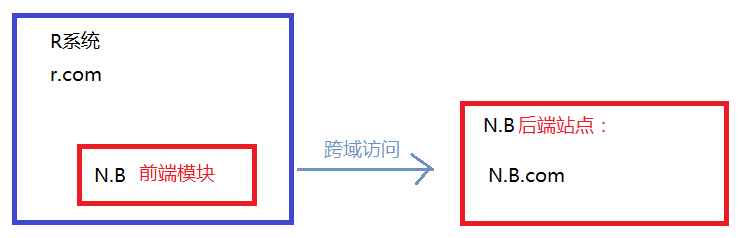
写这篇文章时,我们碰到的一个场景是:要给R系统做一个扩展小应用,前端的html、js放在R系统里,后端需要做一个单独的站点N.B.com。这就导致了跨域问题,而且要命的是,后端同学没有权限向招聘的系统里加接口做后端跨域,因此只能做个接口允许前端跨域访问。

有两种方案:1. 使用ajax直接跨域访问,2.使用JsonP。实际使用时,由于JsonP向Server提交URL的长度限制在8000字符,超过了则被浏览器拒绝,因此不采用。
对于第一种方案,后端需要做的工作是:
接口允许允许跨域请求:
header('Access-Control-Allow-Origin:*'); //支持全域名访问,不安全,部署后需要限制为R.com
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); //支持的http动作
header('Access-Control-Allow-Headers:x-requested-with,content-type'); //响应头 请按照自己需求添加。
前端发起跨域请求:
就是正常的$.ajax请求即可。
但是,碰到个问题,就是option请求问题。。
简要翻译内容如下:
在正式跨域的请求前,浏览器会根据需要,发起一个“PreFlight”(也就是Option请求),用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域),还有是否需要Credentials(认证信息)
三种场景:
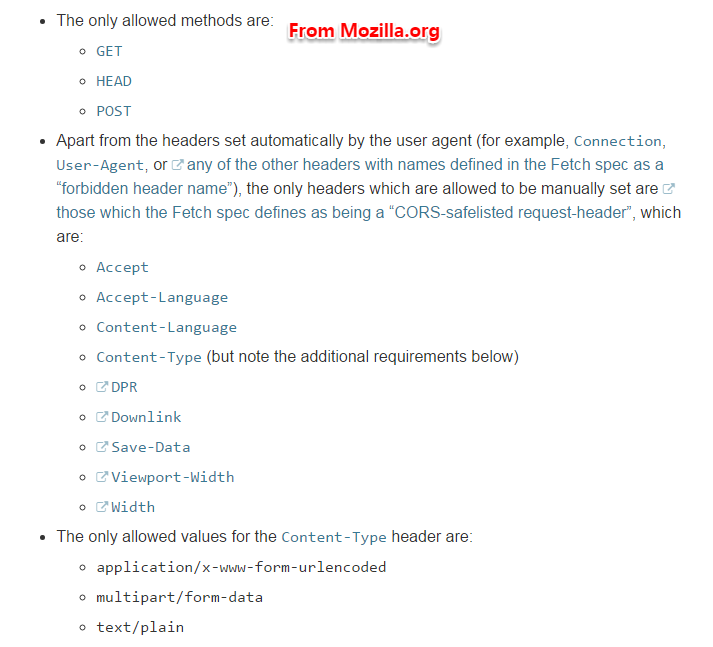
1. 如果跨域的请求是Simple Request(简单请求 ),则不会触发“PreFlight”。Mozilla对于简单请求的要求是:
以下三项必须都成立:
1. 只能是Get、Head、Post方法
2. 除了浏览器自己在Http头上加的信息(如Connection、User-Agent),开发者只能加这几个:Accept、Accept-Language、Content-Type、。。。。
3. Content-Type只能取这几个值:
application/x-www-form-urlencodedmultipart/form-datatext/plain

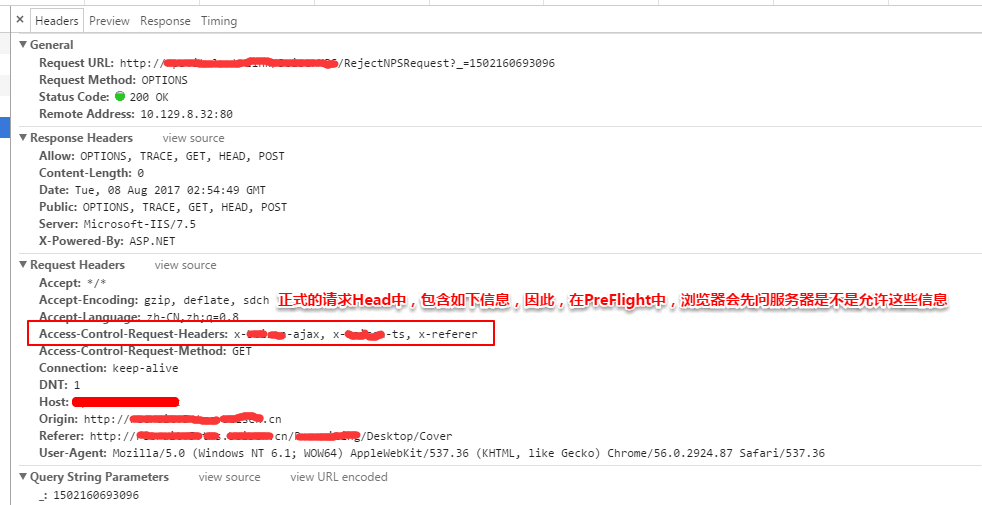
2. 其他会导致“PreFlight”的请求。条件基本上是简单请求的补集。。比如我们的这个请求:

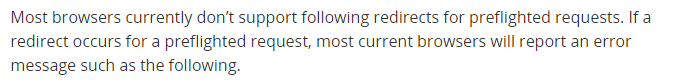
3. 如果是PreFlight request 并且是Redirect的:

浏览器直接给拒了 _(:з」∠)_ 。没太弄明白场景。。如果真想跨域跳转,发一个Simple Request就OK。。