Vue.js 2.0实战项目
基于Vue + Vuex + Vue-router + Webpack 2.0
打造移动端音乐WebAPP,实现了轮播图、音乐推荐、歌手列表、音乐搜索、注册等功能。
技术栈
- MVVM框架:Vue.js 2.0
- 状态管理:Vuex
- 前端路由:Vue-router
- 数据交互:Vue-resource、axios、jsonp
- 打包工具:webpack 2.0
- 环境配置:node + npm
- 语言:es6
项目运行
git clone https://github.com/caochangkui/musicApp-by-vue.git
cd wechat-by-vue
npm install
npm run dev //服务端运行,运行后访问 http://localhost:6666)
npm run build //项目打包
项目预览
点击这里预览项目 (在chrome手机模式下预览)
移动端扫描下方二维码可直接打开

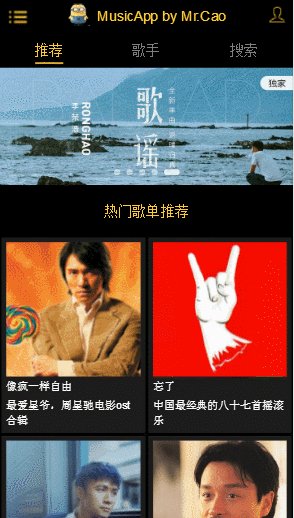
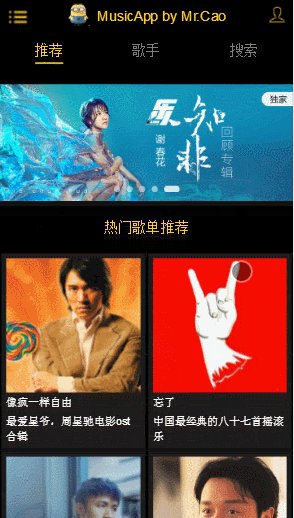
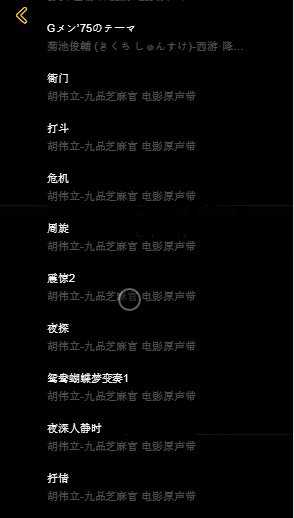
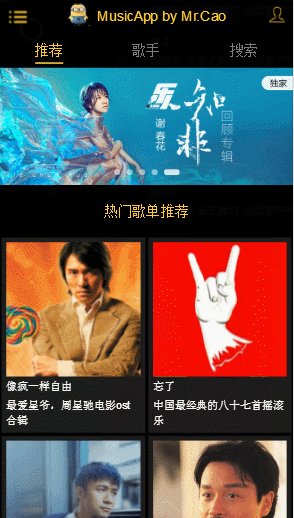
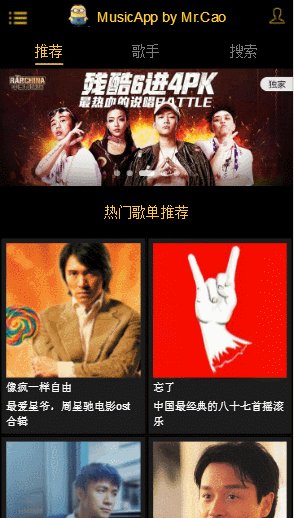
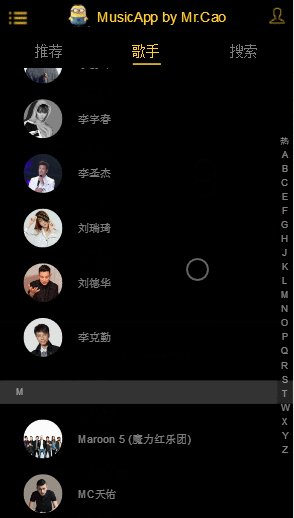
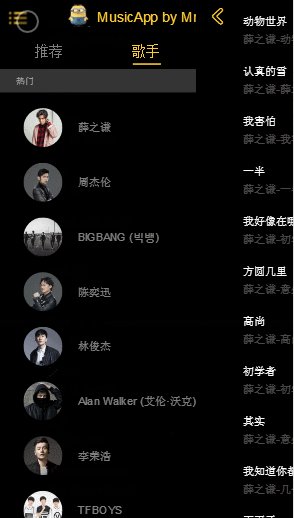
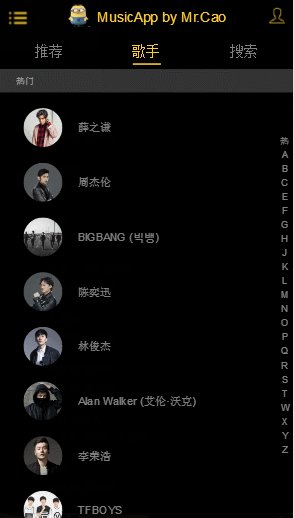
页面部分截图
音乐推荐页面

歌手列表

搜索页面和个人中心页面
