- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
父模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模板- {% block title %}{% endblock %} </title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="../static/css/index.css"> {% block head %}{% endblock %} </head> <body> <div class="dao"> <ul class="nav nav-pills"> <li class="active"><a href="{{ url_for('base') }}">首页</a></li> <li><a href="{{ url_for('login') }}">登录</a></li> <li><a href="{{ url_for('register') }}">注册</a></li> <li><a href="#">帮助</a></li> <li> <a class="dropdown-toggle" data-toggle="dropdown" href="#"> 网站导航 <span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="#">链接1</a></li> <li><a href="#">链接2</a></li> <li><a href="#">链接3</a></li> <li><a href="#">链接4</a></li> <li class="divider"></li> <li><a href="#">戳一戳我</a></li> </ul> </li> <li> <input type="text" placeholder="请输入搜索关键词"> <button class="sousuo" type="submit">搜索</button> </li> </ul> </div> {% block body %}{% endblock %} <footer> <div class="footer_box"> Copyright@ 2017-2022 个人版权,版权所有 作者:pys 广告位出租 </div> </footer> </body> </html>
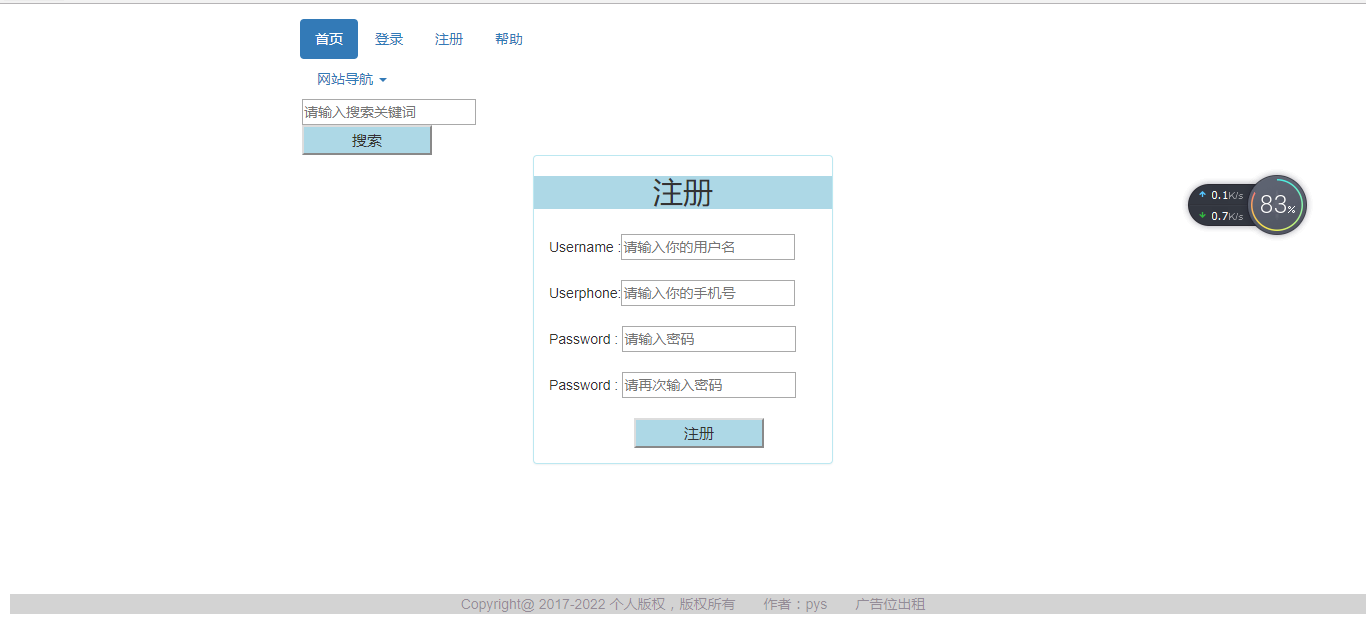
注册html
<!DOCTYPE html> <html lang="en"> <head> {% extends 'index.html' %} <meta charset="UTF-8"> <title>{% block title %} MIS问答平台 {% endblock %}</title> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> {% block head %} <script src="{{ url_for('static',filename='javascript/zhuce.js') }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}"> {% endblock %} </head> <body> {% block body %} <div id="zcjm" class="panel panel-info"> <h2 class="deng" class="panel-title">注册</h2> <div id="nr2" class="panel-body"> <div class="input_box"> Username :<input type="text" id="username" placeholder="请输入你的用户名"> </div> <br> <div class="input_box"> Userphone:<input type="text" id="userphone" placeholder="请输入你的手机号"> </div> <br> <div class="input_box"> Password : <input type="password" id="password" placeholder="请输入密码"> </div> <br> <div class="input_box"> Password : <input type="password" id="password2" placeholder="请再次输入密码"> </div> <div class="error_box" id="error_box"><br></div> <div class="bt"> <button class="zhuce" onclick="fnzhuce()">注册</button> </div> </div> </div> {% endblock %} </body> </html>
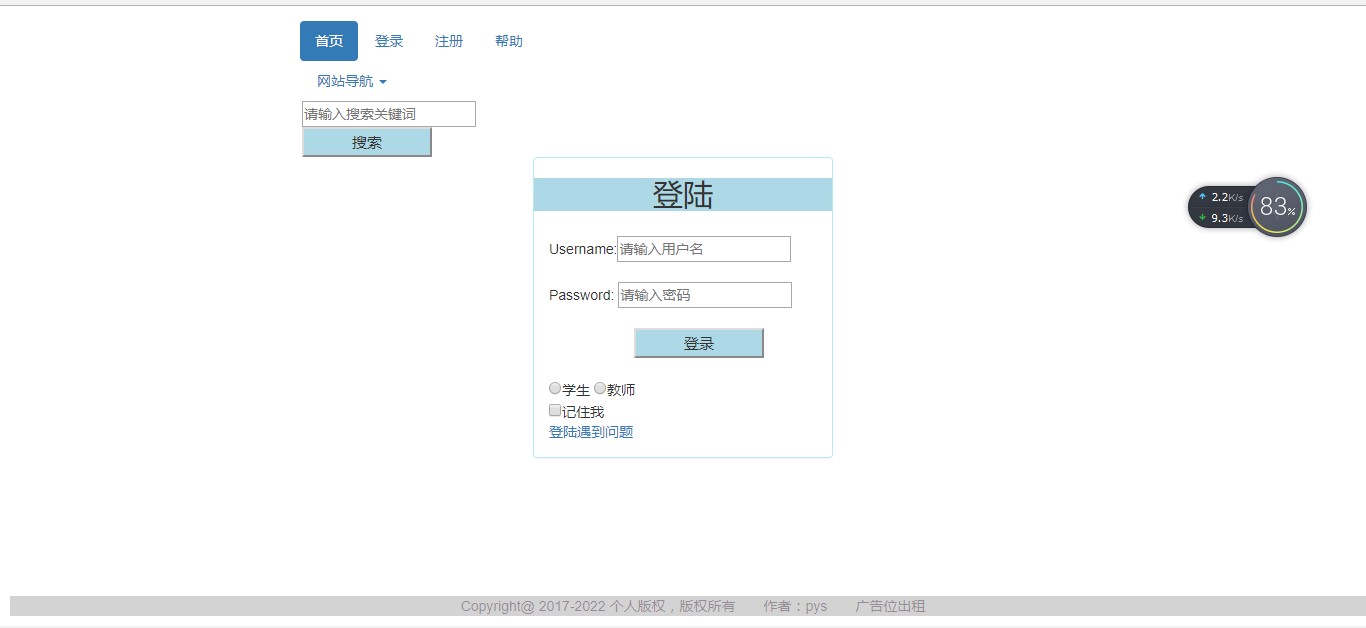
登录html
