前创建的。它基于state容器(称为store)的概念,组件可以将其作为prop接收data。
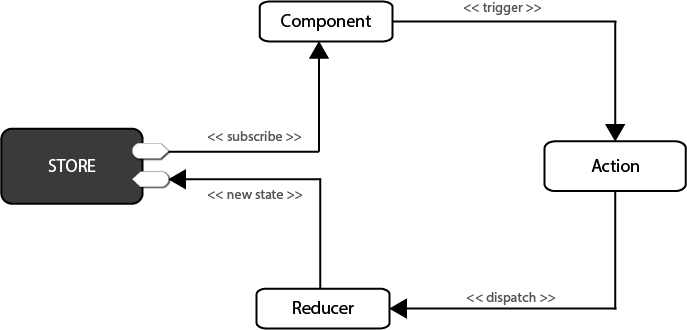
更新store店的唯一方法是向store dispatch 一个action,该action将传递到reducer中。reducer接收store和当前state,并返回新state,从而触发订阅的组件re-render。

11.styling React应用程序的最常见方法是什么?
有多种方法可用于对React组件进行样式设置,每种方法各有利弊。要提到的主要是:
- 内联样式:非常适合原型制作,但有局限性(例如,没有伪类的样式)
- 基于类的CSS样式:比内联样式更高效,并且对React刚接触的开发人员熟悉
- CSS-in-JS样式:有多种库允许将样式在组件内声明为JavaScript,从而将样式更像代码。
12.受控组件和非受控组件有什么区别?
在一个HTML文档中,许多形式的元素(例如<select>,<textarea>,<input>)保持自己的状态。
一个不受控制的组件将DOM视为这些输入状态的真实来源。在受控组件中,内部状态用于跟踪元素值。当输入值更改时,React重新渲染输入。
与非反应代码集成时,不受控制的组件可能很有用(例如,如果我们需要支持某种jQuery表单插件)。
13.生命周期方法是什么?
基于类的组件可以声明在其生命周期中某些特定时刻调用的特殊方法,例如何时挂载(渲染到DOM中)以及何时要挂载它。例如,它们对于设置和拆除组件可能需要的东西,设置计时器或绑定到浏览器事件很有用。
可以在组件中实现以下生命周期方法:
componentWillMount // 在创建组件之后但在将其呈现到DOM中之前调用 componentDidMount // 在第一个渲染之后调用;组件的DOM元素现在可用 componentWillReceiveProps // 在prop更新时调用 shouldComponentUpdate // 当接收到新的prop时,此方法可以防止重新渲染以优化性能 componentWillUpdate // 在收到新prop并 shouldComponentUpdate返回时调用true componentDidUpdate // 在组件更新后调用 componentWillUnmount // 在从DOM中删除组件之前调用,允许您清理事件监听器之类的东西。
14.什么是React hooks?
hooks是React试图将基于class的组件(即内部状态和生命周期方法)的优点引入功能组件的尝试。
15. React hooks有哪些优点?
向React引入hooks有几个明显的好处:
- 不再需要基于class的组件,生命周期挂钩和
this关键字恶作剧 - 通过将通用功能抽象到自定义钩子中,使重用逻辑更加容易
- 通过能够从组件本身中分离出逻辑,使代码更具可读性,可测试性
本文分享到这里,给朋友们推荐一个前端公众号
