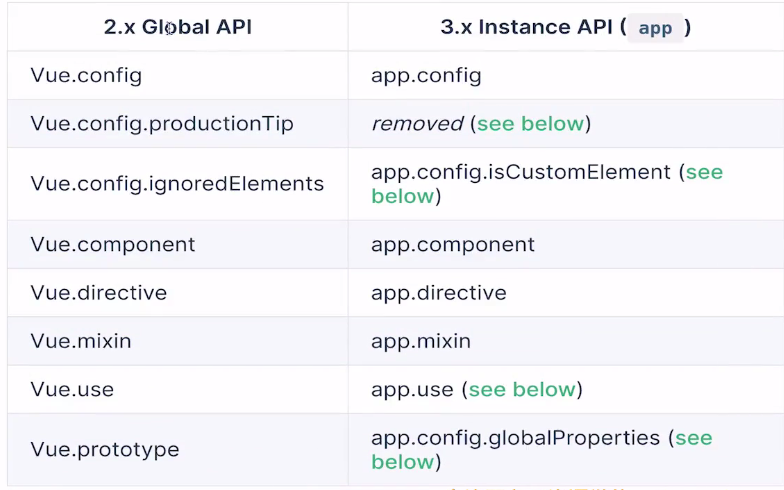
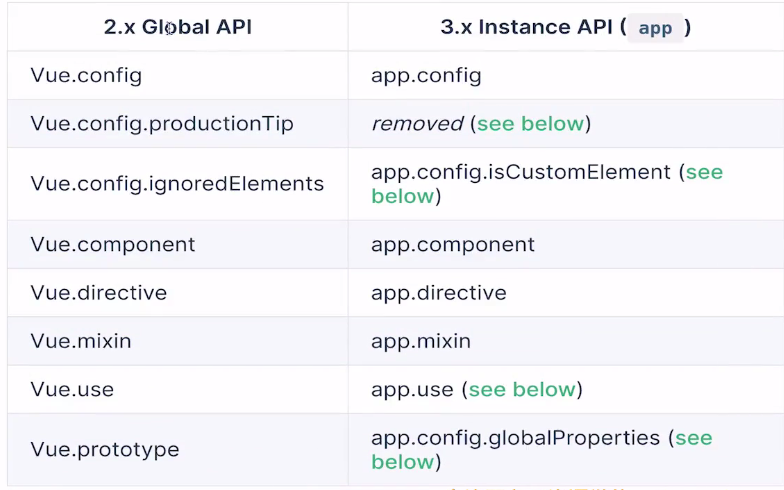
现在使用createApp()可以创建多个实例,任何全局改变Vue 行为的API都会移动到当前实例上 
2vue3小知识:teleport传送门可以使用 to ="标签",把当前标签挂载到指定位置上!
3: 如果你真的需要 JavaScript 的完全编程的能力,可以在Vue内用render函数(渲染函数) ,通过调用h函数,接收的值为h(标签,属性值,子级虚拟节点)生成虚拟dom, 来达成定制化操作
现在使用createApp()可以创建多个实例,任何全局改变Vue 行为的API都会移动到当前实例上 
2vue3小知识:teleport传送门可以使用 to ="标签",把当前标签挂载到指定位置上!
3: 如果你真的需要 JavaScript 的完全编程的能力,可以在Vue内用render函数(渲染函数) ,通过调用h函数,接收的值为h(标签,属性值,子级虚拟节点)生成虚拟dom, 来达成定制化操作