万事开头难,我们先上图

这张图是旧的React生命周期图,从图中可以看出React的生命周期从广义上分为三个阶段:挂载、渲染、卸载
- constructor()
- componentWillMount()
- componentDidMount()
- componentWillReceiveProps(nextProps)
- shouldComponentUpdate(nextProps,nextState)
- componentWillUpdate (nextProps,nextState)
- render()
- componentDidUpdate(prevProps,prevState)
- componentWillUnmount()
1.挂载过程
constructor()
Tips:只要使用了constructor()就必须写super(),否则会导致this指向错误。
componentWillMount()
componentWillMount()一般用的比较少,更多的是在服务端渲染时使用。组件已经在constructor()初始化数据后,但是还未渲染DOM。componentDidMount()
第一次初始化成功才会进入这个生命周期
2.更新过程
componentWillReceiveProps (nextProps)
应用场景:接收到父组件改变后的props需要重新渲染组件
这里接收一个参数接受一个参数nextProps,举个例子:
```
componentWillReceiveProps (nextProps) {
// 对比nextProps和this.props,将nextProps的state为当前组件的state从而重新渲染组件
nextProps.openNotice !== this.props.openNotice&&this.setState({
openNotice:nextProps.openNotice
},() => {
console.log(this.state.openNotice:nextProps)
//将state更新为nextProps,在setState的第二个参数(回调)可以打印出新的state
})
}```
shouldComponentUpdate(nextProps,nextState)
这个生命周期一般是用于性能优化,这个生命周期是唯一用于控制组件重新渲染。
我们在setState以后,state发生变化,组件会进入重新渲染的流程,在这个生命周期中return false可以阻止组件的更新。
Tips: 父组件的重新渲染会导致其所有子组件的重新渲染,大部分时候我们是不需要所有子组件都跟着重新渲染的,因此可以在子组件的shouldComponentUpdate()生命周期中做判断。
componentWillUpdate (nextProps,nextState)
shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里可以拿到nextProps和nextState。
render()
componentDidUpdate(prevProps,prevState)
每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
3.卸载过程
componentWillUnmount ()
组件的卸载和数据的销毁,一般我们会做以下处理:
- 清除组建中所有的setTimeout,setInterval
- 移除所有组建中的监听 removeEventListener
有时候我们会碰到这个warning:
```
Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op. Please check the code for the undefined component.```
出现的原因:在组件中的ajax请求返回setState,而你组件销毁的时候,请求还未完成,因此会报warning
解决方法:我们可以在setState前增加一个标识
代码如下:
```
componentDidMount() {
this.isMount === true
axios.post().then((res) => {
this.isMount && this.setState({ // 增加条件ismount为true时
aaa:res
})
})
}
componentWillUnmount() {
this.isMount === false
}```
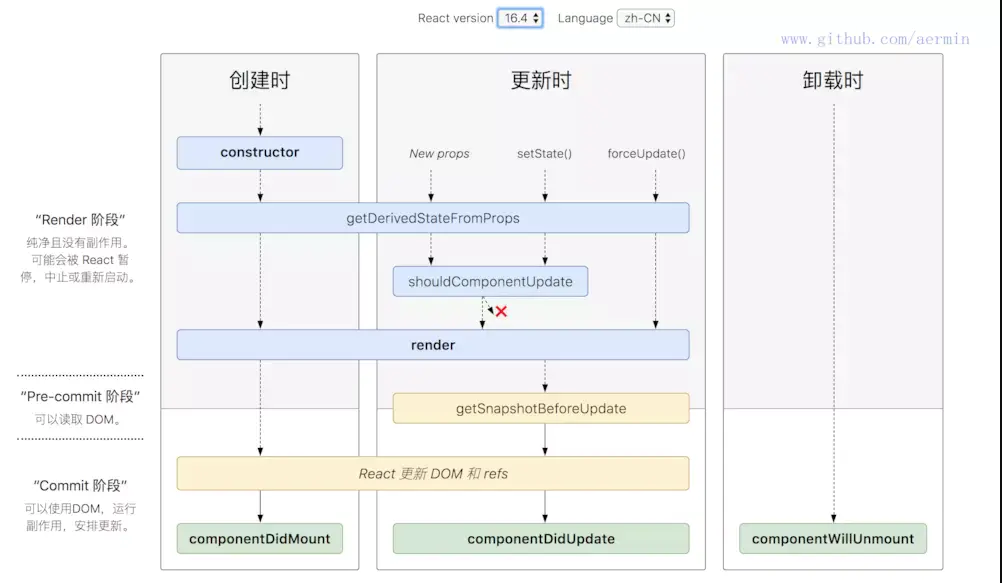
是时候再上一张图了

上面这张图是新的React生命周期图,从图中我们可以看到有两个生命周期被新的生命周期替换了:
getDerivedStateFromProps代替了旧的componentWillReceiveProps
getSnapshotBeforeUpdate代替了旧的componentWillUpdate
下面我们讲讲这两个新的生命周期,以及为什么要替换旧的那两个生命周期
getDerivedStateFromProps(nextProps, prevState)
代替componentWillReceiveProps()
// 旧的react使用componentWillReceiveProps
componentWillReceiveProps(nextProps) {
if (nextProps.isLogin !== this.props.isLogin) {
this.setState({
isLogin: nextProps.isLogin,
});
}
if (nextProps.isLogin) {
this.handleClose();
}
}
// 新的react使用getDerivedStateFromProps
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.isLogin !== prevState.isLogin) {
return {
isLogin: nextProps.isLogin,
};
}
return null;
}
componentDidUpdate(prevProps, prevState) {
if (!prevState.isLogin && this.props.isLogin) {
this.handleClose();
}
}getSnapshotBeforeUpdate(prevProps, prevState)
代替componentWillUpdate
componentWillUpdate一般使用场景:
在组件更新前,读取当前某个 DOM 元素的状态,并在 componentDidUpdate 中进行相应的处理。
两者区别
componentWillUpdate:
componentDidUpdate 中使用 componentWillUpdate 中读取到的 DOM 元素状态是不安全的,因为这时的值很有可能已经失效了。
此生命周期返回的任何值都将作为参数传递给componentDidUpdate()。