<!DOCTYPE html> <html lang="en"> <head> {% extends 'index.html' %} <meta charset="UTF-8"> <title> {% block title %} MIS问答平台 {% endblock %}</title> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> {% block head %} <script src="{{ url_for('static',filename='javascript/dl.js') }}"></script> <link rel="stylesheet" type="text/css" href="{{ url_for('static',filename='css/dl.css') }}"> {% endblock %} </head> {% block body %} <body class="body"> <div id="dljm" class="panel panel-info"> <h2 class="deng" class="panel-title">登陆</h2> <div id="nr" class="panel-body"> <div class="input_box"> Username:<input type="text" id="username" placeholder="请输入用户名"> </div> <br> <div class="input_box"> Password: <input type="password" id="password" placeholder="请输入密码"> </div> <div class="error_box" id="error_box"><br></div> <div class="bt"> <button class="zhuce" onclick="fnLogin()">登录</button> </div> <br> <input type="radio" name="role" value="stu">学生 <input type="radio" name="role" value="tea">教师<br> <input type="checkbox" value="true"><span>记住我</span><br><a href="http://www.gzcc.cn/html/yonghufenglei/xuesheng/">登陆遇到问题</a><br> </div> </div> {% endblock %} </body> </html>
首页html
<!DOCTYPE html> <html lang="en"> <head> {% extends 'index.html' %} <meta charset="UTF-8"> <title>{% block title %} 登录页 {% endblock %}</title> {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/1020.css') }}" type="text/css"> {% endblock %} </head> <body> {% block body %} <div class="lianjie"> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://www.005.tv/uploads/allimg/160428/13-16042Q43401629.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">我是链接1</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://www.deskier.com/uploads/allimg/170626/1-1F626213616.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">我是链接2</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://ww2.sinaimg.cn/large/9bfa86dcgw1f3zmypw1rwj21hc0u0765.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">我是链接3</a></div> </div> <div class="img"> <a href="http://www.gzcc.cn/"><img src="http://bizhi.pcze.com/zhuomian/1920x1200_1920x1080/52504.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/">我是链接4</a></div> </div> <div class="clearfloat"> <img src="http://www.005.tv/uploads/allimg/160428/13-16042Q43401629.jpg"> <img src="http://www.deskier.com/uploads/allimg/170626/1-1F626213616.jpg"><br> <img src="http://ww2.sinaimg.cn/large/9bfa86dcgw1f3zmypw1rwj21hc0u0765.jpg"> <img src="http://bizhi.pcze.com/zhuomian/1920x1200_1920x1080/52504.jpg"> </div> </div> {% endblock %} </body> </html>