vue 脚手架提供了一个用于可视化分析打包文件的包 webpack-bundle-analyzer 和配置
vue框架做的项目优化
npm run build --report //项目打包并且生成一个页面
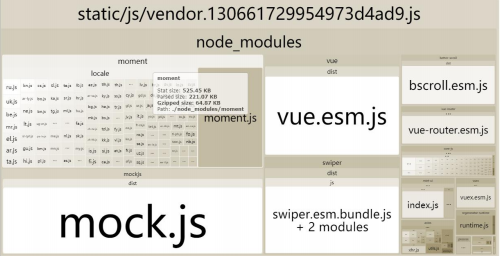
可以出现如下图,显示各个库占用情况,根据这个可以把占用比较大的库用小的库代替:

以(时间)moment为例,moment占用比较大,可以找一个代替它date-fns实现时间的显示
// import moment from 'moment'
// import {format} from 'date-fns'
import format from 'date-fns/format'